布局 方法css
【视频】主成分分析PCA降维方法和R语言分析葡萄酒可视化实例|数据分享|附代码数据
原文链接:http://tecdat.cn/?p=22492 最近我们被客户要求撰写关于主成分分析PCA的研究报告,包括一些图形和统计输出。 降维技术之一是主成分分析 (PCA) 算法,该算法将可能相关变量的一组观察值转换为一组线性不相关变量。在本文中,我们将讨论如何通过使用 R编程语言使用主成分分 ......
CSS基础-盒模型
## 盒模型 所有的HTML标签都可以看成矩形盒子,由width,height,padding,border构成,称为**盒模型**。 盒子的总宽度 = width + 左右padding + 左右border 盒子的总高度 = height + 上下pading + 上下border  转载▼ 类:类是组成java程序的基本要素。类封装了一类对象的属性和方法。类是用来定义产生对象的模板。类的实现包括两部分:类声明和类体。 类体分为两部分:成员变量和局部变量。 1、成员变量和局部变更的类型可以是java中的任何一 ......
CSS3
# CSS3 ## 1. CSS导入方式 优先级:就近原则 ```html css导入方式 我是标题 我是二级标题 我是三级标题 ``` ## 2. 选择器 ### 2.1 基本选择器 优先级:id > class > 标签 #### 2.1.1 标签选择器 会选择body下所有h1标签 ```ht ......
如何用随机方法求解组合优化问题(五)
## 模拟退火算法 > > 这是一篇笔记,是对于B站up主[马少平](https://space.bilibili.com/1000083494)的视频([第四篇 如何用随机方法求解组合优化问题(五)](https://www.bilibili.com/video/BV1jk4y1N7k3/))的学 ......
CSS如何使文本溢出部分显示省略号?多行超出
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{ width: 280px; he ......
如何用随机方法求解组合优化问题(四)
退火是固体物理学中的一个概念,它描述了固体材料在高温下逐渐冷却的过程,以使其从高能态逐渐转变为低能态。这个概念在模拟退火算法中得到了应用,用于寻找问题的最优解。这篇笔记还没有介绍到模拟退火算法,而是记录退火这一物理过程以及相关的公式。最主要的内容是如何将退火过程的特点迁移到后续的算法设计中。 ......
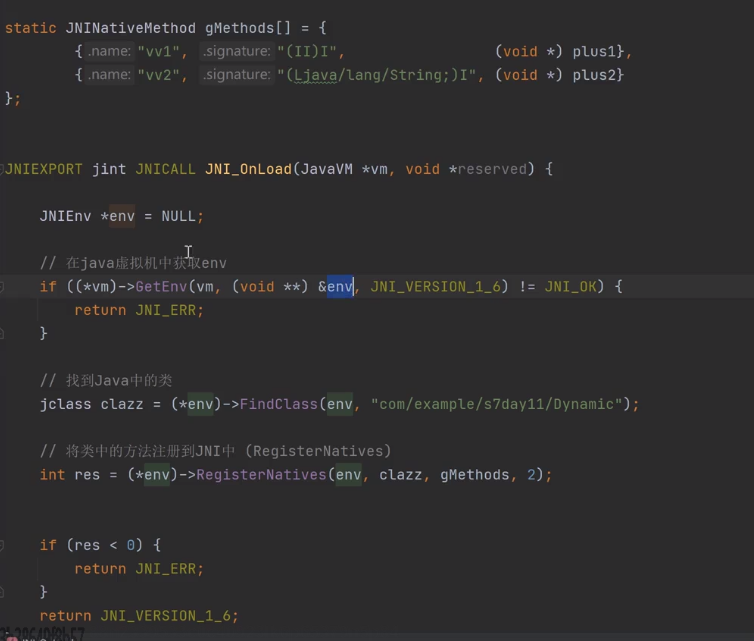
如何找寻动态注册的方法
## 安卓动态注册  ## 1.点击进入按F5  方法获取元素的实际宽高与实际展示的不符合
我的代码:通过 css 设置样式,当 body 属性 v-direction=1 时,设置一个高度,默认会设置一个高度 .container { .video-container { height: 400px; } } body[v-direction='1'] { .container { .v ......
