实用技巧 技巧css
thinkphp5.1 钩子使用技巧
钩子使用的两种方法 监听钩子行为 Hook::listen('钩子名称','参数','是否只有一次有效返回值'); 还有给行为绑定钩子 Hook::add('app_init','app\\index\\behavior\\CheckLang'); 第一种:直接执行行为 // 执行 app\inde ......
[技巧]CSDN无需登录复制代码
使用谷歌浏览器(Chrome),打开CSDN页面后,按F12或在菜单-》更多工具-》开发人员工具 在 控制台 界面输入: $('pre[data-index="0"]').html() 0 表示第一块代码,1表示第二块,以此类推 将输出的html代码保存为任意html文件,然后双击打开复制代码 ......
直播开发app,css 自定义滚动条样式
直播开发app,css 自定义滚动条样式 <div class="content-wrap"> <div> 内容XXXX </div> </div> <style> // content-wrap样式.content-wrap { flex: 1; overflow-y: scroll; box-s ......
js判断是移动端还是手机端来切换css从而达到适配的目的
``` function loadCSS(url) { // Remove existing stylesheets var head = document.head; var existingStylesheets = head.getElementsByTagName('link'); for ......
每周一个报表小技巧:如何在报表中引入数据筛选功能
每周一个报表小技巧:如何在报表中引入数据筛选功能 >摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:[葡萄城官网](https://www.grapecity.com.cn/),葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 # 前言篇 在当今信息爆炸的时代,面对海量的 ......
中视频带货的话术技巧
在利用中视频进行产品推广时,使用适当的话术非常关键。有时候,运用正确的话术可以使你的中视频带货能力成倍增长。具体来说,运营者应该如何运用正确的话术进行产品推广呢?以下介绍中视频带货过程中需要掌握的六个话术要点。(腾讯|课堂 搜|索“如何运营视频才能获得百万粉丝”) 一、口语化表达:拉近与用户的距离。 ......
CSS | 选择器详解
CSS选择器整体分类两大类: + 基本选择器: + 通配选择器 + 元素选择器 + 类选择器 + ID 选择器 + 复合选择器: + 交集选择器 + 并集选择器 + 后代选择器 + 子代选择器 + 兄弟选择器 + 属性选择器 + 伪类选择器 + 伪元素选择器 ## 一、基本选择器 ### 通配选择器 ......
(转)Draw.io实用技巧小结
原文:https://www.cnblogs.com/11sgXL/p/16745654.html Draw.io的简介 作用 draw.io可以用来画各种图,包括UML、流程图、甘特图、线框图、类图、结构图、泳道图等等。 优点 有在线版和安装包版Draw.io在线官网Draw.io下载 大量模板 ......
Centos重启服务器的方法与技巧
Centos重启服务器的方法与技巧 更新:2023-05-18 11:22 一、Centos重启服务器命令 Centos重启服务器是一种比较常见的操作,这里我们使用命令来完成。Centos重启服务器的命令为: reboot 执行该命令后,服务器会自动重启,所有正在运行的程序都将停止。 二、Cento ......
CSS变换手册——CSS变换函数和属性的完整指南
CSS 变换允许您对 HTML 元素进行平移、旋转、倾斜、缩放或添加透视效果。 本教程讨论了像专家一样转换 HTML 元素所需了解的一切。 目录 什么是 CSStransform属性? 什么是 CSSrotate()函数? 什么是 CSSrotateX()函数? 什么是 CSSrotateY()函数 ......
成品机器下载出来的,恒压供水一拖三,实用程序,带注释注解 本程序包括FX2N和FX1N2个版本,屏包括中达优控
成品机器下载出来的,恒压供水一拖三,实用程序,带注释注解 本程序包括FX2N和FX1N2个版本,屏包括中达优控7寸屏和顾美文本屏两种,可学习可实用读懂后直接调用程序,不用修改!实用机器,实用资料,可完全调用!程序1000多步,十分完美。 ID:5630608606918311 ......
labview操作access和sql server数据库很实用的例子,含有创建表格,读写数据,按时间段读取,读取表格名称
labview操作access和sql server数据库很实用的例子,含有创建表格,读写数据,按时间段读取,读取表格名称,还有部分sql指令操作等提供数据库软件,提供远程安装等ID:96128597927697257 ......
西门子300plc含图尔克模块含6ra70 比较复杂的西门子300实用中的程序,含图尔克模块通讯,6ra70调速器通讯,
西门子300plc含图尔克模块含6ra70 比较复杂的西门子300实用中的程序,含图尔克模块通讯,6ra70调速器通讯,proface触摸屏程序ID:5618596096682023 ......
