序列 组件 源码 流程
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......
vs2019打包程序时添加自定义的系统必备组件
若要创建引导程序包,必须创建产品清单 产品清单 product.xml 包清单 package.xml 将文件复制到引导程序文件夹位置C:\Program Files (x86)\Microsoft Visual Studio 14.0\SDK\Bootstrapper\Packages文件夹下 ......
ANR问题一般分析流程
ANR问题成因类别 分析步骤 确认友商 如果是三方应用的anr问题且必现问题或高概率发生,先确认pixel原生机是否可以同样复现,以及友商手机可否复现,分为 4 种情况。如果判断为三方应用的问题,可转三方质量商务处理并适当贴一些原因分析。 三方应用情况分类 我司 原生Pixel 友商 决策 √ 解决 ......
hibernate原生sql自动序列化为实体类
### 如果使用了原生sql查询,无法用实体类接收结果,如果用map接收又很麻烦 > 代码中name2方法用了原生sql查询,会报错 ```java @Repository public interface UserRepository extends JpaRepository, JpaSpeci ......
Java大文件分片上传/多线程上传组件
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 public c ......
【服务治理】基于SpringCloudAlibaba微服务组件的灰度发布设计(二)
一.背景 在上文中,灰度发布遇到了些问题,例如: 1.动态修改Nacos配置中心的元数据信息,如何同步到Nacos注册中心对应服务的列表中 2.管理后台业务调用其它服务灰度实例时的路由规则 二.解决方案 //TODO ......
297. 二叉树的序列化与反序列化
labuladong 题解思路 难度困难 1102 序列化是将一个数据结构或者对象转换为连续的比特位的操作,进而可以将转换后的数据存储在一个文件或者内存中,同时也可以通过网络传输到另一个计算机环境,采取相反方式重构得到原数据。 请设计一个算法来实现二叉树的序列化与反序列化。这里不限定你的序列 / 反 ......
项目级服务器数据迁移流程
# 项目级服务器数据迁移流程 创建时间: 2022/09/24 更新时间: 2022/09/24 编辑: 徐俊杰 # 项目级服务器数据迁移流程 以下操作针对最终迁移目标为移动机房托管的硬件服务器,其它服务器进具备参考价值 \`\`\`text 183.213.16.9 dtsite qwer4321 ......
基于LSTM网络的时间序列数据预测matlab性能仿真
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 长短期记忆网络(LSTM,Long Short-Term Memory)是一种时间循环神经网络,是为了解决一般的RNN(循环神经网络)存在的长期依赖问题而专门设计出来的,所有的RNN都具有一种重复神经网络模块的链式形式 ......
流程表单JavaScript代码
订单流程 //表单加载初始化时 function preinit() { } //表单加载完成,isrun代表流程是否流转中 1-是,0-否 function Loaded(isrun) { $("#om_order_status").attr("disabled", "disabled"); if ......
单文件组件开发文档
在大多数启用了构建工具的 Vue 项目中,我们可以使用一种类似 HTML 格式的文件来书写 Vue 组件,它被称为单文件组件 (也被称为 *.vue 文件,英文 Single-File Components,缩写为 SFC)。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript) ......
Vue3——基于tdesign封装一个通用的查询组件
# 前言 基于`Vue3+TS+tdesign`封装一个通用的查询组件; > 临时写的一个demo  # 内容 ## ......
搭建直播平台,利用ScrollController获取、控制滚动组件的滚动位置
搭建直播平台,利用ScrollController获取、控制滚动组件的滚动位置 1、先构建一个ScrollController ScrollController _controller = ScrollController(); 2、初始化时绑定滚动事件监听 //监听滚动事件,打印滚动位置_co ......
直播app开发,基于van-uploader封装的文件上传图片压缩组件
直播app开发,基于van-uploader封装的文件上传图片压缩组件 1、调用 <template> <div> <compress-uploader v-model="fileList" :compressSwitch="true" :quality="0.5" :maxCount="3" /> ......
中亿丰单文件组件开发文档
在大多数启用了构建工具的 Vue 项目中,我们可以使用一种类似 HTML 格式的文件来书写 Vue 组件,它被称为单文件组件 (也被称为 *.vue 文件,英文 Single-File Components,缩写为 SFC)。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript) ......
vue父子组件通信
一:在子组件中通过this.$parent.event来调用父组件的方法 父组件: <template> <div> <child></child> </div> </template> <script> import child from './components/dam/child'; exp ......
vue自动导入组件和自动导入类库 api
vue3 项目中,使用 vue 常用的 api 比如 vuex 的 api 或者 ref,reactive 等,以及导入多个自定义组件、UI 组件库的组件,都需要反复的手动导入,注册,很是影响开发体验,这里推荐 antfu 开源的两个插件,上链接: 自动导入组件 https://github.com ......
