属性ajax
通过async await和Promise解决多个ajax异步请求之间存在依赖的情况
异步ajax请求之间可能会有依赖情况,本篇以定时器模拟请求,总结了几种通过async await和Promise将异步转为同步的方案 // get1请求、get2请求 function get1 () { return new Promise((resolve, reject) => { setTi ......
ajax
ajax作用:可以实现异步交互的请求 在不新加载网页的情况下能加载其它内容 一、导入springmvc 的依赖包 springmvc.XML文件配置 也就是applicationContext.XML 如下: <?xml version="1.0" encoding="UTF-8"?><beans ......
伪类选择器,伪元素选择器,选择器的优先级,CSS属性相关
### 伪类选择器 ```python ``` ### 伪元素选择器 ```python ``` ### 文字属性 ```python ``` ### 背景属性 ```python ``` ### 边框 ```python 边框属性 ● border-width ● border-style ● b ......
继承属性
"""super()"""class Father: def __init__(self): self.name = '父亲' self.age = 55 self.adress = '上海市' def fangzi(self): print('这是父亲的房子') def chezi(self): ......
属性
"""__xx__ 魔法方法__init__ 构造方法, 初始化基本属性"""class People(object): # 这一块代码是从右边往左边看 def __init__(self, address, color): self.address = address self.color = c ......
类属性和类方法
"""实例方法, 可以调用类方法,类方法不能调用实例方法静态方法其实就是一个函数"""def func(): print('函数') def new_fun(): print('xxxxxx')class People(object): hand_num = 2 foot_num = 2 # 这一块 ......
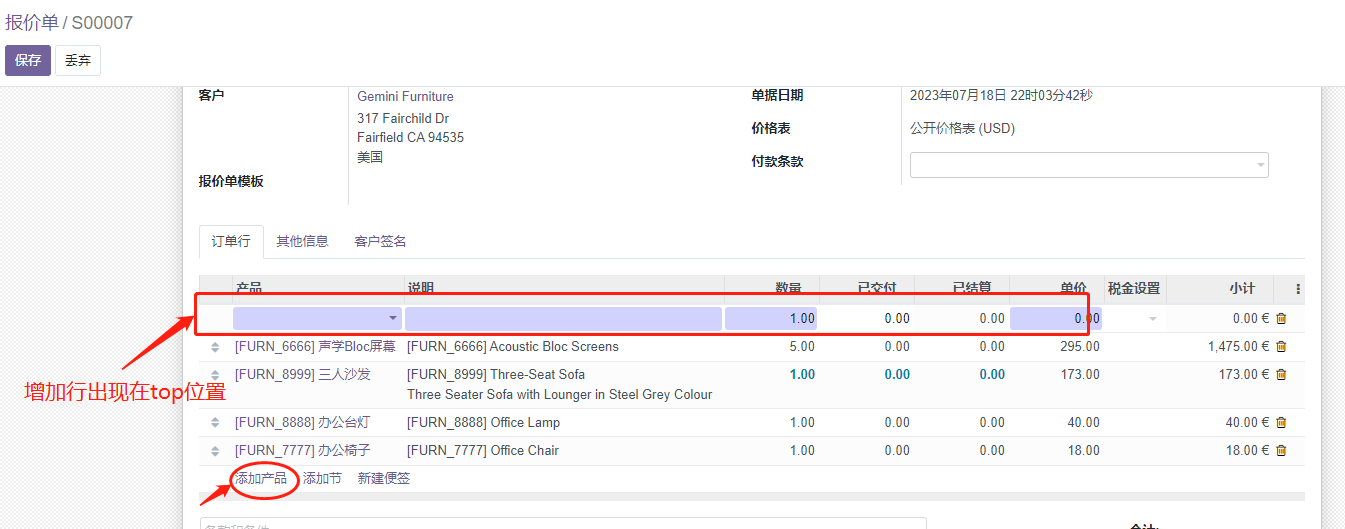
odoo editable两种属性的区别
editable =top时,新增的行出现的第一行,如下图:  editable = bottom,,新增的行出现 ......
position属性总结
1. position: relative;相对定位 1> 不影响元素本身特性(无论区块元素还是内联元素会保留其原本特性) 2> 不会使元素脱离文档流(元素原本位置会被保留,即改变位置也不会占用新位置) 3> 没有定位偏移量时对元素无影响(相对于自身原本位置进行偏移) 4>提升层级(用z-index ......
标签的属性
img标签 标签的属性分类 1.自带的属性 2.自定义属性 <img src="地址" alt="描述信息">src属性:图片的地址 1.外链地址 2.相对地址alt属性:当图片加载失败后,显示的描述信息width属性:控制图片宽度height属性:控制图片高度ps:二者等比例缩放 a标签 a:超链 ......
[C#]LINQ中如何按实体的某个属性去重
NET[C#]LINQ中如何按实体的某个属性去重后返回不重复的集合? 问题描述 比如有如下实体集合: Person1: Id=1, Name="Test1" Person2: Id=1, Name="Test1" Person3: Id=2, Name="Test2" 如何使用LINQ按 Perso ......
C# 循环对象,获取对象每个属性的名、值、类型
var curData=new Student(); foreach (System.Reflection.PropertyInfo p in curData.GetType().GetProperties()) { if (p.PropertyType.FullName == typeof(dec ......
