属性 动画css3 css
CSS(六)CSS3新特性
圆角和阴影 圆角,使用 border-radius 可以给任何元素制作圆角 阴影,box-shadow 向框添加一个或多个阴影:box-shadow: h-shadow v-shadow blur color h-shadow 水平阴影的位置 v-shadow 垂直阴影的位置 blur 模糊距离 c ......
CSS(七)字体图标
经常会用到一些图片,但是我们在使用这些图片时,往往会遇到失真的情况,而且图片数量多的话,页面加载很慢,所以我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题。常用资源 [阿里字体图标库][https://www.iconfont.cn/] 优点: 轻量,加载速度快, ......
CSS(五)脱离文档流
脱离文档流 标准文档流导致: 高矮不齐,底边对齐 空白折叠现象 很多空格,都会折叠会一个空格 img标签有缝隙 脱离文档流:使一个元素脱离标准文档流有三种方式: 浮动 绝对定位 固定定位 浮动 增加浮动 增加一个浮层来放置内容。可以理解为有两层页面,一层为原页面,一层为脱离文档流的浮层页面,所以会出 ......
CSS(四)盒子模型
盒子模型box model CSS盒子模型本质上是一个盒子,封装周围的HTML元素。它包括: margin(外边距)、border(边框)、padding(内边距)、content(内容) 弹性盒子模型flex box felx box是CSS3的一种新的布局模式。是为了让页面适应不同的屏幕大小和设 ......
CSS选择器
CSS选择器,发现很多都忘记了。今天的笔记中包括44个选择器,基本涵盖了CSS 2和CSS 3的所有规定。 CSS选择器笔记 阮一峰 整理 参考网址:456 Berea Street 一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签 ......
jQuery之属性,元素
# day02 - jQuery > 学习目标: > > 能够操作 jQuery 属性 > 能够操作 jQuery 元素 > 能够操作 jQuery 元素尺寸、位置 ## 1.1. jQuery 属性操作 jQuery 常用属性操作有三种:prop() / attr() / data() ; # ......
CSS学习笔记2-CSS的继承_层叠_类型和CSS盒子模型
# 1 CSS属性继承 CSS的某些属性具有继承性(Inherited): 如果一个属性具备继承性, 那么在该元素上设置后, 它的后代元素都可以继承这个属性; 当然, 如果后代元素自己有设置该属性, 那么优先使用后代元素自己的属性(不管继承过来的属性权重多高); ......
HTML+CSS+JavaScript基础
1、HTML(Hypertext Markup Language,超文本标记语言), 用来向浏览器说明内容的结构、 2、DOM(Document Object Model, 文档对象模型)指的是HTML标签的层次结构。每一对HTML标签(有的时候是一个标签)都是一个元素。 3、CSS(Cascadi ......
css中transform具体使用,及场景
CSS transform 属性用于改变元素的形状、大小和位置,以及创建各种动画效果。以下是 transform 常用的一些属性及其使用场景: 1.translatetranslate 属性用于移动元素的位置。它可以接受一个或两个参数,分别表示横向和纵向的偏移量。 ```css / 在x轴上向右移动 ......
在AutoCAD中如何快速查看实体的扩展属性(XData)?
在AutoCAD中借助GIS4CAD插件可以快速查看实体的扩展属性(XData),只需按照以下步骤操作即可。 方法/步骤 下载并安装GIS4CAD插件 http://www.geosaas.com/download/gis4cad.exe 下载并安装 GIS4CAD插件,安装成功后在AutoCAD菜 ......
Angular Component 里 get 关键字修饰的属性的用法
在 Angular 中,`get` 关键字用于定义一个访问器属性(accessor property),它是一种特殊的属性,可以通过在类中定义一个带有 `get` 关键字的方法来实现。当访问这个属性时,会调用这个 `get` 方法,并返回该方法的返回值。这种方法使得访问属性时可以执行一些自定义操作, ......
Angular Component 里使用 const 和 readonly 修饰的属性有什么区别
在 Angular 组件中,我们可以使用 `const` 和 `readonly` 关键字来修饰成员属性。这两个关键字的目的都是为了确保数据的不变性,但它们在实现和用法上有很大的区别。在本文中,我们将详细讨论这两者之间的区别,并在不少于 2800 字的篇幅内进行深入分析。 首先,让我们了解一下 `c ......
css学习(二)
## css盒子模型 ### 认识盒子模型 我们可以把HTML每一个元素看出一个个的盒子.具备如图四个属性 
### css引入 1. 内联样式 ```css 我是div元素 ``` 2.内部样式 ```css ``` 3. 外部样式 ```css /* 可以通过@import引入其他的css资源 */ @import url(./style.css); @import url(./test.css); . ......
css添加背景图片
方法一: ``` ``` 方法二: ``` style="background: url(lib/login.png); background-size: 100% 100%; background-attachment: fixed" ``` ......
在 Kubernetes(k8s) 上部署 Spring Boot 应用程序:应用程序使用环境变量中的错误端口属性
如果我使用此配置启动部署(即先启动服务,然后启动部署),则 pod 在启动期间会失败。在日志中,我可以找到以下消息: ***************************APPLICATION FAILED TO START*************************** Descripti ......
2023-07-01 css之邮票锯齿
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
js-遍历两个对象数组,属性值相等的一项合并属性并生成新数组
operatData.value.seriesList = res.data.seriesList.reduce((accumulator, current) => { const existing = userOptionsColor.find(item => item.name current. ......
CSS中几种定位的简单描述与对比
静态定位(static): position属性的默认值为static,会忽略 top, bottom, left, right 或者 z-index 声明。 相对定位(relative)与绝对定位(absolute): 相对定位偏移参考元素是元素本身,而绝对定位以父辈元素中最近的定位元素为参考坐标 ......
CSS:z-index属性
如果**父 div 元素设置了 z-index:** 100 属性, 子 div 元素的行为将取决于其自身的 z-index 值和定位方式。 **子 div 元素没有显式设置 z-index:** 如果子 div 元素没有设置 position 属性,或者设置为 static,则子元素的层叠顺序将继 ......
Unreal属性同步机制
因为工作需要,需要整理一下属性复制流程 //复制准备 void AActor::PreReplication(IRepChangedPropertyTracker & ChangedPropertyTracker) { // Attachment replication gets filled in ......
css垂直居中
案例如下: .parent{ width:500px; height:500px; background-color: #ccc; } .child{ background-color: red; color:#fff; width:100px; height:50px; } <div class= ......
CSS
# CSS ## 1. 规则 ```html h1 { width: 600px; heigh: 1200px; margin: auto; } ``` ## 2. 样式类型 ```html 非顶级程序员 ``` ## 3. 选择器 - **定义内部样式,当前页面所有h2标签生效** ```html ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
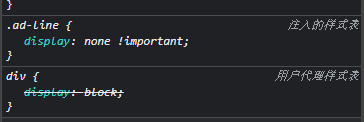
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
Java 事务管理@Transactional注解rollbackFor回滚属性,事务的传播行为propagation(REQUIRED ,REQUIRES_NEW新事务)
事务管理 Java 事务管理@Transactional注解rollbackFor属性所有的异常都回滚; 事务的传播行为propagation(REQUIRED ,REQUIRES_NEW) 01.事务是一组操作的集合,它是一个不可分割的工作单位。事务会把所有的操作作为一个整体,一起向数 据库提交或 ......