属性 事件cesium
伪类选择器、伪元素选择器、选择器的优先级、css属性相关
伪类选择器 <style> a:link{ color: blue; /*未访问显示连接*/ } a:hover{ color: black; /*鼠标移到上面显示*/ } a:active{ color: aliceblue; /* 左键选定的链接 */ } a:visited{ color: a ......
Cyber Triage 3.7 (Windows) - 数字取证和事件响应
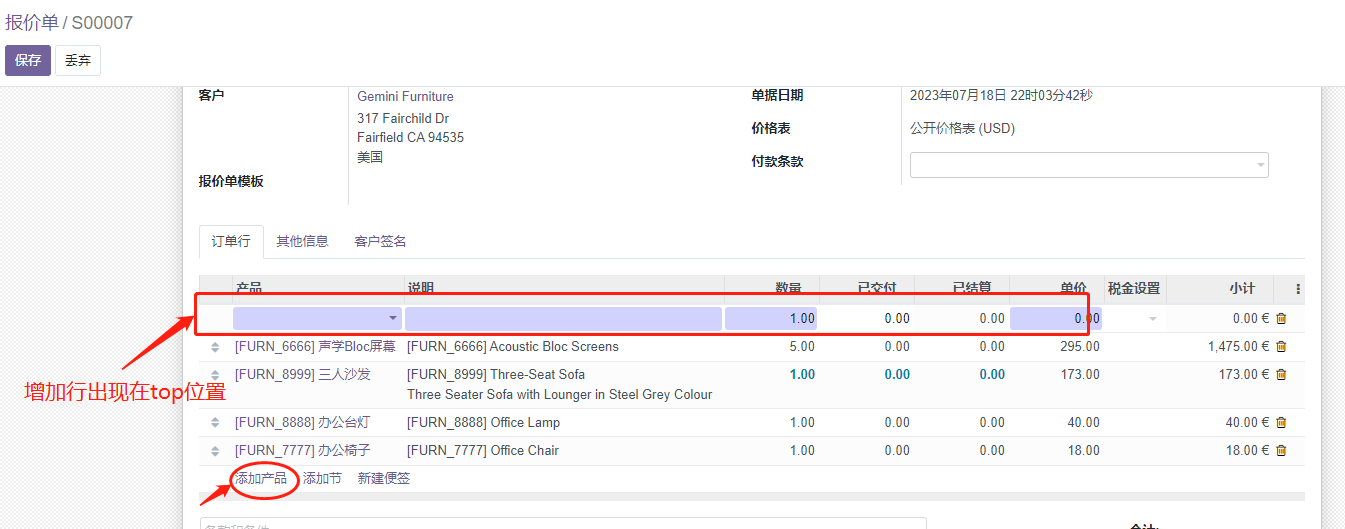
Cyber Triage 3.7 (Windows) - 数字取证和事件响应 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](https://sysin.org) **唯一专门用于事件响应的数字取证工具** 快速、准确和简单地完成入侵调查  editable = bottom,,新增的行出现 ......
position属性总结
1. position: relative;相对定位 1> 不影响元素本身特性(无论区块元素还是内联元素会保留其原本特性) 2> 不会使元素脱离文档流(元素原本位置会被保留,即改变位置也不会占用新位置) 3> 没有定位偏移量时对元素无影响(相对于自身原本位置进行偏移) 4>提升层级(用z-index ......
标签的属性
img标签 标签的属性分类 1.自带的属性 2.自定义属性 <img src="地址" alt="描述信息">src属性:图片的地址 1.外链地址 2.相对地址alt属性:当图片加载失败后,显示的描述信息width属性:控制图片宽度height属性:控制图片高度ps:二者等比例缩放 a标签 a:超链 ......
[C#]LINQ中如何按实体的某个属性去重
NET[C#]LINQ中如何按实体的某个属性去重后返回不重复的集合? 问题描述 比如有如下实体集合: Person1: Id=1, Name="Test1" Person2: Id=1, Name="Test1" Person3: Id=2, Name="Test2" 如何使用LINQ按 Perso ......
C# 循环对象,获取对象每个属性的名、值、类型
var curData=new Student(); foreach (System.Reflection.PropertyInfo p in curData.GetType().GetProperties()) { if (p.PropertyType.FullName == typeof(dec ......
缕析条分Scroll属性
最近有项目需要使用js原生开发滑动组件,频繁要用到dom元素的各种属性,其中以各种类型的height和top属性居多,名字相近,含义也很容易搞混。因此特地总结归纳了一下常用的知识点,在文末我们来挑战实现一个简易的移动端Scroll组件。 ......