CSS
# CSS 如何学习? 1. CSS是什么 2. CSS怎么用(快速入门) 3. CSS选择器(重点+难点) 4. 美化网页(文字,阴影,超链接,列表,渐变...) 5. 盒子模型 6. 浮动 7. 定位 8. 网页动画(特效) 9. W3C 10. 菜鸟教程 ## 什么是CSS? Cascadin ......
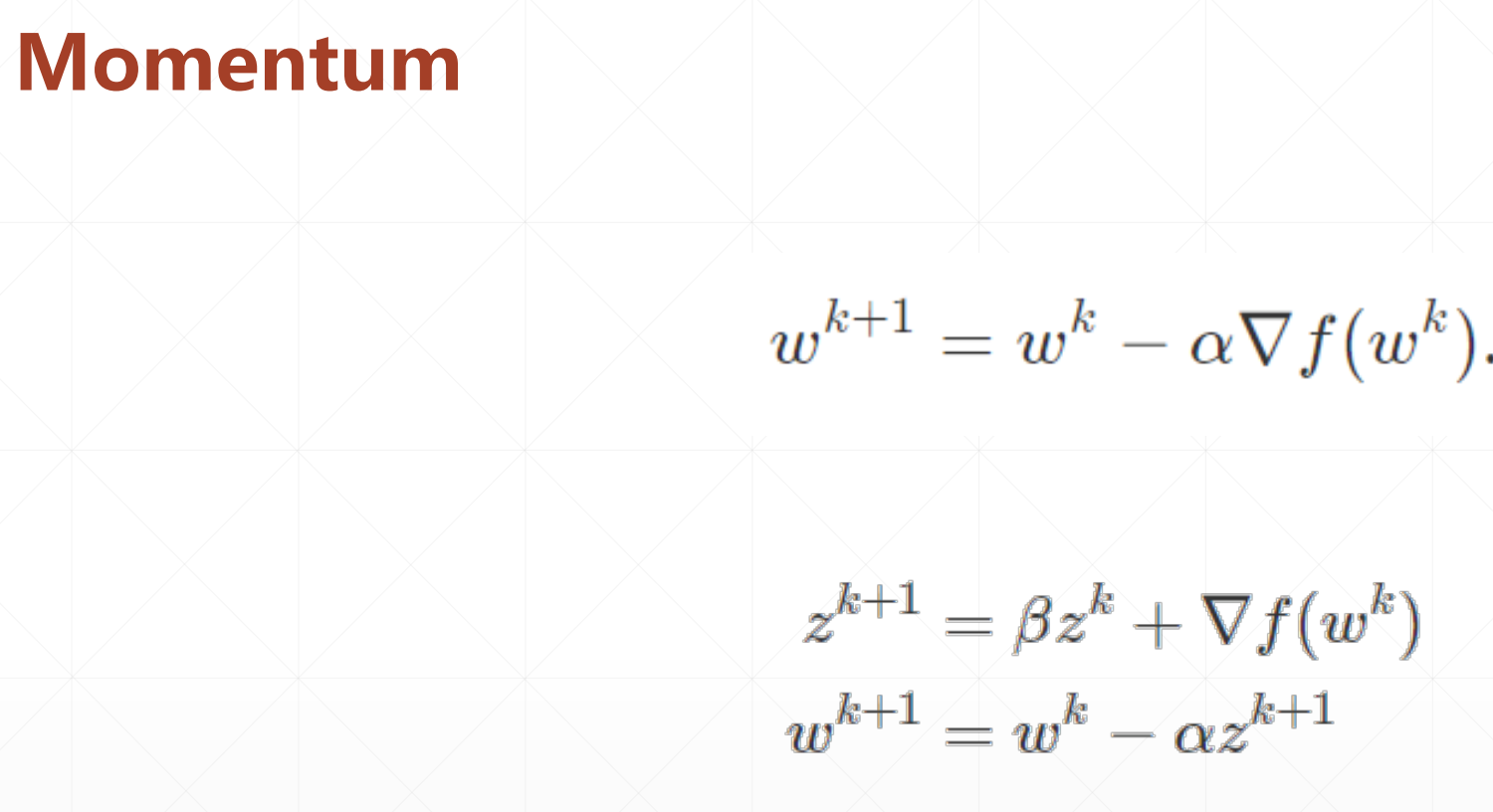
TensorFlow09 神经网络-动量、学习率(优化网络的技巧)
▪ momentum(动量,惯性) ▪ learning rate decay # 1 momentum  分 ......
