布局 一行
使用oracle内置函数合并多行数据为一行
使用oracle内置函数合并多行数据为一行 一、wm_concat wm_concat函数是是oracle中常用的函数,功能:行转列,可以将查询出的多行某列值使用逗号进行隔开拼接,成为一条数据。 示例,现在有一张风险表,每个风险项(risk_id)对应有多条规则(risk_rule),现在我要按照风 ......
教你快速掌握两个div在同一行显示css如何实现
我们都知道div是一个块元素,块元素的特点是,独占一行,从上往下排列,但是有时候我们在页面排版的时候需要从左往右横着排列,想要实现这样的效果方法有很多,首先先来看一下,默认情况下的2个div的效果如下 代码如下: <!DOCTYPE html> <html lang="en"> <head> <me ......
视频直播源码,搜索页面布局(Wrap组件)
视频直播源码,搜索页面布局(Wrap组件) class LayoutDemo extends StatelessWidget { const LayoutDemo({Key? key}) : super(key: key); @override Widget build(BuildContext c ......
CSS Grid布局
## Grid布局 ### 1 概述 网格布局(Grid)将王爷分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid布局与Flex不具有一定的相似性,都可以指定容器内部多个项目的位置,但是他们存在重大的区别。flex布局时轴线布局,只能指定项目针对轴线的位置,可以看作是一维布局;gr ......
一篇带你了解进阶器 、浮动布局、定位布局与流式布局
# flex布局 ## 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 ......
一行命令快速开启 http 文件下载上传服务器
### **用 Python 快速实现 HTTP 服务器** SimpleHTTPServer 模块可以把你指定目录中的文件和文件夹以一个简单的 Web 页面的方式展示出来。 SimpleHTTPServer 模块默认会在 8000 端口上监听一个 HTTP 服务,这时就可以打开浏览器输入 http ......
JVM(八)对象的实例化内存布局与访问定位
### JVM(八)对象的实例化内存布局与访问定位 #### 1 对象创建的方式 - **new** - 变形1: - **Class的`newInstance()`**,即反射 > Class的`newInstance`反射的使用较为苛刻,要求只能调用空参的构造器,而且权限必须是public > ......
linux shell脚本实现删除连续的空行为一行
001、awk实现 [root@PC1 test02]# ls a.txt [root@PC1 test02]# cat a.txt ## 测试数据 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 ......
display:flex弹性布局
设置方式:给父元素设置display: flex,子元素可以自动挤压或拉伸 flex弹性容器里的弹性盒子可以设置宽高,比如a标签设置宽高生效,不用转块 描述 属性 值 创建flex容器(父级) display: flex 主轴对齐方式 justify- content flex-start起点开始排 ......
测试版(排版布局
# 了解·内容(基础) # 单片机 一种集成电路芯片:CPU、SRAM(静态随机内存)、FLASH硬盘、主板 # STM32 原理图内容(STM32F103RCT6) ## 学会查看数据手册  => Array.from(new Array(n), (v, i) => i) const arr = createArr(100) // 0 - 99 数组 方案2 js 复制代 ......
多行文本转成一行的实现方法
哈喽大家好,我是咸鱼 不知道你们有没有遇到过下面的情况,以我为例 有时候我会收到批量操作服务器的需求,且我会拿到一个服务器 ip 列表,它是一个多行的形式,如下所示 ```bash # ip 列表 192.168.0.1 192.168.0.2 192.168.0.3 192.168.0.4 192 ......
多行文本内容超出点点点…最后一行显示
对于现代浏览器,例如webkit内核的浏览器,或者移动端,是可以实现多行文本内容超出点点点…最后一行显示的,典型的CSS组合如下: .box {display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;}其中-we ......
8.对象内存布局
# 对象内存布局 ## 对象内存布局 对象内部结构分为:对象头、实例数据、对齐填充(保证8个字节的倍数)。 布局
1. CSS 浮动技术 CSS浮动是一种CSS布局技术,用于将元素从文档的正常流中移动,并使其可以相对于其容器或其他元素对齐。当一个元素设置了浮动属性,它将脱离正常的文档流,并根据指定的方向(左、右)浮动到容器的一侧浮动的元素会根据其容器或其他浮动元素的位置进行对齐。其他元素会环绕在浮动元素的周围。 ......
十二、布局
1.margin和padding(外边距和内边距) 外边距:一个控件的边框到另一个控件边框的距离,属于容器外部的距离。 内边距:自身边框到自身内部一个容器间的距离,属于容器内部的距离。 2.QHBoxLayout水平布局 2.1 属性 spacing:间距距离 stretch:拉伸因子(系数) si ......
腻子网站的JS布局
腻子是一种施工材料,用于修补或平整墙面、天花板、地面等。它的主要作用是填补裂缝、平整不平的表面,并增加光滑度和美观性。在建筑和装饰行业中,腻子被广泛使用,成为了常见的施工工艺之一。 腻子的历史可以追溯到古代文明时期。早在古埃及时期,人们就开始使用类似腻子的材料进行墙面修补和装饰。而在中国古代,也有使 ......
Flex布局
引言:关于前端布局,我学习了Pink老师的Flex。以下是我自己做的一些简单笔记。 ## 一个小套路 凡使用Flex布局,我们都会在其父元素设置`display:flex;` 那么就有人问了,这句代码的意义何在?别急,看下面GPT怎么回答! display:flex是一种CSS属性,用于==定义一个 ......
程序的内存布局
程序在内存空间上的布局如下图: 1. **代码段(.text)**:这里存放的是CPU要执行的指令,代码是可共享的,相同的代码在内存中只有一份拷贝,同时这个段是只读的,防止程序误修改指令。 2. **初始化数据段(.data)**:这里存放是是程序中需要明确赋初始值的变量,例如全局变量。代码段和初始 ......
linux 中输出连续匹配字符的下一行
001、 [root@PC1 test03]# ls file.txt [root@PC1 test03]# cat file.txt ## 测试数据 match random text line 1 match match match random text line 2 match random ......
05 三种布局管理器
1.流式布局(默认) Flowlayout  ``` package GUI; import java.awt.* ......
19 | 为什么我只查一行的语句,也执行这么慢?
> 以下内容出自 《MySQL 实战 45 讲》 # 19 | 为什么我只查一行的语句,也执行这么慢? ## 第一类:查询长时间不返回 ```mysql mysql> select * from t where id=1; ``` 一般碰到这种情况。大概率是表 t 被锁住了。 分析: 首先执行 `s ......
如何让某一行子元素根据父元素高度变化,当高度足够时不显示滚动条,当高度不够时显示滚动条
只需要父元素设置flex布局,子元素设置min-height:0;overflow: auto;即可 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatib ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
wpf基本布局控件 -- 01
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/200 ......
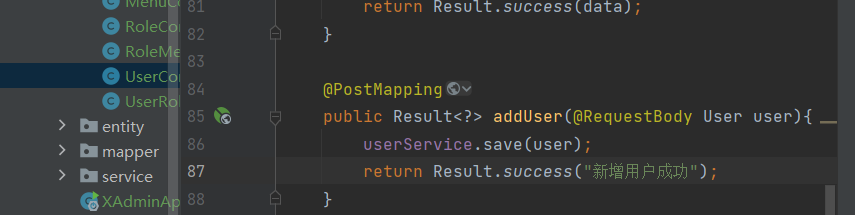
新增接口&页面布局
#1. 新增 ##1.1. 新增接口  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  ## 一. 什么是flex布局 是一种专门的CSS一维(水平/垂直)布局方案 - 位置(定性) - 大小(定量) > 怎么研究位置和大小 借助坐标 ......