前端页面常见的布局方式有以下几种
# 前端页面常见的布局方式有以下几种 1、文档流 --内联元素从左往右排列,块级元素从上往下排列。 2、float(浮动)布局 3、position (定位)布局 4、display inline-block (行向)布局 5、margin 布局 6、display:flex 弹性布局 7、disp ......
html、css、js实现的一个简单计算器
title: html、css、js实现的一个简单计算器 date: 2023-07-17 21:51:46 categories: CTF-Web入门 description: 简易计算器 主要代码来自runoob的计算器示例,只是精简了一下,把在js里监听完成的清除输入区也写成了一个函数,点击按 ......
【华秋干货铺】DDR电路的PCB布局布线要求
上期和大家聊的电源PCB设计的重要性,那本篇内容小编则给大家讲讲存储器的PCB设计建议,同样还是以大家最为熟悉的RK3588为例,详细介绍一下DDR模块电路的PCB设计要如何布局布线。 由于RK3588 DDR接口速率最高达4266Mbps,PCB设计难度大,所以强烈建议使用瑞芯微原厂提供的DDR模 ......
arry数组的一些方法【转】
1. 数组头部插入数据 数据头部插入数据,你是否还在用JS提供的unshift()方法 let arr = [1,2,3] arr.unshift('我是头部插入的数据') console.log(arr) // => ['我是头部插入的数据', 1, 2, 3] 现在21世纪了,得用新的思路去解决 ......
Python的json库常用方法
### 1. json.load(json_data)与json.dump(python_data) json.load()用来将读取json文件,json.dump()用来将数据写入json文件 ### 2. json.loads()与json.dumps() - json.dumps 将 Pyt ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
【解决方法】各类软件启动报错:Failed to create the Java Virtual Machine
# 环境: >工具:小锐云服 PRO ,Windows 命令处理器,Java 环境 系统版本:Windows 10 # 问题描述: >描述:不知名原因导致的 Java 虚拟机创建失败,百度良久后通过修改系统环境变量,完成了对问题的处理。 >提示:若按照教程还是无法完成操作,可以进入右侧的企鹅,找我看 ......
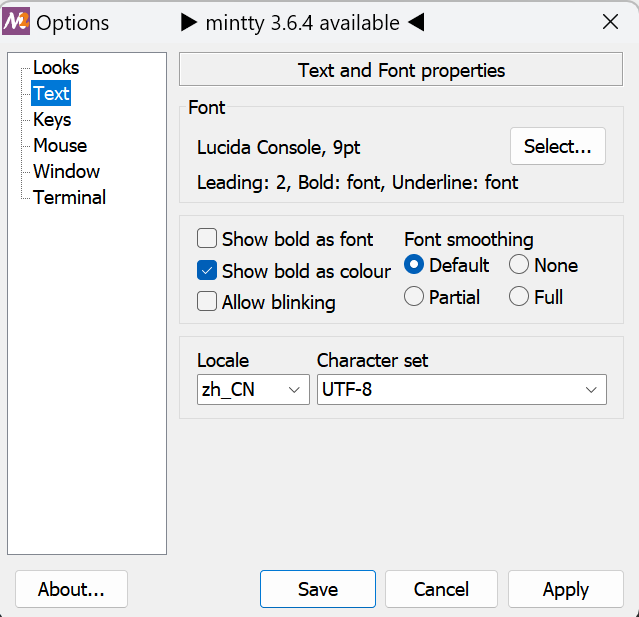
git bash中文文件名乱码的处理方法
1.git bash 窗口右键,选择 Options ->Text,选择zh_CN、UTF-8  2.g ......
html与css部分基础
原生js篇 1.js组成 ECMAscript BOM DOM 2.js输出内容的方式 1.弹窗alert() 2.网页输出document.write() 3.控制台输出console.log 3.什么是变量 存储临时数据的容器 4.定义变量有几种方式,区别 var 有变量提升,可以重复赋值; l ......
