布局vue web
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
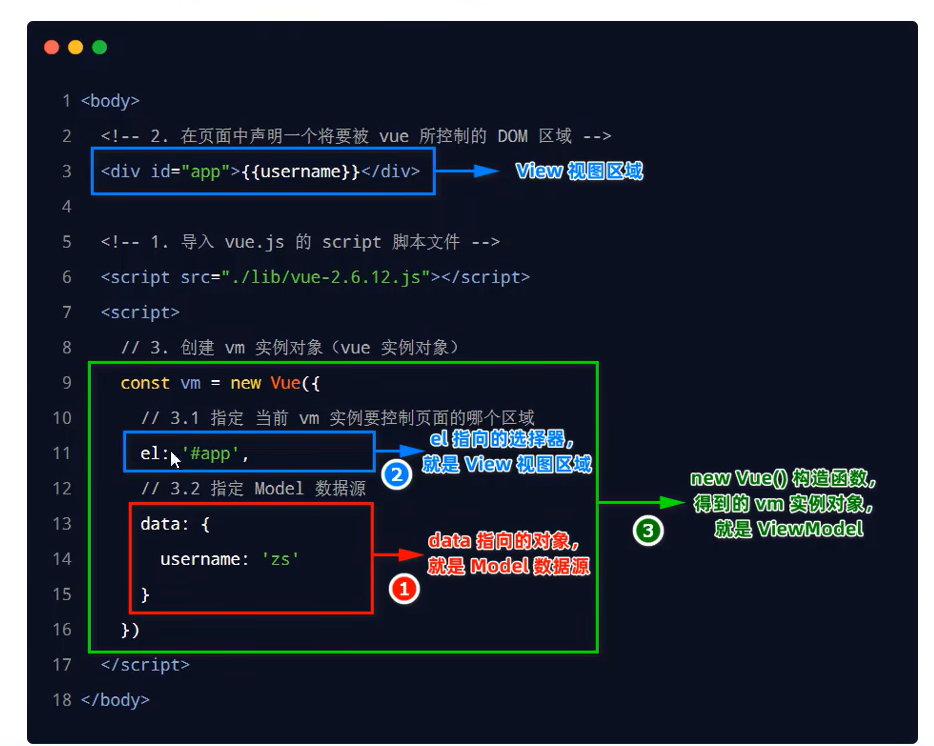
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......
Vue2实现双向数据绑定原理
Vue2.x 采用数据劫持结合发布订阅模式(PubSub 模式)的方式,通过 Object.defineProperty 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选 ......
Web安全
Web安全工具 HackBar HackBar Charset Charset Cookie Hacker Cookie Hacker Proxy SwitchySharp Proxy SwitchySharp Wappalyzer https://www.wappalyzer.com/ Wappa ......
VUE
# 一、Vue 程序初体验 学习源:动力节点老杜课程 ## 1.1 下载并安装 vue.js 第一步:打开 Vue2 官网,点击下图所示的“起步”: https://v2.cn.vuejs.org/  * isLink: 是否超链接菜单,开启外链条件,`1、isLink:true 2、链接地址不为空` * isHide: 是否隐藏此路由 * activeMenu 菜单 ......
在 nginx 服务器上发布vue项目 步骤与配置
1.在vscode 中使用 yarn build:prod 进行vue项目的发布  2.进入发布文件 ,控制器代码如下 [Route("api/[controller]/[actio ......
「AntV」Vue3与TS框架下使用L7
## 1. 引言 Vue是常用的前端框架,TypeScript(简称TS) 是 JavaScript 的超集,可以提高代码的可维护性和可读性 本文基于Vite、Vue3和TypeScript搭建L7开发环境并示例 ## 2. 环境安装 这里使用Vue 官方的项目脚手架工具创建Vue开发环境(其他方式 ......
vue3-element-plus DatePicker type=week 设置从周一到周日展示
main.js import ElementPlus from 'element-plus' import zhCn from 'element-plus/dist/locale/zh-cn.mjs' app.use(ElementPlus, { locale: zhCn, }).mount('#a ......
第六篇 - 将spring boot项目和vue项目关联起来
前两节分别创建了spring boot项目和vue项目,现在将前后端关联起来 一、调整后端API 参考链接:https://wenku.csdn.net/answer/d49ae1ebbbaa7fe6f09e2f637a9379d6 将springboot项目的server.port=8081,vu ......
LYT-WPF-基础-布局-Grid面板
Grid:网格面板 Grid顾名思义就是“网格”,以表格形式布局元素,对于整个面板上的元素进行布局,它的子控件被放在一个一个事先定义好的小格子里面,整齐配列。 Grid和其他各个Panel比较起来,功能最多也最为复杂。要使用Grid,首先要向RowDefinitions和ColumnDefiniti ......
