实用技巧 技巧css
图论中的实用定理与结论
结合 [图论中的概念与定义](https://www.cnblogs.com/Lkkaknoi/p/17524786.html) 食用更佳。 ## 网络流与二分图 - Konig定理:最小点覆盖 = 最大匹配([proof](http://www.matrix67.com/blog/archives ......
DP技巧与DP杂题
### DP常用技巧 1. 增加维数 2. 交换答案与状态 3. 可行解转最优解 4. 删掉本质相同的状态 5. 对部分状态$dp$ 6. 遇到转移顺序的困难,考虑记忆化搜索 7. 遇到转移细节过多的问题,考虑从 $i\rightarrow i+1$ 而不是 $i-1\rightarrow i$ 8 ......
分享一个关于网页上无法复制内容的处理技巧
最近有朋友吐槽CSDN连个框选代码、复制功能都要登录才能使用,之前也有听到过类似的吐槽,这对于很多面向百度开发的程序员并不友好,于是想了个办法。 以CSDN为例,当需要复制CSDN上的内容是,可以先在开发者工具的控制台中输入下面的代码执行一遍,就可以使用框选复制了: document.querySe ......
200种转场技巧——高效套用模板
用别人已经帮我们做好的转场   1.编码技巧 如何实现字符串运算表达式的计算07-122.编码技巧 同步锁对象的选定07-133.解读 yield 关键字07-174.并发编程 信号量线程同步07-185.并发编程 为何要线程池化07-186.编码技巧 谨防闭包陷阱07-19 7.编码技巧 使用dynam ......
实操-实用指令
运行级别 改默认运行级别 找回root密码--单用户 帮助指令 Linux下,隐藏文件是以.开头的;选项可以组合使用,比如:ls -la/-al(-l 是按列输出,-a是所有文件,会把隐藏文件也输出) 文件目录类 *rm -rf 谨慎使用 cp 移动后面加上名字就是移动并重命名; 仅查看,所以更安全 ......
编码技巧 --- 使用dynamic简化反射
## 引言 **dynamic** 是 `Framework 4.0` 就出现特性,它的出现让 C# 具有了弱语言类型的特性。编译器在编译的时候不再对类型进行检查,默认 **dynamic** 对象支持开发者想要的任何特性。 ## dynamic 介绍 在C#中,dynamic是一种类型,它允许你在 ......
git ignore的小技巧
在`.gitignore`文件中,你可以使用`!`来排除特定模式的文件,即使在通配符规则中已经排除了相关文件类型。对于你的情况,你可以像这样配置`.gitignore`文件: ``` *.txt !requirements.txt ``` 这样,`*.txt`会排除所有以`.txt`结尾的文件,但是 ......
CSS3媒体查询
什么是媒体查询? 媒体查询(Media Query)是CSS3新语法。 - 使用 @media 查询,可以针对不同的媒体类型定义不同的样式 - @media 可以针对不同的屏幕尺寸设置不同的样式 - 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面 - 目前针对很多苹果手机、A ......
每日汇报 第五周第一天 CSS颜色
今日学习: CSS颜色的学习,代码如下: html 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, ......
CSS3 技术中的数字 3 代表什么含义
在讨论 `CSS3`时,数字“3”表示这是CSS(`Cascading Style Sheets`,层叠样式表)的第三个版本。CSS是一种用于描述HTML(或XML和SVG)文档如何被呈现或显示的样式表语言。CSS3并非一个单一的规范,而是一系列的模块,每个模块都有各自独立的功能和特性。 以下是CS ......
SQL Server 碎片和索引维护技巧
https://www.mssqltips.com/sql-server-tip-category/39/fragmentation-and-index-maintenance/ ......