CSS篇
1.文本超出隐藏以...替代 overflow:hidden;//超出隐藏 white-space:nowrap;//不换行 text-overflow:ellipsis;/*超出部分以...替代*/ 2.input修改焦点样式 input:focus{} /*input获得焦点时的样式*/ 3.i ......
Unity生命周期方法
详解Awake:当场景开始时(简单理解成游戏启动),若物体处于激活状态(active)会被立即执行,仅执行一次。 OnEnable:接在Awake之后,且需要激活状态下,被执行,当物体每一次被激活时都会执行一次。 Reset:编辑器模式下,当脚本第一次被挂载,或是执行Reset操作时会被执行。 St ......
Robot Framework 自动化测试部署常见问题及处理方法(二)
书接上文 4.使用Open Browser关键字打开浏览器报错“WebDriverException: Message: 'geckodriver' executable needs to be in PATH.”,如图: 原因: 缺少WebDriver 解决办法: ⑴官网地址:https://py ......
h5(html5)+css3前端笔记四
#Emmet语法 1.生成标签直接输入标签名按tab键即可 比如 div 然后tab键,就可以生成`` 2.如果想要生成多个相同标签 加上*就可以了比如 `div*3` 就可以快速生成3个div 3.如果有父子级关系的标签,可以用 > 比如` ul>li `就可以了 4.如果有兄弟关系的标签,用 + ......
解锁New Bing的终极方法
为了访问New Bing,我做了很多尝试。。。 1. newbinggogo (基本不能用了,很可惜的一个项目) 2. 无忧行 - 上网专用插件 或 无忧行 - 一款高效、免费、安全、稳定的上网插件 分免费版和付费版,对于免费版而言,它能解锁Google,new bing,ChatGPT,但是从某一 ......
Go语言实现计数器的方法有哪些?
Go语言中,实现计数器可以通过使用不同的机制和数据结构来实现。以下是几种常见的计数器实现方法: 1 基于原子操作的计数器:Go的sync/atomic包提供了原子操作,可以用于实现高效的计数器,适用于并发环境。 package mainimport ( "fmt" "sync" "sync/atom ......
js数组终止循环的方法
取代使用forEach时,遇到不符合的条件立刻终止,forEach无法return中止函数 var arr = [1,2,3,4,5,6,7]; try { arr.forEach((item,index) => { console.log(item); if(item == 3){ throw n ......
Kettle 连接失败 Oracle 数据库报 ora-12505 的解决方法(转)
用kettle新建DB连接的时候总是报错,可是用plsql连接是可以连上,错误信息大致如下: 错误连接数据库 [MIS] : org.pentaho.di.core.exception.KettleDatabaseException:Error occured while trying to con ......
为什么使用委托不直接调用方法
答:使用委托的主要优势是它可以将方法作为参数传递给其他方法或对象。这使得代码更加灵活和可重用,因为它允许您在运行时动态地更改方法的行为。 例如,假设您一个方法,它需要执行某些操作并在完成后通知调用方。如果您直接调用该方法,那么您只能执行该方法的行为,而无法更改它的行为。但是,如果您使用委托将该方法作 ......
CutLER:一种用于无监督目标检测和实例分割的方法
本文分享自华为云社区《CutLER:一种用于无监督目标检测和实例分割的方法》,作者:Hint。 目标检测是计算机视觉中的一种重要任务,使AI系统感知、推理、理解目标。训练定位模型需要特别的标注,比如目标的框、掩膜、定位点等。本文的工作研究了无监督的目标检测和实例分割,不使用人工标注。首先提出了Mas ......