幻灯片 幻灯impress js
流程全局引入外部JS、CSS
全局引入,所有流程 E9如果在代码块里面这样: <script type="text/javascript" src="/js/layui-v2.8.13/layui/layui.js"></script> 是引入不了的。 如果想单独在某个流程引入,如下: ......
HTTP工具类文件request.js的完善和优化
`request.js` 在现代前端项目中通常被称为一个**HTTP请求工具**或**HTTP工具类**文件。它的主要作用是对项目中用到的HTTP请求进行统一的配置和处理。 应用示例: ``` // 查询用户列表 export function listUser(query) { return re ......
js:Simple pagination in javascript
https://stackoverflow.com/questions/25434813/simple-pagination-in-javascript @{ ViewBag.Title = "Index"; Layout = null; } <div id="listingTable"></div ......
JS基础-表达式和运算符
**表达式**:是由操作数和运算符(可选)构成的并产生运算结果的语法结构。例如:3+5 **运算符**:进行计算或者逻辑运算的符号,比如表达式中的 + 号 表达式分类:算术、关系、逻辑、赋值、组合 ## 算术运算符 以下符号都是算数运算符,运算符的关键词就是运算 | 意义 | 运算符 | | -- ......
有道翻译js逆向
# 有道翻译 ## 数据分析 ### 生成sign 通过抓取数据,有道翻译是请求这个接口 `https://dict.youdao.com/webtranslate`,请求参数如下所示: ); //document.getElementById('rq').value = getNowTime(); function getNowTime() { var date = new Date(); this.year ......
JS入门第四节
 ```html 全选 商品 商家 价格 小米手机 小米 ¥1999 小米净水器 小米 ¥4999 小米 ......
搭建企业知识库:基于 Wiki.js 的实践指南
在众多开源 Wiki 产品中,Wiki.js 因其灵活的使用方式和强大的功能,受到了广泛的关注。本文将引导您了解如何使用 Wiki.js 搭建企业知识库。 ......
【JS】对数据分组处理
按照“谁”分组,就让这个“谁”作为结果对象的 key,然后把匹配的数据分别放在这些 key 对应的 value 下面 <html> <head> <title>对数据分组处理</title> </head> <body> </body> <script> const data = [ { name: ......
【JS】手写防抖
防抖分为立即执行版本和非立即执行版本 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0 ......
JS性能优化
JS性能优化 一般来说:运算为10^8级,花费时间为一秒。 内存管理 内存:由可读写单元组成,表示一片可操作 空间管理:人为的去操作一片空间的申请、使用和释放 内存管理:开发者主动申请空间、使用空间、释放空间 管理流程:申请―使用―释放 内存泄漏现象 内存的泄漏:当对象持续申请初始化空间时,给予对象 ......
JS在数据类型前使用“+”的作用
js在某个数据类型前使用‘+’,这个操作目的是为了将该数据类型转换为Number类型,如果转换失败,则返回NaN; 实际使用 例如:+new Date() 返回当前时间戳 参考 https://blog.csdn.net/m0_46893049/article/details/125677006 ......
图片预览插件viewer.js
下载 npm install viewerjs 原生引用 <link href="/path/to/viewer.css" rel="stylesheet"> <script src="/path/to/viewer.js"></script> option参数 名称类型默认值说明 inline 布 ......
JS/Jquery检查网络路径文件是否存在
var url='网络文件路径'; var isExists; $.ajax(url, { type: 'HEAD', dataType: 'text', async: false, success: function () { isExists = true; }, error: function ......
1分钟带你入门RequireJs并了解FastAdmin中JS是如何调用的
1分钟带你入门RequireJs并了解FastAdmin中JS是如何调用的 发布于 2018-08-25 22:22:57 使用fastadmin,前端方面第一个难点就是requirejs,这是一个强大却鲜为人知(对于后端开发人员来说)的框架。 在fastadmin交流群混了一段时间,发现不少小白总 ......
Node.js 使用 officecrypto-tool 读取加密的 Excel 和 Word 文档, 支持 xlsx 和 docx 文件的加密
Node.js 使用 `officecrypto-tool` 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档, 还支持 xlsx 和 docx 文件的加密(具体使用看文档)。暂时不支持 doc 文件的解密 传送门:[officecrypto-tool](https:/ ......
学习 vue.js 3.0 中遇到的前端相关网站汇总
序章 最近学习 vue.js,期间遇到不少相关网站,特整理于本文。 学习教程 菜鸟教程 https://www.runoob.com/ 阮一峰:Flex 布局教程 语法: https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 实例: ht ......
JS基础-数据类型
JS 作为弱类型的编程语言, 在声明变量时,统一使用 **var**、**const**、或者**let**关键字。但是每个变量都有一个隐式的数据类型。 ## 数据类型检测 使用 typeof 关键字可以检测数据类型。 ``` ``` ### Number 数字类型 - 整形、浮点型在内的所有数字, ......
