实用技巧 技巧css
用CSS样式 @keyframes、animation写一个旋转立体模型、动画模型,vue2
需求:画一个正方体,让物体一直旋转 环境:vue2、css 效果: 代码: 模型 1 <template> 2 <div> 3 <!-- 旋转立体图 --> 4 <div class="cube"> 5 <div class="face front"></div> 6 <div class="fac ......
隔离css继承的样式
项目里遇到一个富文本在编辑器内和页面上渲染出来的样式不一致的问题,具体表现在fons-size和line-height等可继承的属性上,经过排查发现确实是继承了父元素的样式导致的 随即我在想如何隔离父元素的样式,经过我在张鑫旭的博客里一整翻,终于`style:"all: initial;"`解决问题 ......
英语阅读回答问题技巧
1、每个问题,要还原到文章具体的某一段落。 若此问题在某段的后半部分,且你没有太看懂,这段已经完事了。要养成一个习惯。接着看一下段的第一句话。实在做不出来的话,就选哪个和下一段第一句话的意思差不多的选项。只能这样了。(貌似是 13 条的重复)补充下,这只是小技巧,只起补充作用,有时候用不上。 2、每 ......
线段树解题技巧
## 前言 线段树是一种在 $\log$ 时间内维护区间信息的数据结构,其维护的信息具有区间可加性。 区间可加性,也就是由区间 $A$ 和区间 $B$,可以推出 $A\cup B$。 上面说到的区间,指的是区间内维护的信息。 如区间和,区间平方和,区间最值,区间最大子段,区间最长连续子段,这类问题就 ......
css值grid布局基础
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
开发必看!一文读懂Salesforce测试策略实用建议!
可靠的测试策略是确定重大决策的关键工具,以便参与测试的人员能够做出符合共同目标的决策。测试软件的次数越多,就越能从制定高级计划中受益。本文将详细介绍测试策略,以及如何建立测试策略的实用建议。 01 什么是测试策略? 测试策略,是测试过程的战略布局,是指导测试过程设计和进行的纲领,统筹软件测试过程全局 ......
看element源码学到的小技巧
> 中午无休的时候有点无聊, 看了一下昨天clone 的 element-ui 源码, 发现很多优雅之处, 记录一下让我直接用到项目中的一个点 那就是绝对定位的元素放到body 里面的同级.这么做的好处应该是定位元素比较好管理,层级不得乱  { .button-module_container__ssMyd2 { width: 100%; margin-left: 0%; ......
[Arch小贴士]在这里记录一些自己使用的小技巧
哈喽!Arch [TOC] ## 0x00 设置开机自启动软件 ### 首先 首先进入目录/usr/share/applications,找到你要的那个软件的.desktop文件,复制到~/.config/autostart 目录下。 然后vim这个文件,在底下添加 ``` Hidden=false ......
【pandas小技巧】--随机挑选子集
在 `pandas` 中,如果遇到数据量特别大的情况,随机挑选 DataFrame 的子集可以帮助我们更深入地了解数据,从而更好地进行数据分析和决策。 随机挑选子集的用途主要有: 1. 评估数据质量:随机挑选 DataFrame 的子集可以帮助我们检查数据集的质量,以便进一步探索和挖掘数据。例如,我 ......
Codeforces Round 888 (Div. 3)F(异或小技巧)
题意:给你一个数组长度为n的a数组,要求a数组的值为非负整数,再给你一个k,a的值全小于2的k次方,找到一个小于a的k次方的值x,再从a中找到两个值,让他们 (ai⊕x)&(aj⊕x)最小 结论:n个数的最小异或对的答案就是排序后最小的相邻异或和 思路:(ai⊕x)&(aj⊕x)的最高位为1,可以把 ......
提示工程101|与 AI 交谈的技巧和艺术
随着对 AI 的需求不断增长,为 AI 模型提供信息的能力也变得同样重要。这就是提示工程(Prompt Engineering)的用武之地,通过给 AI 模型提供正确的“提示”来满足业务需求。在本文中,我们将一同探讨提示工程的概念、基本要素,以及提示工程面临的挑战与未来趋势。 ......
css 伪元素
CSS 伪元素是一项强大的功能,它允许您为所选元素的特定部分设置样式,而无需额外的 JavaScript 代码。 虽然许多开发人员都熟悉常用的伪元素,如 ::before 和 ::after,但还有一些其他元素经常被忽视或未得到充分利用。 在本文中,我们将分享9 个鲜为人知的 CSS 伪元素,它们可 ......
css案例-after伪类元素的例子
下位三角例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Do ......
