实用技巧 技巧css
CSS(四)盒子模型
盒子模型box model CSS盒子模型本质上是一个盒子,封装周围的HTML元素。它包括: margin(外边距)、border(边框)、padding(内边距)、content(内容) 弹性盒子模型flex box felx box是CSS3的一种新的布局模式。是为了让页面适应不同的屏幕大小和设 ......
CSS选择器
CSS选择器,发现很多都忘记了。今天的笔记中包括44个选择器,基本涵盖了CSS 2和CSS 3的所有规定。 CSS选择器笔记 阮一峰 整理 参考网址:456 Berea Street 一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签 ......
关于编程技巧-生产者消费者模式
生产者消费者模式是一种常见的解耦设计模式,用于实现异步处理或任务队列。结合依赖注入(Dependency Injection)可以更好地解耦组件之间的依赖关系。 在生产者消费者模式中,生产者负责生成消息或任务,并将其放入消息队列或任务队列中。消费者则从队列中获取消息或任务,并进行相应的处理。 依赖注 ......
CSS学习笔记2-CSS的继承_层叠_类型和CSS盒子模型
# 1 CSS属性继承 CSS的某些属性具有继承性(Inherited): 如果一个属性具备继承性, 那么在该元素上设置后, 它的后代元素都可以继承这个属性; 当然, 如果后代元素自己有设置该属性, 那么优先使用后代元素自己的属性(不管继承过来的属性权重多高); ......
HTML+CSS+JavaScript基础
1、HTML(Hypertext Markup Language,超文本标记语言), 用来向浏览器说明内容的结构、 2、DOM(Document Object Model, 文档对象模型)指的是HTML标签的层次结构。每一对HTML标签(有的时候是一个标签)都是一个元素。 3、CSS(Cascadi ......
VS 常用快捷键和使用技巧 -Visual Studio
VS 常用快捷键和使用技巧 -Visual Studio - visual studio使用技巧 - .NET果糖网 (donet5.com) 项目相关的快捷键 Ctrl + Shift + B = 生成项目 Ctrl + Alt + L = 显示Solution Explorer(解决方案资源管理 ......
css中transform具体使用,及场景
CSS transform 属性用于改变元素的形状、大小和位置,以及创建各种动画效果。以下是 transform 常用的一些属性及其使用场景: 1.translatetranslate 属性用于移动元素的位置。它可以接受一个或两个参数,分别表示横向和纵向的偏移量。 ```css / 在x轴上向右移动 ......
WMIC(Windows Management Instrumentation Command-line)是Windows操作系统中的一个命令行实用程序,用于执行各种系统管理任务和查询系统信息。通过WMIC,用户可以在命令行中执行各种WMI(Windows Management Instrumentation)操作,包括查询系统信息、管理进程、服务、网络设置等。 WMIC提供了丰富的命令
WMIC(Windows Management Instrumentation Command-line)是Windows操作系统中的一个命令行实用程序,用于执行各种系统管理任务和查询系统信息。通过WMIC,用户可以在命令行中执行各种WMI(Windows Management Instrument ......
css学习(二)
## css盒子模型 ### 认识盒子模型 我们可以把HTML每一个元素看出一个个的盒子.具备如图四个属性 
### css引入 1. 内联样式 ```css 我是div元素 ``` 2.内部样式 ```css ``` 3. 外部样式 ```css /* 可以通过@import引入其他的css资源 */ @import url(./style.css); @import url(./test.css); . ......
css添加背景图片
方法一: ``` ``` 方法二: ``` style="background: url(lib/login.png); background-size: 100% 100%; background-attachment: fixed" ``` ......
把图片用在了数据透视表里(Excel技巧集团)
如下图这样的数据透视表,那是相当地没新意,不就是把每个大区经理负责的销量进行汇总嘛。 可是,有没有想过,如果A列显示的,不是大区经理的姓名,而是各位的照片…… 没错,这确实是数据透视表干出来的事,当然前提是Microsoft365啊。 哦对了,还有一个前提,这些图片,不能是传统的浮于单元格上方的对象 ......
2023-07-01 css之邮票锯齿
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
比较实用的语法糖
# [《从 C++98 到 C++20,寻觅甜甜的语法糖们》](https://www.luogu.com.cn/blog/AccRobin/grammar-candies#) # 这篇文章对《从 C++98 到 C++20,寻觅甜甜的语法糖们》稍有改动 - find(bg,ed,val) - 返回 ......
CSS中几种定位的简单描述与对比
静态定位(static): position属性的默认值为static,会忽略 top, bottom, left, right 或者 z-index 声明。 相对定位(relative)与绝对定位(absolute): 相对定位偏移参考元素是元素本身,而绝对定位以父辈元素中最近的定位元素为参考坐标 ......
CSS:z-index属性
如果**父 div 元素设置了 z-index:** 100 属性, 子 div 元素的行为将取决于其自身的 z-index 值和定位方式。 **子 div 元素没有显式设置 z-index:** 如果子 div 元素没有设置 position 属性,或者设置为 static,则子元素的层叠顺序将继 ......
idea的使用技巧
查找 快捷键介绍 Ctrl + F 在当前文件进行文本查找 Ctrl + R 在当前文件进行文本替换 Shift + Ctrl + F 在项目进行文本查找 Shift + Ctrl + R 在项目进行文本替换 Shift + Shift 快速搜索 Ctrl + N 查找class Ctrl + Sh ......
css垂直居中
案例如下: .parent{ width:500px; height:500px; background-color: #ccc; } .child{ background-color: red; color:#fff; width:100px; height:50px; } <div class= ......
CSS
# CSS ## 1. 规则 ```html h1 { width: 600px; heigh: 1200px; margin: auto; } ``` ## 2. 样式类型 ```html 非顶级程序员 ``` ## 3. 选择器 - **定义内部样式,当前页面所有h2标签生效** ```html ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
vim技巧之删除引号之间的的快捷键
di" 或者 di' 比如说: 双引号之间: "xxxxxxx" di" 单引号之间: 'xxxxxxxx' di' 以此类推,(、{、< 等括号都可以 扩展: 0. 本质研究:d代表delete, i 代表inside; 如图所示: (注意:上述 dta\dfa 仅仅适用于当前行) 1. d换成y ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
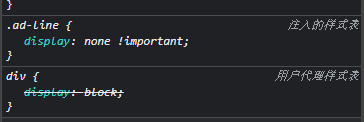
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
Qt开发经验小技巧276-280
276. 对MDI窗体区域设置背景颜色透明,会发现 QMdiArea{background:transparent;} 无效,哪怕是指定颜色 QMdiArea{background:#ff0000;} 或者 QMdiArea{background-color:#ff0000;} 都不行,这就很无语了 ......
CSS颜色格式
在CSS中,有多种常用的颜色格式可用于设置元素的颜色。以下是一些常见的颜色格式: 1. 十六进制颜色码(Hexadecimal Color Codes):使用6位十六进制值来表示颜色,前两位表示红色(00-FF),中间两位表示绿色(00-FF),最后两位表示蓝色(00-FF)。例如,红色可以表示为# ......
前端知识点整理(二)——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......