实用技巧 技巧css
摄像机进阶技巧
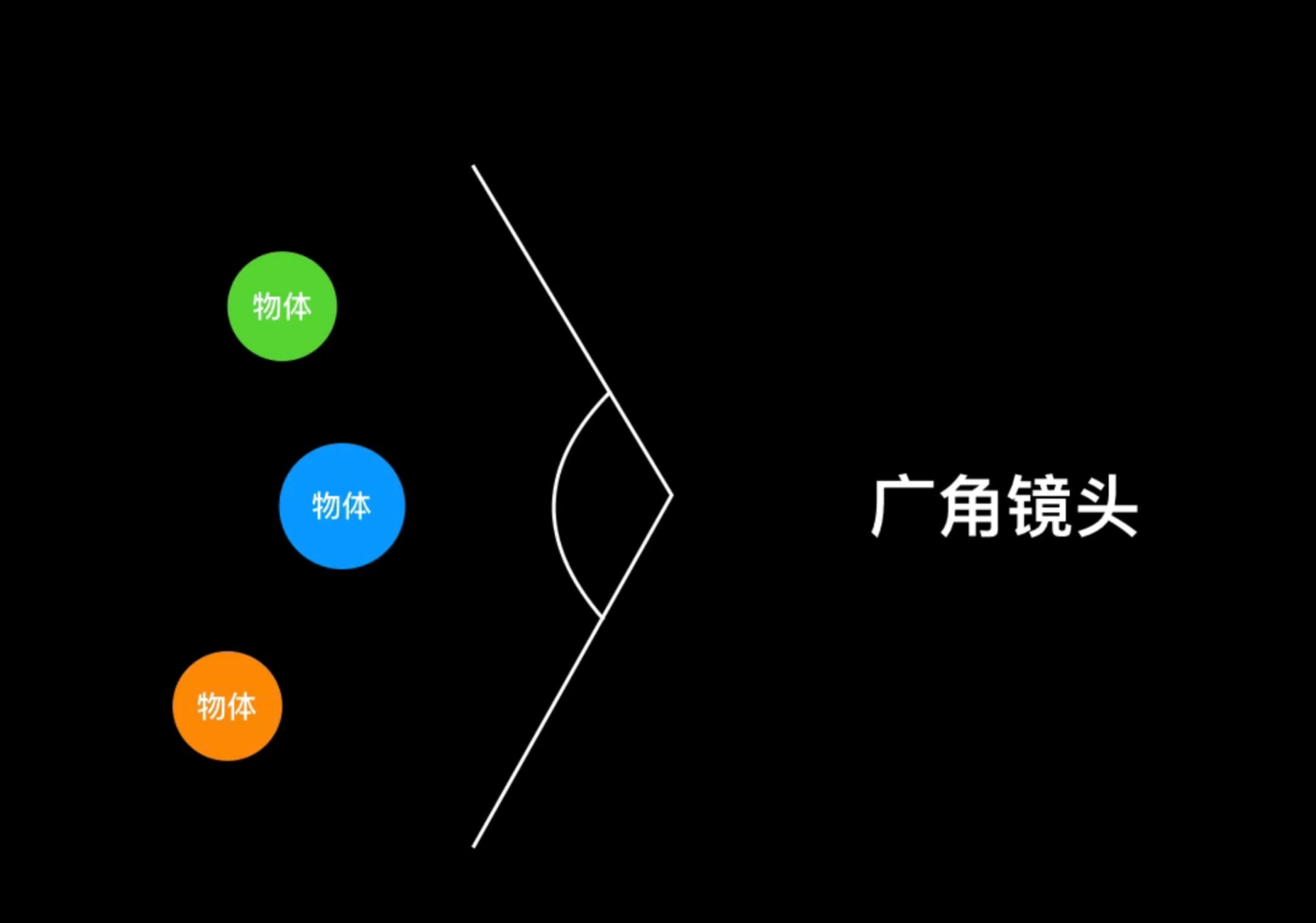
不同镜头拍摄的方法不一样   时间浪费的角色: 。 2. 使用内存池:在.NET Core中 ......
CSS技术详解
1 CSS特性介绍 随着数据中心数据访问量的逐渐增大以及网络可靠性要求越来越高,单台交换机已经无法满足数据中心大数据量访问的要求。为了满足数据中心大数据量转发的需求和网络高可靠性需求,提出了交换机堆叠。 CSS是Cluster Switch System的简称,又被称为集***换机系统(简称为CSS ......