使用“文心一言”编写技术博文《搭建企业知识库:基于 Wiki.js 的实践指南》
本文分享了使用“文心一言”编写技术博文的全过程,整体看来,体验还是蛮不错的。通过实验,文心可以完成除技术细节或具体业务之外的文案的编写,以本文为例,文心编写部分约1800字,最终修改和完善后字数为2500字,文心生成约占总文案字数的70%。可见,文心可以有效降低文案编写复杂度,并提高工作效率。 ......
【JS】JS笔记
# JS笔记 ## 初识JS ### 浏览器执行JS简介 浏览器分为: - 渲染引擎:用来解析HTML和CSS,俗称内核。比如chrome的blink - JS引擎:也成为JS解释器,用来读取JS代码并对其进行后台处理。比如chrome的V8 ### JS的组成 - ECMAScript: Java ......
【JS】防抖和节流
共同点 两者都是一定时间段内只执行一次 区别 防抖的时间段可变(下次的执行时间会重新计算),两次执行的间隔时间可能无限长 节流的时间段是固定的,两次执行的间隔时间在一个范围内 [gap, 2gap] (上面说的时间间隔,前提是事件一直在频繁触发) 适用场景 防抖:(连续的事件只触发一次) resiz ......
【坑】VUE中动态数据使用 wow.js 没效果的问题
一般来说正常使用都是在mounted 函数中 mounted() { this.$nextTick(() => { this.$wow.init() }) } 这样如果是死数据是可以正常出现效果的 但是如果是请求回来的数据是没有效果的 需要改一下生成时机 此处的newList 即为请求的数据 wat ......
Node.js 使用@zurmokeeper/exceljs 快速导出多表头的excel文件
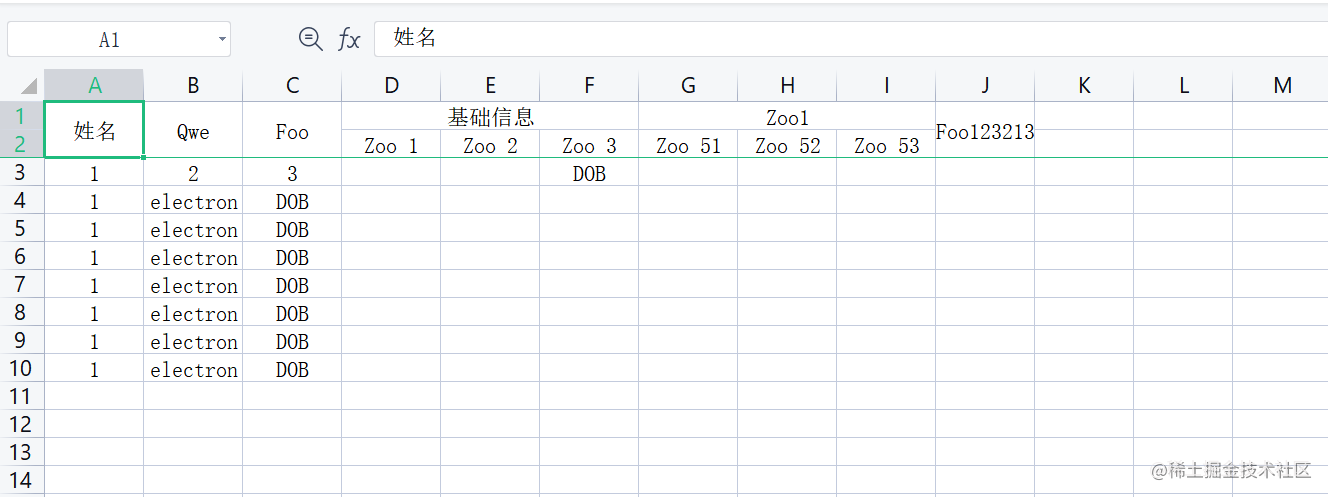
Node.js 如何快速导出嵌套列(多表头)的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
Node.js 使用 officecrypto-tool 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档
Node.js 使用 `officecrypto-tool` 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档, 还支持 xlsx 和 docx 文件的加密(具体使用看文档)。暂时不支持doc文件的解密 传送门:[officecrypto-tool](https://w ......
js 对象数组读取某个字段去重
对于 JavaScript 中的对象数组,你可以使用以下方法来读取某个字段并去重: 1. 使用 Set 数据结构:使用 Set 来存储唯一的字段值。遍历对象数组,获取需要的字段值,然后将其添加到 Set 中。最后,将 Set 转换为数组即可得到去重后的字段值列表。 ```javascriptcons ......
直播带货源码,vue 身份证校验js及其***显示
直播带货源码,vue 身份证校验js及其***显示 校验js const idCardRule = (rule, value, callback) => { let reg = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/i if (value & ......