属性 事件cesium
8.1 js addEventListener js给div添加事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test addEventListener</title> </head> <body> <button id="myBtn">click me</button> <p id="d ......
jquery触发/失去焦点事件
触发焦点: $("Element").focus() 触发每一个匹配元素获得焦点事件。 $("Element").focus(function) 事件会在获得焦点的时候触发,既可以是鼠标行为,也可以是按tab键导航触发的行为,并且绑定一个处理方法。 失去焦点: $("Element").blur() ......
Cesium之DrawCommand与绘制三角形
1. 引言 Cesium中的Command对象包含执行的指令参数和执行方法,Command对象主要有三类: ClearCommand DrawCommand ComputeCommand DrawCommand是最常用的指令,它是绘制的主角 DrawCommand封装如下,几乎包含了绘制所需要的全部 ......
Cesium学习说明 路线 资源
资源: Cesium官网:https://cesium.com/ Cesium github源码:https://github.com/CesiumGS/cesium Cesium官方API文档:https://cesium.com/learn/cesiumjs/ref-doc/ Cesium教程: ......
Cesium 案例(四) Video
Sandcastle-header.js存储在Cesium中Apps/Sandcastle/Sandcastle-header.js的位置,该js文件时用于创建下拉框和带选中框的按钮,引入该文件后,就会有一个Sandcastle全局对象,包含着很多方法。 // videoElement = docu ......
Cesium 案例(三) Web Map Service(WMS) Washington DC 2017
Cesium.Ion.defaultAccessToken = "token"; const viewer = new Cesium.Viewer("cesiumContainer"); // Add a WMS imagery layer const layer = new Cesium.Imag ......
C#复习笔记-事件
使用委托时,一般会出现两种角色,广播者和订阅者。广播者是包含委托字段的类型,它通过委托决定何时进行广播。订阅者是发发的接收者。它通过广播者的委托上调用+=或者-=来决定何时开始监听何时结束监听。事件是一种使用委托的功能实现广播者或订阅者模型的结构。使用委托的主要目的是保证订阅者之间互不影响。声明时间 ......
第十五篇、事件 - 事件对象、事件类型、事件循环
by caix in 深圳 事件对象 DOM 中发生事件时,所有的相关信息都会被收集并存储在一个名为event的对象中 这个对象包含了一些基本的信息,比如导致事件的元素,发生的事件类型,以及可能与特定事件相关的任何其他数据,所有的浏览器都支持这个对象,尽管支持的方式不同 DOM 在触发某个事件的时候 ......
第十四篇 事件 - 事件流、事件处理程序、事件委托(代理)
by caix in 深圳 事件 JavaScript 与 HTML 之间的交互通过事件实现 事件 就是用户或浏览器自身执行的某种动作,比如点击、加载,鼠标移入移出等等 可以使用侦听器来预订事件 事件流 DOM (文档对象模型) 结构 是一个树形结构,当一个 HTML元素 产生一个事件时,该事件会在 ......
第十二篇 DOM 操作 - 常用方法 和 常用属性
by caix in 深圳 DOM 常用方法 获取节点 1、通过id号来获取元素,返回一个元素对象 document.getElementById("idName") 2、通过 name属性 获取元素,返回元素对象数组 NodeList document.getElementsByName("nam ......
Cesium 案例(二)Web MapTile Service with Time
使用官方github包,部分解释来源于http://cesium.xin/cesium/cn/Documentation1.95/index.html Cesium.Ion.defaultAccessToken =token; constviewer = newCesium.Viewer("cesi ......
Cesium实例化绘制(Instanced Drawing)
上篇《WebGL-实例化绘制》我们学习了实例化webgl底层实现原理,基于webgl1.0标准的扩展。这篇博客我们来了解下cesium引擎是如何支持实例化功能的。该篇公众号主要参考了博客:《Cesium原理篇:6 Render模块(6: Instance实例化)》。 假如有这样的需求:有四个不同颜色 ......
js 鼠标事件的位置x,y
clientX和clientY与x,y clientX和clientY与x,y一样的,都是客户区域坐标,指鼠标的坐标,以浏览器显示区域的左上角开始,x,y是新浏览器支持 offsetX,offsetY offsetX,offsetY 针对目标元素(就是被点击的元素) layerX,layerY la ......
事件监听
JavaScript HTML DOM 事件监听程序 (w3school.com.cn) 事件监听 事件: HTML事件是发生在HTML元素上的“事情”。比如: 按钮被点击 鼠标移动到元素之上 按下键盘按键 事件监听: JavaScript 可以在事件被侦测到时执行代码 事件绑定 方法一&方法二: ......
Nexus仓库属性和分类
Nexus 作为一款 Maven 仓库管理器,仓库(Repository)自然是 Nexus 最核心的概念。Nexus 中提供了许多仓库概念,如代理仓库、宿主仓库以及仓库组等。Nexus 为每一种仓库都提供了丰富的配置参数,方便我们根据自身需要进行定制。 Nexus 仓库属性 点击左边导航栏中的 R ......
C#语言基础(属性和方法)
类的成员:属性和方法,属性一般不能“动”,方法一般指行为。 1.属性:属性是一种访问对象或类的特性的成员 属性的声明方式:1.)私有(不能在类外以及类以外的函数调用):private string name; 2.)公共(在类中和类外都能调用的属性):public string Name{ get ......