前端面试题(css)
1.css选择器(1)简单选择器(元素,Id,类来选取元素,通配选择器)(2)组合选择器(根据它们之间的特定关系来选取元素)(3)伪类选择器(根据特定状态选取元素)(4)伪元素选择器(选取元素的一部分并设置其样式)(5)属性选择器(根据属性或属性值来选取元素)2.层叠顺序 当为某个 HTML 元素指 ......
[CSS 3] CSS Specificity
So higher rank css will override lower rank css rules. Inline styles will override any other css rules. h1:not(.small-text) // 0011 - :not is not coun ......
会议室预定系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
会议室预定系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,由管理员进行预定会议室操作。推荐使用phpstudy+ navicat搭建和管理项目!服务:提供现成代码,提供环境搭建相关文档。这是一个会议室预定系统的代码源码,使用了PHP、CSS、JS和 ......
选题系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
选题系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,拥有管理员、审核员、教师和学生这四种身份登录方式和对应功能,功能齐全。推荐使用phpstudy+ navicat搭建和管理项目!服务:提供现成代码,提供环境搭建相关文档。选题系统代码源码是一套完整 ......
图书馆管理系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
图书馆管理系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,拥有管理员和普通用户,普通用户可注册登录,管理员可登录,功能齐全。管理员可管理普通用户,增加其他管理员,增添图书,借还书操作,查看已还书。普通用户,可在线查看现有图书,和自己已借图书。推荐使 ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......
vue学习过程中 遇到的问题 CSS塌陷 ----- 高度塌陷和外边距塌陷
1、高度塌陷 原因:父元素没有设置高度,子元素设置浮动属性(float:left)之后,父元素的高度为0.*** <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compati ......
C#12“实用”的新功能:类型的别名
类型的别名是C#12的一种比较“实用”的“新功能”。它可以让你在开发过程中使用 using 别名指令创建任何类型的别名,也可以为元组类型、数组类型、指针类型或其他不安全类型创建语义别名,这样可以通过类型知道当前参数的含义,降低错误率。之前的C#版本也支持类型别名,但是使用没有这么优雅。C#12的使用 ......
vue学习第16天 CSS---3D转换 (translate3d 3d移动、3D旋转 rotate3d、transform-style 是否开启3d环境)
3D转换 转换: 1)3d移动 translate3d 2)3d旋转 rotate3d 3D的特点: 1)近大远小 2)物体后面遮挡不可见 3D转换:我们工作最常用的 3D位移 和 3D旋转 主要知识点: 1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-) 三维坐标系其实就是指立体空间,立体空 ......
信捷XC PLC与7台海利普变频器 通讯程序案例可直接拿来实用了,信捷XC系列PLC与7台海利普变频器通讯
信捷XC PLC与7台海利普变频器 通讯程序案例可直接拿来实用了,信捷XC系列PLC与7台海利普变频器通讯采用器件:信捷XC系列PLC,多7台海利普HLP B系列变频器,1块昆仑通态MCGS触摸屏。通讯方式:用自由通讯模式方式。特别针对那些老款的变频器功能:对变频器进行频率设定,控制启停,读取输出频 ......
欧姆龙CJ2M 与海利普变频器通讯 协议宏方式可直接拿来实用了,欧姆龙CJ2M PLC与变频器协议宏通讯
欧姆龙CJ2M 与海利普变频器通讯 协议宏方式可直接拿来实用了,欧姆龙CJ2M PLC与变频器协议宏通讯采用器件:欧姆龙CJ2M的PLC,1个CJ1W SCU21 V1通讯模块,1台海利普HLP-B 变频器,通讯方式:欧姆龙通讯模块协议宏功能:通过触摸屏进行启停和点动,频率设定,加减速时间,点动频率 ......
三菱FX1N PLC 485与三菱变频器modbus通讯可直接拿来实用了,三菱FX PLC与三菱变频器通讯
三菱FX1N PLC 485与三菱变频器modbus通讯可直接拿来实用了,三菱FX PLC与三菱变频器通讯采用器件:三菱FX1N PLC,FX1N485BD板,1台三菱E740变频器,三菱FX2N FX2N 485BD板同样适用,中间触摸屏采用昆仑通态MCGS。功能:对变频器进行频率设定,加减速时间 ......