列举出css所有的样式选择器
以下是 CSS 中常见的各种样式选择器: 1. 元素选择器:通过 HTML 元素名称选择元素,如 `p`、`div` 等。2. 类选择器(Class Selector):通过 `class` 属性选择一个或多个具有相同类名的元素,如 `.example`。3. ID 选择器(ID Selector) ......
c# .NET 高级编程 高并发必备技巧 - 锁
锁 最为常见的应用就是 高并发的情况下,库存的控制。本次只做简单的单机锁介绍。直接看代码:每请求一次库存-1. 假如库存1000,在1000个人请求之后,库存将变为0。 public int Reduce0() { int r = 0; string key = "stock"; string st ......
记录--一个炫酷的css动画
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 最近有一个需求,要我实现一个动画效果,效果如下 简单分析了一下效果,是一个3d的效果,首先是一个圆,接着是两段圆环,第三层是一堆小圆环,最里面是一些线上运动,有着渐变色的矩形。 第一层的圆环很简单。 第二层的圆环其实也挺简单的,只要在设置 ......
不拼花哨,只拼实用:unittest指南,干货为王!
**“** Python为开发者提供了内置的单元测试框架 `unittest`,它是一种强大的工具,能够有效地编写和执行单元测试。`unittest` 提供了完整的测试结构,支持自动化测试的执行,能够对测试用例进行组织,并且提供了丰富的断言方法。最终,`unittest` 会生成详细的测试报告,这个 ......
HHDESK实用工具新增
1 Ping测试 此功能可以很方便的测试,与需要连接的IP间是否畅通。 首页点击工具——网络——ping测试; 弹出对话框,在框内填写需要连接的IP,点击搜索即可。 2 Port测试 本功能用以测试连接IP的特定端口是否畅通。 首页——工具——网络——Port测试; 在弹出框中填写IP地址,以及需要 ......
PyTorch 提高生产力的技巧
推荐:使用NSDT场景编辑器助你快速搭建3D应用场景 介绍 您是否曾经花费数小时调试机器学习模型,但似乎找不到准确性没有提高的原因?你有没有觉得一切都应该完美地工作,但由于某种神秘的原因,你没有得到模范的结果? 好吧,没有了。作为初学者探索 PyTorch 可能会令人生畏。在本文中,您将探索久经考验 ......
css粘性页脚,固定一个页脚
css粘性页脚,固定一个页脚 方案一: <div class="wrapper"> <header class="page-header">This is the header</header> <article class="page-body"> <p>Main page content her ......
[转]vue中的css深度选择器 :deep(<inner-selector>)、/deep/、>>>、::v-deep 到底是什么?
原文地址: vue中的css深度选择器 :deep(<inner-selector>)、/deep/、>>>、::v-deep 到底是什么? - 掘金 vue中的css深度选择器 概念与作用 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素,父组件的样式将不会 ......
【pandas小技巧】--DataFrame的显示样式
上一篇介绍了`DataFrame`的显示参数,主要是对`DataFrame`中值进行调整。 本篇介绍`DataFrame`的显示样式的调整,显示样式主要是对表格本身的调整,比如颜色,通过颜色可以突出显示重要的值,观察数据时可以更加高效的获取主要信息。 下面介绍一些针对单个数据和批量数据的样式调整方式 ......
盘点10个.NetCore实用的开源框架项目
连续分享.Net开源项目快3个月了,今天我们一起梳理下10个,比较受到大家欢迎的.NetCore开源框架项目。 更多开源项目,可以查看我创建的,.Net开源项目榜单! 一个专注收集.Net开源项目的榜单github.com/bianchenglequ/netcodetop 1、FytSoaCms ......
帆软报表--数据字典常用技巧
使用场景1:当数据表中存储的值时枚举类型的数据,在页面上展示时不能直接展示真实值 这个时候就可以使用单元格形态中的数据字典,这样就能够实现将真实值进行隐藏,展示用户需要的显示值(当然,也可以直接在sql中关联真实值的表,直接查询对应的显示值) 使用步骤: ......
CSS基础-背景
### **background-color** 背景颜色, 可以使用十六进制、rgb、rgba表示。 **语法** ``` /**selector 背景元素的原则去*/ /** color 背景颜色的值, 可以是 颜色名称、十六进制值、RGB、RGBA*/ selector { backgroun ......
Spring Boot + Druid 实现监控 MySQL 性能,简单又实用!
来源:blog.csdn.net/lvoelife/article/details/128092586 ## **1. 基本概念** 我们都使用过连接池,比如`C3P0,DBCP,hikari, Druid`,虽然HikariCP的速度稍快,但Druid能够提供强大的监控和扩展功能,也是阿里巴巴的开 ......