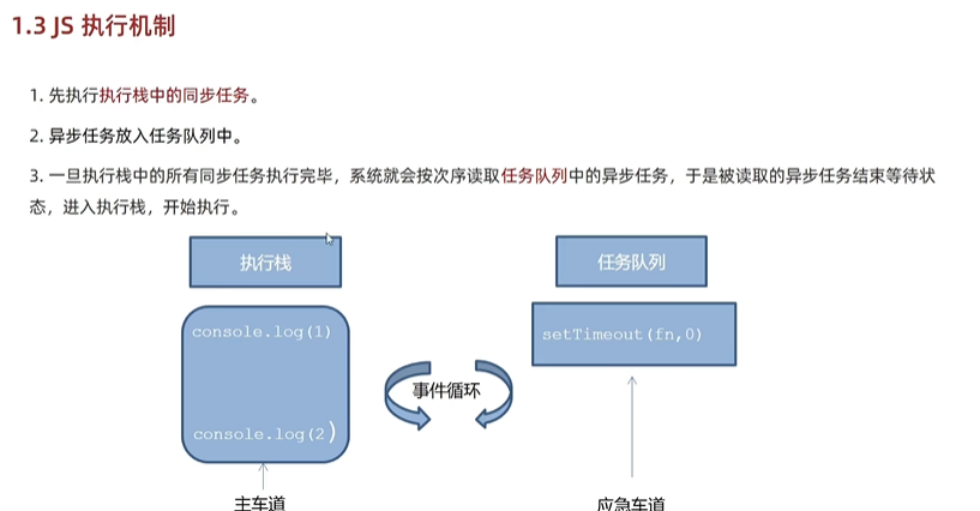
JS事件循环 event loop
 获取属性 .getAttribute("属性") var span=document. ......
属性指令之class和style
说明 class与style本身是属性指令,但是他们比较特殊,应用更广泛。 # class :class='变量' 变量可以为:字符串、数组、对象 推荐使用数组,因为class可以使用多个参数 # style :style='变量' 变量可以为:字符串、数组、对象 推荐使用对象 class # 先定 ......
Exception.InnerException 属性的使用
例子(部分代码): protected void Button3_Click(object sender, EventArgs e) { try { Divide(10,0); } catch (Exception ex) { Label3.Text = "产生的异常信息如下:<br/>"; Lab ......
js对象获取属性的方法
第一种:点语法(首选) eg: 首先用对象字面量创建一个对象 let person = { name: "Nicholas", age: 29 } console.log(person.name) //"Nicholas" console.log(person.age) // 29 注:在对象字面量 ......
【Python】ini解析ERROR:没有实例属性‘__getintem__’
abaqus python 搭配ini 时,出现AttributeError: ConfigParser instance has no attribute 'getitem' 20230404 edit 情况 错误代码: from ConfigParser import ConfigParser ......
vue指令之事件指令
什么是事件指令 事件指的是:点击事件,双击事件,划动事件,焦点事件... 语法 v-on:事件名='函数' # 注意:函数必须写在 methods配置项中 示例 # 点击按钮,隐藏h1标签 <body> <div id="app"> <button v-on:click="myclick">点我</ ......
enq: FB - contention 等待事件造成原因以及解决办法
How to Check enq: FB - contention Format Block Enqueue for Insert statements (Doc ID 2277855.1) Enq: FB – contention we can assume that two sessions h ......
React父组件调用子组件属性和方法
子组件暴露自身的属性和方法 父组件使用ref绑定对应的子组件。调用即可 ###类组件绑定ref示例 import React from 'react' import Child from './Child' export default class Parent extends React.Comp ......
事件驱动
事件驱动 事件驱动系统呼应怎么当下业务博大以小发生每刻.spring能拿捏事件并能开发亻建app围绕他们,意味你app保持同步同你业务.spring 有若干事件驱动项可选,从整合和串直到cloud功能和历流. 事件驱动微服务 当加上微服务,事件串打开兴奋机会-事件驱动架构就是一普通例子.spring ......
Mapboxgl 禁止点击事件穿透
用于避免图层内标记点注册的点击事件重复触发(点位分布密集时容易出现) map.on("click", layerId, (e) => { // 禁止点击事件穿透 - 判断同一个event是否已经触发 if (e.defaultPrevented) return; // 你要做的逻辑 func(e); ......
详细介绍Glib 主事件循环轻度分析与编程应用
glib 是一个跨平台、用 C 语言编写的若干底层库的集合。编写案例最好能够结合 glib 源码,方便随时查看相关函数定义。glib 实现了完整的事件循环分发机制。有一个主循环负责处理各种事件。事件通过事件源描述,常见的事件源 文件描述符(文件、管道和 socket)超时idle 事件当然,也可以自 ......
为什么 B 页面的 unload 事件在刷新后点击浏览器的返回按钮不触发?
🌟在开发 Web 应用时,我们经常会遇到需要监听浏览器的返回按钮事件的情况。但是,在 B 页面刷新后,点击浏览器的返回按钮,B 页面的 unload 事件却不触发。这是为什么呢?下面就为大家详细解答。 什么是 unload 事件? 👉unload 事件是指当用户离开一个页面时触发的事件。当用户离 ......
md事件计数(sb_events)
1.总体流程 sb的更新会先计算出events的值后(++或--),更新需要load的硬盘的sb属性(sb_loaded标志),之后统一提交bio到硬盘。 值得一说的是,events计数并不一定是递增的,也可以回退。 2.events计算 1 if (test_and_clear_bit(MD_SB ......