Java Web大文件分片上传/多线程上传
4GB以上超大文件上传和断点续传服务器的实现 随着视频网站和大数据应用的普及,特别是高清视频和4K视频应用的到来,超大文件上传已经成为了日常的基础应用需求。 但是在很多情况下,平台运营方并没有大文件上传和断点续传的开发经验,往往在网上找一些简单的PHP或者Java程序来实现基本的上传功能,然而在 ......
vue事件基本使用总结
vue事件的基本使用: 1、使用v-on:xxx或@xxx绑定事件,其中xxx是事件名 2、事件的回调需要配置咋methods对象中,最终会挂载在vue实例对象上 3、methods中配置的函数,不要用箭头函数,否则this就不会只想vue实例了 4、methods中配置的函数,都是被Vue所管理的 ......
vue-pdf相应报错
[vue-pdf相应报错及解决](https://blog.csdn.net/m0_55969466/article/details/126033955) [vue中pdf预览,报错(Cannot read properties of undefined (reading ‘catch‘))解决]( ......
Web - js数组对象去重
let arr = [{ id: '1', key: '1', value: '明月' }, { id: '3', key: '2', value: '可欣' } }] Map()方法 set方法设置key所对应的键值,然后返回整个Map结构。如果key已经有值,则键值会被更新,否则就新生成该键。v ......
vue开场动画
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="web ......
vue使用qrcodejs2生成二维码且底部带文字描述,支持下载(日常记录)
使用qrcodejs2生成二维码的方法: /** * 二维码生成 * @param content 生成二维码内容 * @param desc 二维码底部描述 * @param qrcodeDom 挂在dom * @returns {*|HTMLDivElement} */ export funct ......
vue3 整数还是显示整数,有小数的保留两位小数显示,写一个指令
1、新建number-format.ts import { Directive, DirectiveBinding } from "vue"; const numberFormat: Directive = { mounted(el, binding: DirectiveBinding) { con ......
vue3 整数还是显示整数,有小数的保留两位小数显示,并显示千分符,写一个指令
1、新建 number-thousander-format.ts import { Directive, DirectiveBinding } from "vue"; const numberThousanderFormat: Directive = { mounted(el, binding: D ......
第五篇 - 搭建一个Vue项目
上一节创建了一个Spring Boot的后端登录功能,接下来创建一个Vue项目实现前端登录页面 一、创建一个Vue项目 将Vue项目创建到spring boot demo1项目中。打开idea的Terminal,运行【vue init webpack vuetest】,后面都按enter/Y/n等就 ......
【WebView2】(二)WinForm 引入 WebView2 显示 Web 内容
https://www.itsvse.com/thread-10362-1-1.html 需求:使用 VS 2022 新建一个 .NET Framework 4.7.2 的 WinForm 项目,引用 Microsoft.Web.WebView2 SDK 包,使用 WebView2 控件显示和渲染 ......
Vue07-Axios
# Axios axios是一个网络请求相关的库。 > axios: ajax i/o system 使用axios编写的网络请求代码,可以运行在浏览器端,也可以在Node环境中运行。 ## 01. 支持的请求方式 - axios(config) - axios.request(config) - ......
Vue+.net core 7 api跨域
nginx的不说,直接说在项目中配置的。 重点:前端要配代理,后端要设置返回的头文件信息。双管齐下 1、前端在项目中的vue.config.js配置中进行设置 module.exports = { publicPath: '/', outputDir: 'dist', // 发布输入文件 asset ......
基于 Web 实现 m3u8 视频播放的简单应用示例
# 基于 Web 实现 m3u8 视频播放的简单应用示例 ## 实现思路 将视频(MP4 等)转换为 M3U8 视频的服务,可以按照以下步骤进行操作: 1. 将视频(MP4 等)转换为 M3U8:在服务中,使用适当的工具(如 FFmpeg)将接收到的视频(MP4 等)转换为 M3U8 格式。这将生成 ......
Vue computed property values was assigned to but it has no setter
vue 文件中的核心代码写法 <template> <div> <v-select :items="filters" label="查询条件" solo dense class="select-size" v-model="filterKey" clearable ></v-select> </di ......
vue监听浏览器窗口大小变化,做对应的操作
页面初始化mounted的时候,通过document.body.clientWidth和document.body.clientHeight获取到浏览器的宽和高,然后通过 window.onresize 来监听浏览器窗口的变化,在这里来改变我们的变量宽和高即可。(created()的时候不行,因为此 ......