提升网站排名:SEO优化的实用策略和技巧
导言: 搜索引擎优化(SEO)是提高网站在搜索引擎中排名的关键策略,有助于提升网站的可见性和流量。本文将分享一些实用的SEO优化策略和技巧,帮助您在竞争激烈的网络世界中脱颖而出。 一、关键词研究和优化 关键词选择: 选择与您网站内容相关且受众搜索频率较高的关键词。 关键词密度: 在文章中自然地使用关 ......
【校招VIP】CSS校招考点之水平/垂直居中
考点介绍: 前端布局非常重要的一环就是页面框架的搭建,也是最基础的一环。在页面框架搭建之中,又有居中布局/多列布局/全局布局。今天介绍一下居中布局的水平居中和垂直居中。 一、考点题目 1、请使用绝对定位实现水平垂直居中。 解答:在平时,我们经常会碰到让一个div框针对某个模块上下左右都居中(水平垂直 ......
小技巧——Win10篇
## 快捷键 Win + D 切换到桌面 Win + E 打开文件资源管理器 Win + I 设置 Win + L 锁屏 Win + M 一键最小化 Win + Shift + M 还原最小化的窗口 Win + R 打开运行 Win + V 历史剪贴板 Win + 方向键 电脑分屏 Win + 数字 ......
【电脑技巧】CPU正常运行时间过长,怎么解决?--九五小庞
1、问题描述不少同志都遇到过这样的问题:按【Ctrl + alt + delete】打开任务管理器,切到“性能”选项卡下,发现自己电脑的CPU正常运行时间竟然为好几十天!很多人担心这会不会影响电脑的寿命?于是很想知道这是怎么回事,以及如何解决这个问题。 我在此解答一下,这是由于你的电脑开启了“快速启 ......
编写css并在html中调用
编写CSS文件的基本步骤如下: 创建一个新的文本文件,并将其保存为以.css为扩展名的文件,例如styles.css。 在CSS文件中编写样式规则。每个样式规则由选择器和一组属性-值对组成。选择器用于选择要应用样式的HTML元素,属性-值对定义了要应用的样式。例如: body { backgroun ......
c# .NET 高级编程 高并发必备技巧(二) - 分布式锁
上一篇文章简单的介绍了单机的情况下如何进行加锁,防止高并发带来的问题。 然而现实中,一般会高并发的应用,很少会单机部署。当用户量达到一定的程度,分布式、集群部署是必然的选择。在分布式部署的情况下,之前的单机锁还会有效吗?代码还是之前的代码: > private static object lck = ......
默笙の挂分小技巧
## 挂分小技巧: - 计数题没开 `long long` - 快速幂底数没取模爆 `long long` - 对快速幂指数取模 - $dp$ 省去一维后没有反向 - $check$ 函数内一种情况不行直接`return 0` - 把默认堆(大顶堆)当成小顶堆 - 区间 $dp$ 的断点 $k$ 取 ......
vs code 出现html js css 注释不正常
vue 地方使用了 `` 注释,这是正常的,但是 css 部分也是使用 `` 注释,css 应该使用 `//` 或 `/* */` 注释,这里错了。 多次检查扩展,发现是扩展的问题,卸载 [vue](https://marketplace.visualstudio.com/items?itemNam ......
14 CSS列表属性和display属性
##### 14 列表属性和display属性 1. 列表属性 CSS中提供了一些列表属性可以用来: (1)、设置不同的列表项标记为有序列表 (2)、设置不同的列表项标记为无序列表 (3)、设置列表项标记为图像 * list-style-type(系统提供的列表项目符号) * list-style- ......
Qt/C++开发经验小技巧281-285
281. 悬停窗体QDockWidget默认在标题栏右键会弹出悬停模块的显示隐藏菜单,如果需要去掉,会发现设置Qt::NoContextMenu或者事件过滤器拦截都是无效的,必须设置 dockWidget->setContextMenuPolicy(Qt::PreventContextMenu); ......
13 CSS 的position属性
##### 13 CSS 的position属性 就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型。层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性position对元素进行定位摆放,最终实现网页的布局。 ......
【pandas小技巧】--DataFrame的显示参数
我们在`jupyter notebook`中使用`pandas`显示`DataFrame`的数据时,由于屏幕大小,或者数据量大小的原因,常常会觉得显示出来的表格不是特别符合预期。 这时,就需要调整`pandas`显示`DataFrame`的方式。`pandas`为我们提供了很多调整显示方式的参数,具 ......