Windows Intelnet 属性中的隐私弹出窗口阻止程序设置设置为高级别
要通过批处理将 Windows Intelnet 属性中的隐私弹出窗口阻止程序设置设置为高级别,你可以使用以下命令: REG ADD "HKCU\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Zones\3" /v 1406 ......
HPET(High Precision Event Timer)是一种高精度事件计时器,它是计算机系统中的一项技术,用于提供更准确的时间测量和事件同步
HPET(High Precision Event Timer)是一种高精度事件计时器,它是计算机系统中的一项技术,用于提供更准确的时间测量和事件同步。 HPET 是一种硬件计时器,它具有以下特点: **高精度**:HPET 可以以纳秒级别的精度进行时间测量,比传统计时器更准确。 **一致性**:H ......
Unity 事件详解
在使用Unity的过程中, 事件(Unity Event)并不复杂,但是容易与很多相近的概念混淆。比如Event System(事件系统),Delegate(委托),C#的Event。 而UnityEvent其实只是C#委托的一个简单包装。 1. Unity Event 实例 首先把编程场景固定在一 ......
Flutter | 使用 InkResponse和 InkWell组件 实现事件操作
可以包裹 不具备事件处理的组件,实现水波纹等点击事件的效果; InkWell 水波纹限制在文本组件之内;InkResponse 水波纹没有限制;InkResponse 和 InkWell 都可以指定各种响应颜色、手势等相关属性; InkWell( radius: 200.0, focusColor: ......
Selenium浏览器属性、提取数据
# 浏览器属性 > 在使用selenium过程中,实例化driver对象后,driver对象有一些常用的属性和方法 1. `driver.page_source` 当前标签页浏览器渲染之后的网页源代码。 2. `driver.current_url` 当前标签页的url。 3. `dirver.ti ......
Selenium查找元素、元素的属性和方法
# 查找元素 官方文档:[https://www.selenium.dev/documentation/webdriver/elements/locators/](https://www.selenium.dev/documentation/webdriver/elements/locators/) ......
cesium左键事件取值
import { ScreenSpaceEventHandler, ScreenSpaceEventType, Math as cMath, ShadowMode, Color, Cartographic, Cartesian2, Cartesian3, defined } from 'cesium ......
avaScript 面向对象-子类继承父类的属性和方法(原型的应用)
JavaScript 面向对象-子类继承父类的属性和方法(原型的应用) 步骤:创建构造函数Person,添加属性民族(nation)和肤色(skinColor),添加两个方法,分别返回民族和肤色 创建构造函数Woman,添加属性性别(sex),Woman继承Person 为构造函数Woman添加方法 ......
认识css动画相关属性animation
transtion属性 需要触发条件,比如hover animation属性 可以立即执行 transform属性 不是动画,但是对动画起到至关重要的作用 过渡属性transtion <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ......
HTML5的Video标签的属性,方法和事件汇总
HTML5的Video标签的属性,方法和事件汇总 常用屬性與方法: 获取视频元素:var videoElement = document.getElementById("videoPlay"); 获取设置音量大小:videoElement.volume 获取设置当前播放的位置:videoElemen ......
Spring框架中有哪些不同类型的事件
Spring提供了5种标准的事件: bean实现ApplicationListener接口,当一个ApplicationEvent被发布后,bean会自动被通知。 上下文更新事件(ContextRefreshEvent): 在调用ConfigurableApplicationContext接口中的r ......
计算属性与监听属性
一、为什么要使用计算属性 什么是计算属性 计算属性:可以理解为能够在里面写一些计算逻辑的属性。具有如下的作用: 减少模板中的计算逻辑。 数据缓存。当我们的数据没有变化的时候,不会再次执行计算的过程。 依赖固定的数据类型(响应式数据),不能是普通的传入的一个全局数据。 在数据量比较大的时候,计算属性可 ......
Mozilla 检测到 Firefox 出现大量崩溃事件
导读 近日,Mozilla 检测到 Firefox 出现了大量崩溃事件,这个问题主要发生在使用 Linux 系统的用户身上,尤其是使用基于旧版本 Debian 的 Linux 系统上。 经过调查,Mozilla 最后发现这个问题并非由 Firefox 本身引起,而是涉及到 Linux 内核和 Goo ......
【技术积累】Vue.js中的事件【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
属性的封装
class Animal { private _name: string; private _age: number; constructor(name: string,age: number){ this._name = name; this._age = age; } sayHello(){ c ......