属性 次数ifc
使用fastjson2将字符串转对象时当对象中有class属性时使用JSON.parseObject(jsonStr, xx.class)报错
# 使用fastjson2将字符串转对象时当对象中有class属性时使用JSON.parseObject(jsonStr, ObjCacheDirectoryVo.class)报错 ``` com.alibaba.fastjson2.JSONException: not support ClassF ......
Python类属性与方法的使用
# 类属性与方法的使用class Goods: id_count = 0 # 装饰器写法,@class method用来定义类方法 @classmethod def generate_id(cls): cls.id_count += 1 return cls.id_count def __init_ ......
DevExpress框架PropertyGridControl自定义属性,弹出框随意定制逻辑,自动设置属性到Model实体类
DevExpress 框架 WPF PropertyGridControl 组件 自定义属性弹出框,支持同类型属性多次设置,一次编写多次复用 ##### XAML 代码 ```xml ``` ```cs WindowDialog dialog = new WindowDialog(); if ((b ......
剑指 Offer 43. 1~n 整数中 1 出现的次数(困难)
题目:  ``` class Solution { public: int countDigitOne(int n) ......
IIncrementalGenerator 增量 Source Generator 生成代码入门 读取 csproj 项目文件的属性配置
本文告诉大家如何在使用 IIncrementalGenerator 进行增量的 Source Generator 生成代码时,读取项目里的项目文件属性,从而实现为项目定制的逻辑。或者是读取 NuGet 包里面的一些配置,从而方便实现逻辑 使用增量的源代码生成具有更高的门槛。本文属于入门博客,但非编程 ......
WPF 设置 IncludePackageReferencesDuringMarkupCompilation 属性导致分析器不工作
本文记录在 WPF 项目里面设置 IncludePackageReferencesDuringMarkupCompilation 属性为 False 导致了项目所安装的分析器不能符合预期工作 设置 IncludePackageReferencesDuringMarkupCompilation 属性为 ......
WPF 自定义控件入门 可重写的各个方法或属性的意义
本文属于 WPF 自定义控件入门系列博客。本文整理在 WPF 里面,自定义控件,非用户控件时,可以重写基类的许多方法和属性,这些方法和属性的作用和含义。方便让大家了解到自定义控件时,有哪些方法或属性可以被重写,重写时的正确实现以及其影响是什么 这是有伙伴问我,他在自定义控件时,发现了自己的自定义控件 ......
dotnet C# 基于 INotifyPropertyChanged 实现一个 CLR 属性绑定辅助类
习惯了 WPF 或 UWP 等的依赖属性的绑定机制之后,我在写 CLR 属性时,有时也期望将两个 CLR 属性给绑定到一起。在 dotnet 里,提供了 System.ComponentModel.INotifyPropertyChanged 接口,用于让某个类型约定了属性变更通知机制。于是有了这个 ......
WPF 已知问题 InputEventArgs 的 Timestamp 属性是静态的导致事件之间相互影响
本文记录一个 WPF 已知的设计问题,当前此问题已经被大佬修复,这个设计问题刚好属于比较边缘的模块,我写了这么多年的代码还没有踩到这个坑一次,也没有听到有谁提到这个坑 远古时候,不知道大佬是故意还是失误的在 InputEventArgs 类型里面的 `_timestamp` 字段上加上了 stati ......
new方法、定制属性访问、描述符与装饰器知识点总结
一:__new__方法 思考: a. 我们创建实例是通过什么方法创建的呢? b. 类每次实例化的时候都会创建一个新的对象,如果要求类只能被实例化一次该怎么做呢? 通过单利模式实现 c.什么是单例模式(Singleton Pattern 1、确保一个类只有一个实例,而且自行实例化并向整个系统提供这个实 ......
v-slot带有属性(v-slot:slotName="xxx")传递的具名插槽在子组件中无法通过$slots获取该插槽内容($slots为空对象)的解决办法
> 本例讨论的是带有属性属性传递的情况,即有等号后面这段的情况。如果没有,v-slot:slotName是可以正常获取到的(虽然\$slots显示为空,但\$slots.slotName还是能正确获取到的,可通过设计一个点击按钮,打印log的方式验证) ## 解决办法 slot标签有一个特点,当没有 ......
