实战 基础js
深度学习基础-李沐
# 深度学习基础-李沐课程跟学 ## 数据操作+数据预处理 * 定义一个1-11个数值的一维张量 ``` x = torch.arange(12) tensor([ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]) ``` * 通过shape访问张量的形状和张量中元素的总 ......
js代码优化
// 案例: function previewWeek(i) { switch (i) { case 1: return '星期一' break; case 2: return '星期二' break; case 3: return '星期三' break; case 4: return '星期四' ......
[翻译] 如何在 Node.js 中使用 OpenAI 的 ChatGPT API
人工智能 (AI) 一直在彻底改变我们与技术交互的方式,而聊天机器人是这一趋势最突出的例子之一。 随着对能够理解自然语言并提供有用响应的聊天机器人的需求不断增加,OpenAI 的 ChatGPT API 已成为开发人员的热门选择。 在这篇博文中,我们将探讨如何在 Node.js(一种用于构建 Web ......
《Kali渗透基础》11. 无线渗透(一)
无线技术、IEEE 802.11 标准、无线网络运行模式(Infrastructure,AD-HOC,WDS,Monitor Mode)、无线技术概念(信号单位,全向天线,定向天线)。 ......
JFrame一些基础小知识
##JFrame.setLocationRelativeTo方法 JFrame.setLocationRelativeTo()是一个Java Swing中的方法,它用于将窗口居中显示在屏幕上。 当你调用该方法时,它会将窗口的位置相对于传入的组件进行定位。如果你传入的是null,则窗口将基于屏幕的中心 ......
数据库基础—数据定义语言(DDL)
DDL全称是Data Definition Language,数据定义语言,用来定义数据库对象(数据库,表,字段) 。 一.数据库相关操作 1.查询所有数据库 show databases ; 2.查询当前数据库 select database() ; 3.创建数据库 create database ......
数据库基础—数据操作语言(DML)
DML英文全称是Data Manipulation Language(数据操作语言),用来对数据库中表的数据记录进 行增、删、改操作。 一.增加数据 1.给指定字段添加数据 INSERT INTO 表名 (字段名1, 字段名2, ...) VALUES (值1, 值2, ...) 2.给全部字段添加 ......
abp-vnext-pro 实战(三,给用户表增加头像,工号,类型字段)
初识ABP vNext(5):ABP扩展实体 - xhznl - 博客园 (cnblogs.com) Customizing Application Modules Extending Entities | Documentation Center | ABP.IO Advanced table m ......
抽象类 vs 接口【概念解析系列_2】【C# 基础】
〇、前言 抽象类和接口的相似之处还是很多的,但是它们的侧重点不同,本文将简单梳理下。 一、简介与示例 1.1 抽象类 抽象类就是不能使用 new 方法进行实例化的类,即没有具体实例对象的类。 抽象类有点类似于“模板”的作用,目的是根据其格式来创建和修改新的类,对象不能由抽象类直接创建,只可以通过抽象 ......
三个编程思想:面向对象编程、面向接口编程、面向过程编程【概念解析系列_1】【C# 基础】
〇、前言 对于 .Net 中的编程思想还是十分重要的,也是编码出高效的程序的基础! 在使用之前了解其本质,那么用起来就游刃有余。下面来简单对比下三个编程思想,看下它们都是什么,它们之间又有什么关系。 一、对象、接口、过程 稍等,在介绍主角之前呐,先来了解下它们思想的基础是怎么回事。 对象 万事万物皆 ......
17-数仓基础理论
# 1. 数据仓库 数据仓库(Data Warehouse,简称数仓、DW)是一个用于存储、分析、报告的数据系统。数据仓库的目的是构建面向分析的集成化数据环境,为企业提供决策支持(Decision Support)。 数据仓库本身并不“生产”任何数据,其数据来源于不同外部系统;同时数据仓库自身也不需 ......