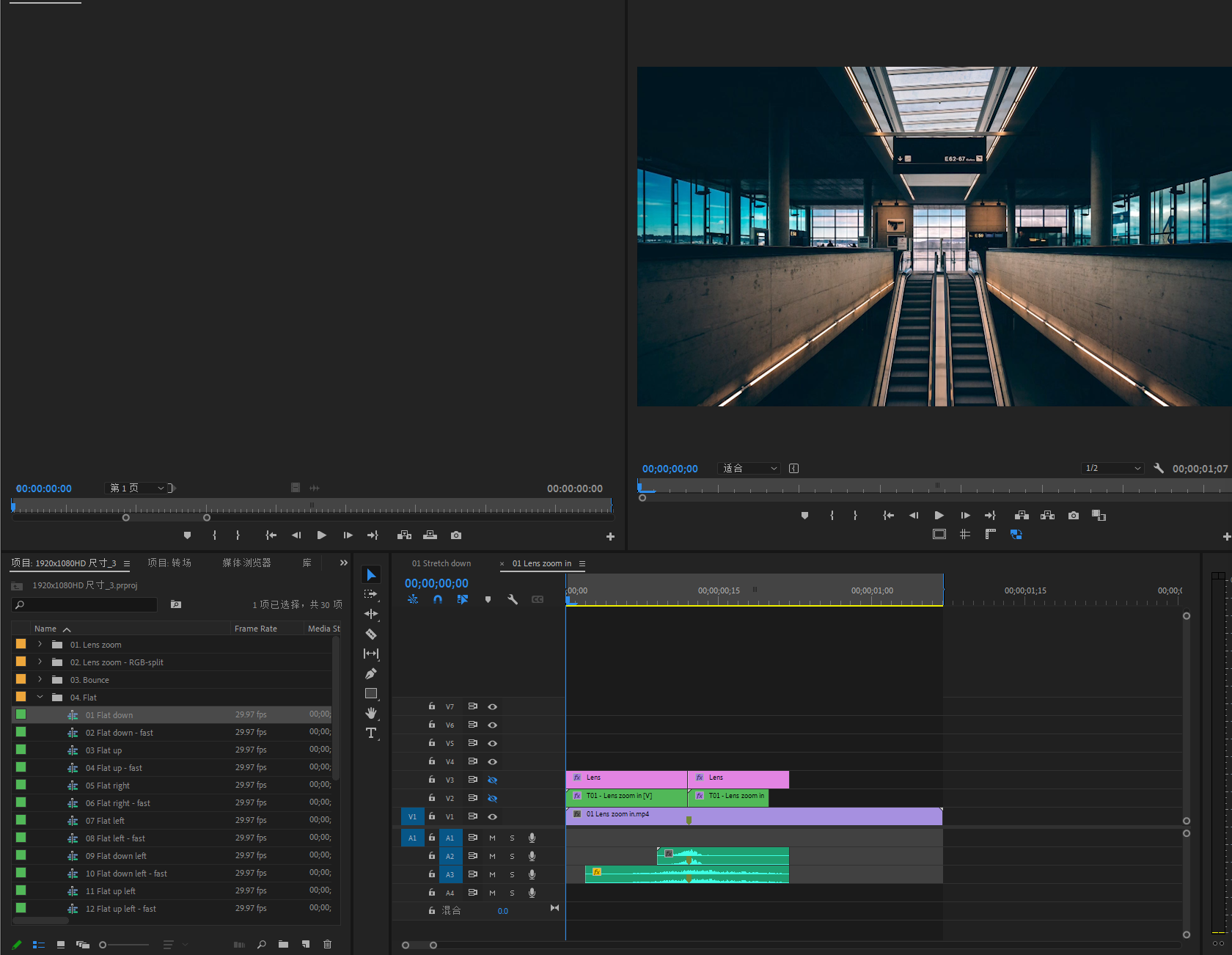
视频剪辑技巧
## 视频剪辑流程 ### 选题 科幻、动作方向 ### 主题 集合 单部电影解说 ### 文案 - 百度搜索 - 豆瓣电影 - 迅雷电影 - 微信搜索 - 自己原创 搬运的文案做一定的修改 ### 文案转成音频 - 人人配音 ### 下载背景音乐 ### 切割视频 分成一个片段大概10分钟 ### ......
关于天数限制的动态规划的一类常见技巧
# 关于天数限制的动态规划的一类常见技巧 ## 例题:P6647 [CCC2019] Tourism ### 题目大意: 给定 $n$ 个景点,每天可以游览至多 $k$ 个景点,满足用 $t$ 天浏览,$t$ 必须最小,能得到的最大评分是多少? ### 解决方法: 首先不考虑天数限制,考虑动态规划 ......
css 笔记
一、inline-block 与 overflow:hidden 的冲突 inline-block元素设置overflow:hidden后,其本身会上移 解决方法:在该元素或其父元素上设置 vertical-align: bottom; 原因解释:inline-block元素被设置oveflow非v ......