Roslyn 分析器 EnforceExtendedAnalyzerRules 属性的作用
在开始编写 dotnet 的 Roslyn 分析器项目时,会被 VisualStudio 通过 RS1036 要求在项目文件配置上 EnforceExtendedAnalyzerRules 属性,本文将和大家介绍 EnforceExtendedAnalyzerRules 属性的作用 根据 Rosly ......
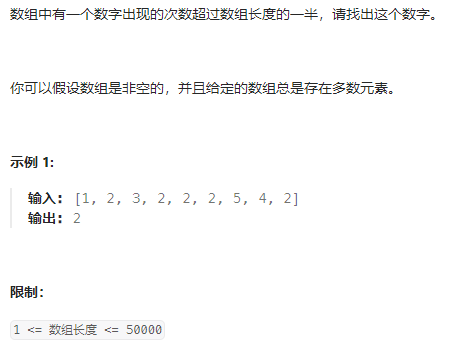
剑指 Offer 39. 数组中出现次数超过一半的数字(简单)
题目:  ``` class Solution { public: int majorityElement(vec ......
@Validated 属性安全验证
在接口处进行属性的安全校验时,使用@Validated 【import org.springframework.validation.annotation.Validated;】时,需要以下步骤: 1.引入pom依赖 <!-- springboot validation --><dependency ......
jackson处理标签中带属性的xml
用jackson相关包把如下xml转为java bean ```xml /tmp/app ``` ```java import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.datab ......
GIS进行多个栅格属性组合绘图
最近希望借鉴LCZ局地气候分区的方法进行空间耦合关系的制图,使单个像元内能够包括不同类型的属性信息,例如“人口密度高—GDP低—POI密度高”的形式。并且基础数据是栅格,记录一下操作过程。 1.对栅格进行重分类 这一步骤不再详细叙述,将栅格重分类为不同的等级(高中低) 2.对多个栅格进行栅格转点操作 ......
006 pyqt 在指定tabwidget中添加控件,读取,修改控件中的属性
``` # 设置控件用setCellWidget self.tableWidget_net.setCellWidget(i, 0, self.cfgLabForRow(self.set.cfg_net[i]["name"])) # 配置项 名称 def cfgLabForRow(self, name ......
OrCAD元件出现两种不同属性,消除其中一个属性
由于某种原因导致OrCAD原理图元件出现A、B两种不同的属性,如下图所示,位号与封装都不一样。根据个人有限的经验,整个DSN要么都选择A属性,要么都选择B属性。当出现A、B属性只有封装不同,需要知道当前使用的是哪个属性时,可通过导出BOM,查看对应位号的封装是什么,来确定当前使用的是什么属性。 同一 ......
Amazon SP API 拉取产品详情和修改产品属性
1.获取产品详情 getListingsItem GET /listings/2021-08-01/items/{sellerId}/{sku} 文档地址:https://developer-docs.amazon.com/sp-api/docs/listings-items-api-v2021-0 ......
knife4j swagger 返回值 字段属性说明不显示
knife4j swagger 返回值 字段属性说明不显示 1、前言 knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案。界面如下:(最新前端UI版:<version>3.0.3</version>) 目标展示如下图: 正常情况下,不管是调试还是文档说明都会显示以上 ......
ElementUI 全局设置组件的默认属性
import ElementUI from 'element-ui' Element.Input.props.clearable.default = true; JS 复制 全屏 原生属性 通常情况下,以maxlength属性为例 import ElementUI from 'element-ui' ......
线程通信和线程属性
线程通信 线程间的通信⽬的主要是⽤于线程同步。所以线程没有像进程通信中的⽤于数据交换的通信机制。 同⼀进程的不同线程共享同⼀份内存区域,所以线程之间可以⽅便、快速地共享信息。只需要将数据复制到共享 (全局或堆)变量中即可。但是需要避免出现多个线程试图同时修改同⼀份信息。 线程属性 1、线程属性初始化 ......