02_CSS
# 1.CSS ## 1.简介 ### 1.是什么 `Cascading Style sheets`,层叠样式表 CSS可以用来为网页创建样式表,通过样式表可以对网页进行装饰。所谓层叠,可以将整个网页想象成一层一层的结构,层次高的将会覆盖层次低的,CSS可以分别为网页的各个层次设置样式。 ### 2 ......
css案例-水平垂直居中
水平垂直居中方法 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> ......
每日汇报 第五周第三天 html表单的认证和css盒子模型
今日学习: html表单的小考试;css简单的盒子模型;盒子模型代码 html: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Rothko Painting</title> 6 <li ......
TailWind CSS工具库使用
# 一、简介 [官方文档](https://www.tailwindcss.cn/) 本 CSS 框架本质上是一个工具集,包含了大量类似 flex、 pt-4、 text-center 以及 rotate-90 等工具类,可以组合使用并直接在 HTML 代码上实现任何 UI 设计。 # 二、安装 介 ......
css3 object-fit使用
1、object-fit:fill; 拉伸填满整个容器 2、object-fit:contain; 宽度铺满整个容器,高度等比缩放,超出则裁剪 3、object-fit:cover; 高度铺满,宽度等比缩放,超出则裁剪 4、object-fit:none; 图片大小不变,超出则裁剪,裁剪保留中间部分 ......
小技巧&模板
#### 计算一个数的二进制表示有多少位为1 ``` __builtin_popcount()``` #### 关闭同步流 ``` ios::sync_with_stdio(0); cin.tie(0); cout.tie(0); ``` #### 哈希映射,比 $map$ 快很多 ``` incl ......
kernel-pwn之ret2dir利用技巧
ret2dir是2014年在USENIX发表的一篇论文,该论文提出针对ret2usr提出的SMEP、SMAP等保护的绕过。全称为return-to-direct-mapped memory,返回直接映射的内存。 ......
css制作三角
使用border属性制作三角:当给一个宽高为0的盒子设置不同颜色的边框时会如下图所示,由此可见,想要设置三角,则可以将其余三条边框设置为透明色 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="vie ......
Java自学网站推荐,都是实用干货
现如今,免费学习Java的资源不计其数。那么,免费学习Java视频网站有哪些呢?这篇文章将推荐三个值得我们学习Java免费视频网站,它们分别是动力节点、老杜Java、B站。 首先,动力节点是一家专业从事IT技能培训的机构,提供形式多样的学习资源,其中包括免费Java视频教程。在动力节点的官网上,你能 ......
[爬虫]1.2.2 CSS选择器
CSS (Cascading Style Sheets) 是一种样式表语言,用于描述HTML元素的样式。CSS选择器是CSS规则的一部分,它决定了CSS规则应用于哪些元素。在网络爬虫的开发中,我们经常使用CSS选择器来定位和选取HTML元素。 以下是一些常见的CSS选择器: ## 1. 元素选择器 ......
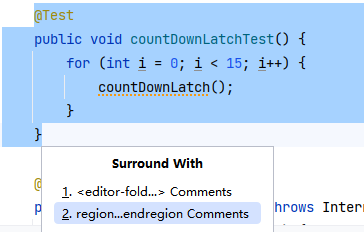
java~IDE工具技巧
# 代码折叠 操作:选中代码,按ctrl+alt+t,之后选择region代码环绕  折叠后的效果 ![](https ......
CSS margin属性值不同写法的含义
+ margin: 0; /* 四个方向的外边距都为0 */ + margin: 10px; /* 四个方向的外边距都为10像素 */ + margin: 10px 20px; /* 顶部/底部外边距为10像素,左侧/右侧外边距为20像素 */ + margin: 10px 20px 30px; / ......
css进度条
使用过度属性transition制作进度条 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale= ......