缕析条分Scroll属性
最近有项目需要使用js原生开发滑动组件,频繁要用到dom元素的各种属性,其中以各种类型的height和top属性居多,名字相近,含义也很容易搞混。因此特地总结归纳了一下常用的知识点,在文末我们来挑战实现一个简易的移动端Scroll组件。 ......
Windows Intelnet 属性中的隐私弹出窗口阻止程序设置设置为高级别
要通过批处理将 Windows Intelnet 属性中的隐私弹出窗口阻止程序设置设置为高级别,你可以使用以下命令: REG ADD "HKCU\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Zones\3" /v 1406 ......
Ajax
## 一、Ajax ### 1.概念 Asynchronous JavaScript And XML,异步的JavaScript和XML。 ### 2.作用 (1)数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。 (2)异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据 ......
jQuery-ajax
# jQuery-ajax常见属性 ## contentType > 含义:发送信息至服务器时的内容编码类型 类型:`String` 或 `Boolean` 默认值:`application/x-www-form-urlencoded; charset=UTF-8`;默认值适合大多数情况 注意:jQ ......
【10.0】Ajax之引入
# 【一】Ajax简介 ## 【1】精髓 > 精髓:异步提交/局部刷新 - 动态获取用户名,实时跟后端确认并将结果展示给前端 ## 【2】发送请求的方式 - 向后端发送请求的方式 - 浏览器地址直接url回车 - GET请求 - a标签的 href 属性 - GET请求 - form表单 - GET ......
【11.0】Ajax之基本语法
# 【一】前后端传输数据的编码格式(contentType) > 主要研究POST请求数据的编码格式 > > 因为GET请求数据就是直接放在url后面的 - 可以朝后端发送post请求的方式 - form请求 - ajax请求 ## 【1】form表单 - 前后端传输数据的格式 - urlencod ......
Selenium浏览器属性、提取数据
# 浏览器属性 > 在使用selenium过程中,实例化driver对象后,driver对象有一些常用的属性和方法 1. `driver.page_source` 当前标签页浏览器渲染之后的网页源代码。 2. `driver.current_url` 当前标签页的url。 3. `dirver.ti ......
Selenium查找元素、元素的属性和方法
# 查找元素 官方文档:[https://www.selenium.dev/documentation/webdriver/elements/locators/](https://www.selenium.dev/documentation/webdriver/elements/locators/) ......
avaScript 面向对象-子类继承父类的属性和方法(原型的应用)
JavaScript 面向对象-子类继承父类的属性和方法(原型的应用) 步骤:创建构造函数Person,添加属性民族(nation)和肤色(skinColor),添加两个方法,分别返回民族和肤色 创建构造函数Woman,添加属性性别(sex),Woman继承Person 为构造函数Woman添加方法 ......
认识css动画相关属性animation
transtion属性 需要触发条件,比如hover animation属性 可以立即执行 transform属性 不是动画,但是对动画起到至关重要的作用 过渡属性transtion <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ......
HTML5的Video标签的属性,方法和事件汇总
HTML5的Video标签的属性,方法和事件汇总 常用屬性與方法: 获取视频元素:var videoElement = document.getElementById("videoPlay"); 获取设置音量大小:videoElement.volume 获取设置当前播放的位置:videoElemen ......
【三】Ajax与异步编程之数据传输格式ajax
# 【三】Ajax与异步编程之数据传输格式ajax ## 【1】什么是ajax - ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写 - 译作:异步js和xml传输数据技术。 - ajax的作用: - ajax可以让js代替浏览器向服务端程序 ......
【四】Ajax与异步编程之数据传输格式ajax同源策略和跨域方案
# 【四】Ajax与异步编程之数据传输格式ajax同源策略和跨域方案 ## 【1】同源策略 - 同源策略(ame origin policy),是浏览器为了保护用户信息在服务端的安全的而设置一种安全机制。 - 所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否 ......
【九】Django框架之Ajax初识
# 【一】AJAX准备知识:**JSON** ## 【1】什么是 JSON ? - JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) - JSON 是轻量级的文本数据交换格式 - JSON 独立于语言 * - JSON 具有自我描述性,更易理 ......
【五】Ajax与异步编程之异步编程
# 【五】Ajax与异步编程之异步编程 ## 【1】异步编程 - js默认是单线程运行的,这意味着两段代码不能同时运行,所以在同步代码执行过程中,代码是逐行地运行的。 - 简单来理解就是: - 同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。 - 关于在javascript中异步 ......
【一】Ajax与异步编程之web服务端
# 【一】Ajax与异步编程之web服务端 > Ajax属于客户端网络技术,属于js范畴。 > - 基于aiohttp模Ajax与异步编程之web服务端块构建一个提供http协议的web服务器,并准备数据给客户端请求使用。 ``` pip install aiohttp pip install ai ......
【二】Ajax与异步编程之数据传输格式json和XML
# 【二】Ajax与异步编程之数据传输格式json/XML ## json - json是 JavaScript Object Notation(javascript对象表示法)的首字母缩写,这里说的json指的是类似于javascript对象的一种数据格式。 - json的作用: - **在不同的 ......
计算属性与监听属性
一、为什么要使用计算属性 什么是计算属性 计算属性:可以理解为能够在里面写一些计算逻辑的属性。具有如下的作用: 减少模板中的计算逻辑。 数据缓存。当我们的数据没有变化的时候,不会再次执行计算的过程。 依赖固定的数据类型(响应式数据),不能是普通的传入的一个全局数据。 在数据量比较大的时候,计算属性可 ......