C#如何获取对象的属性
我先定义了一个对象: public class VXMLData : INotifyPropertyChanged { public VXMLData() { MDSTATE = ModelState.ADD; } string _Zj; /// <summary> /// 主键 - Zj 主键 / ......
Excel表格如何统计数据出现次数
Excel表格如何统计数据出现次数 用IF函数公式来统计,在统计列输入COUNTIF函数。 C2:C14为统计的区域范围,A2为统计的条件(即目标数据)美元符号$表示单元格绝对引用 最后填充即可得到结果 ......
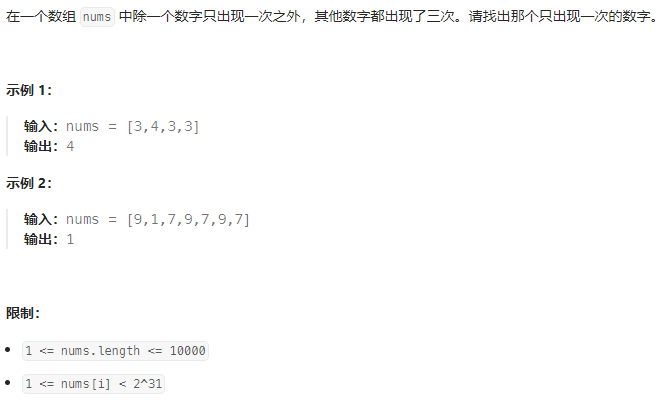
剑指 Offer 56 - II. 数组中数字出现的次数 II(中等)
题目:  ``` class Solution { public: int singleNumber(vector& ......
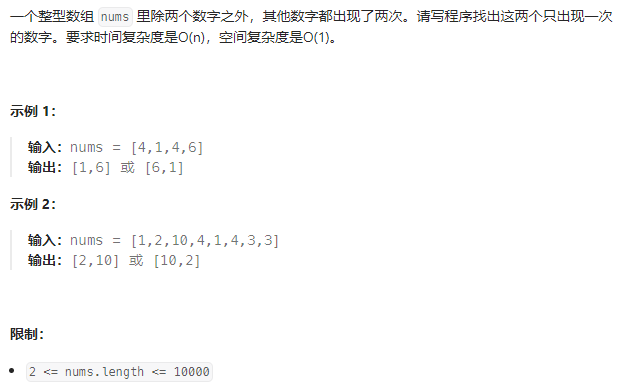
剑指 Offer 56 - I. 数组中数字出现的次数(中等)
题目:  ``` class Solution { public: vector singleNumbers(vec ......
1654. 到家的最少跳跃次数(bfs, 多维信息)
1654. 到家的最少跳跃次数 本题目是经典bfs, 我们在进行广搜的时候,不仅要记录某个点是否走过,当前位置和步数,还要记录上一次是否是向后走,来决定此时是否能向后走。 由于广搜有最短的性质,所以某个点只能入队一次。 以往在记录多维信息时候,常用pair嵌套与结构体,有点不方便;从本题题解中学到了 ......
treectrl显示文件属性图标
SHFILEINFOW fileInfo; //得到系统ImageList句柄,第一个参数必须为空字符串 auto hdl = SHGetFileInfo(L"", 0, &fileInfo, sizeof(fileInfo), SHGFI_SYSICONINDEX | SHGFI_SMALLICO ......
ColorFormat.SchemeColor 属性 (PowerPoint)
返回或设置与指定对象关联的应用旧版配色方案中的颜色。 为向后兼容而提供。 请改为将 [ObjectThemeColor] 用于 Office 2007 及更高版本。 读/写。 语法 expression。 SchemeColor 表达 一个代表 ColorFormat 对象的变量。 返回值 PpCo ......
Vue3 computed() 计算属性
<template> <span> <p>普通属性:{{num}}</p> <p>计算属性-只读:{{numAdd}}</p> <p>计算属性-可读写:{{numAdd2}}</p> <button @click="numUpdate">修改普通属性</button> <button @click= ......