JavaScript程序设计模式小技巧——策略模式,快看快用!!!
## 前言> 系列首发于公众号[『非同质前端札记』](https://mp.weixin.qq.com/s?__biz=MzkyOTI2MzE0MQ==&mid=2247485576&idx=1&sn=5ddfe93f427f05f5d126dead859d0dc8&chksm=c20d73c2f5 ......
CSS常用基础
# 选择id . 选择类名 position: absolute; 这是CSS中用于设置元素定位方式的属性之一。absolute 表示该元素会脱离文档流,并相对于它的最近的非static(默认值)定位的父元素进行定位。如果没有符合条件的父元素,那么该元素会相对于整个文档进行定位。使用absolute ......
常用css颜色收集
1. 几种柔和配色 蓝色 #A1E7FE 黄色 #FEEBB1 粉红色 #FAD8EC 绿色 #D5E394 橘黄色 #FBBA9C 2. 中国传统色 3. 传统42色 ......
构造、交互题技巧学习小记
(本文仅包含技巧和例题,无题目解析) # 抽屉原理 抽屉原理通常的表述时,将 $n$ 个物品放入 $k$ 个抽屉,则其中必有一个抽屉包含至少 $\lceil\frac nk\rceil$ 个物品也一定有一个抽屉包含至多 $\lfloor\frac nk\rfloor$ 个物品。 在一些构造题中,经常 ......
java调试技巧
1. debug断点调试中,查看request中的parameter值 一般需要打开request的7-9层才可以找到,(下图已经标上序号)打开第7层找到pathParameter,打开第9层找到parameter的值 request->request->request->inputStream-> ......
css预处理器
一。为什么要使用css预处理器呢 1.传统的css没有像js,一样拥有编程语言的能力,能够拥有常量、变量、以及语法,这样随着网站的发展势必会造成css代码会显得非常臃肿以及难以维护,于是css预处理器作为css的扩展就出现在了我们面前。 二。sass 是一种动态样式语言,sass语言属于缩排语法,比 ......
css案例-样式初始化
* { margin: 0; padding: 0; } em, i { font-style: normal; } li { list-style: none; } img { border: 0; vertical-align: middle; } button { cursor: pointe ......
每日汇报 第四周第七天 简单的css和JAVAI/O流
今日所学: 简单的css设计;掌握BufferedInputStream类与BufferedOutputStream类的构造方法及其参数含义;明确BufferedReader类与BufferedWriter类是以行为单位进行输入/输出的;掌握BufferedReader类与BufferedWrite ......
CSS标签
### 伪类选择器 ```html ``` ### 伪元素选择器 ```html ``` ### 选择器的优先级 ```html 关关雎鸠在河之洲, 窈窕淑女君子好逑.--> ``` ### CSS相关属性 ```html ``` ### 字体属性 ```css p{ /*第一个生效了用第一个,第一 ......
css基础-垂直对齐vertical-align
什么是垂直对齐vertical-align指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。不能用它垂直对齐块无素必须是行内或者行内块元素 对齐方式有哪些 /* Keyword values */ vertical-align: baseline; vertical ......
CSS2.1规范笔记——10 视觉格式化模型细节
视觉格式化模型细节 包含块的定义 元素(生成的)盒的位置有时候是根据一个特定的矩形计算的,叫做元素的包含块(containing block)。元素包含块的定义如下: 元素 包含块 其为根元素。 其包含块是一个被称为初始包含块的矩形。对连续媒体,尺寸取自视口的尺寸,并且被固定在画布开始的位置;对于分 ......
CSS2.1规范笔记——9.5 浮动
浮动 一个浮动盒会向左或向右移动,直到其外边界挨到包含块边界或者另一个浮动盒的外边界。如果存在行框,浮动盒的上外(边界)会与当前行框的上(边界)对齐。如果没有足够的水平空间来浮动,它会向下移动,直到空间合适或者再没出现过其他浮动。 因为浮动盒不在常规流内,在浮动盒之前或者之后创建的非定位块盒会垂直排 ......