基础加强--类加载器&反射
## 类加载器--初步了解  ## 类加载器--类加载时机  在此之前已经更新了微信支付开篇、微信支付安全、微信实战基础框架 ......
产品设计基础
[toc] ## 一、初识产品 ### 产品开发整体流程 > **想清楚**、做出来、卖出去 1. 分析定义 * 问题定义 * 可行性研究 * 需求分析 2. 软件设计 * 概要设计 * 详细设计 3. 编码测试 * 程序编码 * 集成测试 4. 运行维护 ### 产品技术中心核心人员 1. 产品设 ......
pandas模块--------------------基础篇学习
1.读取Excel数据 Python通过pandas库可以轻松地读取Excel数据。pandas库是一个专门用于数据分析和处理的库,它可以将Excel中的数据读取为DataFrame格式,便于进行后续的数据分析和操作。 import pandas as pddata = pd.read_excel( ......
济南 S NOIP 刷题实战梳理营游记(全)
# Day 1 ~ 6 https://www.cnblogs.com/OoXiaoQioO/p/17577063.html # Day 7 ~ 12 https://www.cnblogs.com/OoXiaoQioO/p/17590447.html ......
jenkins持续集成-基础
# 功能 是一个开源的实现持续集成的软件工具 官网:[https://www.jenkins.io/](https://www.jenkins.io/) 中文文档:[https://www.jenkins.io/zh/doc/](https://www.jenkins.io/zh/doc/) # 准 ......
SAP UI5 Fiori Elements annotation 的解析逻辑 AnnotationParser.js
SAP Fiori Elements是SAP提供的一种用户界面模型,它可以简化SAP Fiori应用程序的开发。SAP Fiori Elements基于SAPUI5开发,它允许开发者通过基于元数据的方式来创建应用程序,而不是手动编写大量的前端代码。这意味着开发者可以专注于定义应用程序的业务逻辑和后端 ......
JAVA基础
# JAVA基础 ## 一 了解JAVA > Pascal之父Nicklaus Wirth:“Algorithms+Data Structures=Programs” > > 译:应用程序=算法+数据结构 ### 1.常见的Dos命令 - `dir`:列出当前目录下的文件夹 - `md`:创建目录 ......
接口自动化测试框架实战训练营第一天
#**一、目前市面上的自动化的行情** requests、logging是python第三方库,pytest框架,yaml文件、allure是pytest插件、jenkins持续集成工具 **1、基于接口工具类的自动化(接口功能测试),适用于中小型项目或企业,10-15k 40%-45%** pos ......
编码基础
1、比特 比特是数字电路的产物,用于描述最基础的电路单元的状态。另一方面,比特作为最小单元用于对抽象的指令或者数据进行描述。也就是说,比特是计算机和计算机网络中最小的信息量单位。 人为的规定并遵循其进行电路设计:一个比特有且只有两个状态,即0和1。 2、字节 字节是计算机中常用的信息量单位,一个字节 ......
JS实现文件转base64
核心: function file2base64(){ fileAddress = document.getElementById("fileImage").files[0]; file = new FileReader(); file.readAsDataURL(fileAddress); fil ......
JS逆向常用HOOK代码
//hook Function Function.prototype._constructor = Function.prototype.constructor; Function.prototype.constructor = function() { if(arguments && typeof ......
【技术实战】Vue技术实战【五】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢 ......
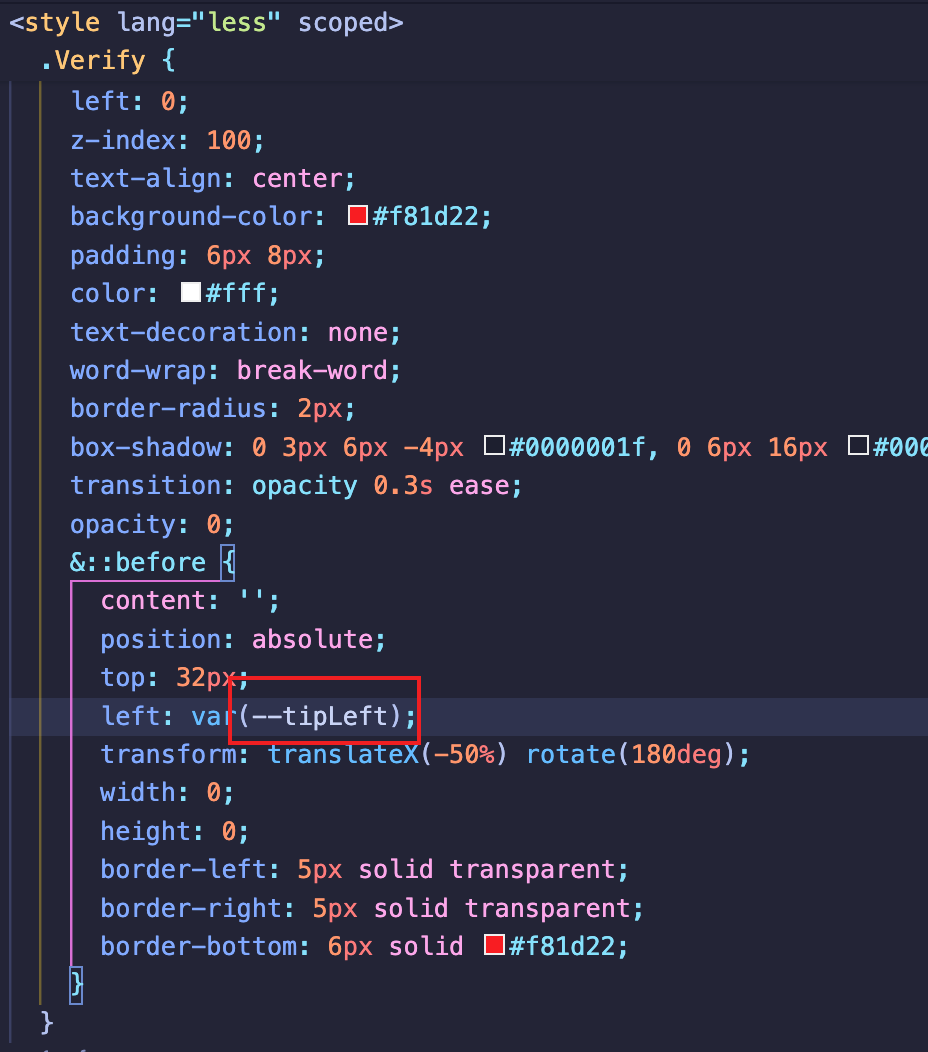
通过js动态改变样式、改变伪类样式
1、设置变量  2、使用变量 $。 ## exGCD 1. 若 $(a,b)=1$,则 $0\leq xb\to a\bm ......
移动端基础介绍
em 参照与父元素 字体大小的相对的单位 1em=一个字体大小 rem:root em 用于那是参照于根元素的字体大小 网页的根元素是html calc是c3新增的属性值 em 参照与父元素 字体大小的相对的单位 1em=一个字体大小 rem:root em 用于那是参照于根元素的字体大小 网页的根 ......
的接口自动化测试框架实战训练目录
[1.目前市面上实现接口自动化测试行情](https://www.cnblogs.com/laoshuai/p/17589504.html) 2.Requests请求方法和传参详解 3.Post请求中Data传参和Json传参的差异以及请求头 4.Response对象属性和方法详解 5.正则表达式提 ......
Three.js 尝试渲染水体等对象时出现 Can not resolve #include <colorspace_fragment> 问题
对 Water对象渲染时出现 Can not resolve #include <colorspace_fragment> at includeReplacer (WebGLProgram.js:220:1) .... 查询发现是库文件中 const string = ShaderChunk[ in ......
ajax动态加载JS不执行的解决办法
// 第一步:匹配加载的页面中是否含有js var regDetectJs = /<script(.|\n)*?>(.|\n|\r\n)*?<\/script>/ig; var jsContained = ajaxLoadedData.match(regDetectJs); // 第二步:如果包含j ......