ffmpeg 下载链接(exe,源码,include,lib,dll,a,so)
Release n4.2.9 · FFmpeg/FFmpeg (github.com) 源码 Download FFmpeg 官网exe BtbN/FFmpeg-Builds (github.com) build,可以编译的,可以下载动态库,可以生成编译文件 ......
vue平铺日历组件之按住ctrl、shift键实现跨月、跨年多选日期的功能
一开始看到这个功能需求,我也很懵逼,因为从来没有做过啊,哈哈。。。但转念一想既然产品能提出这个需求,想必会有人实现过,就去网上查了查资料,果不其然,还真有人做过,但离我想要的效果还是差着十万八千里,所以按照网上大神的思路,结合我司的实际需求,自己就把它给捣鼓出来了。
其实刚做好的效果还是能实现产品... ......
自定义注解实现数据序列化时进行数据脱敏(基于springboot默认jackjson)、消息转换器
# 消息转换器 # fastjson与jackjson ## 问题 在springboot中使用fastjson的@jsonField无效 原因:在springboot默认有json(jackjson)解析工具,所以使用fastjson不会生效 解决方案替换默认的解析工具(笔者不推荐,这里根据自己项 ......
vue2子组件切换,监听方法失效(监听多个字段)
记录下问题 本来是在父页面上放了多个子组件,利用单选按钮控制每个组件,选择了某个按钮,设置该组件控制字段为true,例如v-if="component"来控制销毁创建,根据component=true或者flase来控制子组件创建或者销毁 后来发现子组件切换时,监听不生效,监听方法也加了immedi ......
关于皕杰报表的序列生成函数
在做报表的时候,经常需要生成一个序列,比如:字母序列a、b、c、d、e... 皕杰报表本身提供了list函数来生成有限的枚举序列,使用如下: 语法:list(valueExp1{,valueExp2{,valueExp3{,……}}}) 参数说明:valueExp(n) 可以是字符型数据,整型数据, ......
09获取权限源码阅读记录
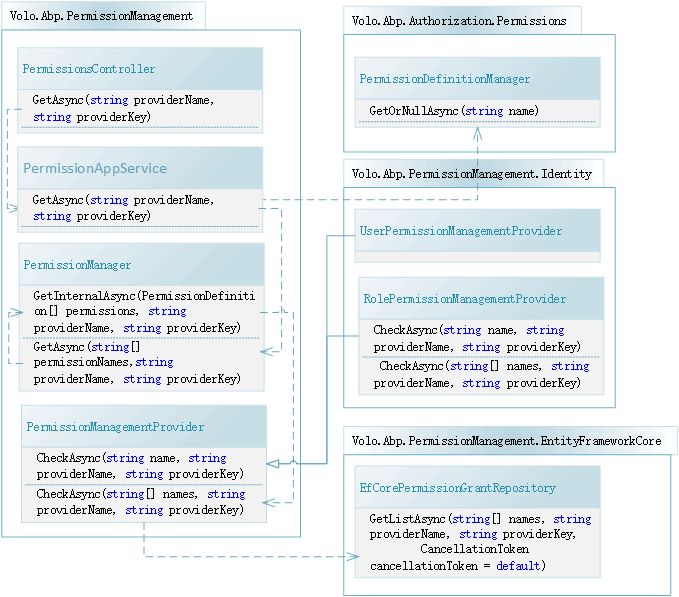
## 类关系图  属于Volo.Abp解决方案的类: * `PermissionDefinitionMan ......
Mininet源码安装与验证
# Mininet源码安装与验证 ##### 实验目的 1、了解Mininet的基本概念与作用。 2、掌握Mininet的源码安装方法。 3、Mininet部署后的自我验证。 ##### 实验环境 支持OpenFlow1.0及OpenFlow1.3协议的Mininet源码安装与验证实验拓扑如下图所示 ......
[Spring 6.0源码解析] @Configuration注解源码解析
# Spring 6.0源码解析之@Configuration 首先写一个启动代码: ```java public class ConfigurationAnnotationTest { private static final Logger LOGGER = LoggerFactory.getLo ......
在centos8源码部署LAMP
[toc] # 在centos8源码部署LAMP ```bash #关防火墙、selinux [root@localhost ~]# systemctl disable --now firewalld [root@localhost ~]# setenforce 0 [root@localhost ......
列出真分数序列
1.问题描述 按递增顺序依次列出所有分母为40,分子小于40的最简分数。 2.问题分析 分子采用穷举法,分子分母最大公约数为1,判断分子与40是否构成真分数。 3.算法分析 num1和num2存储分母分子的值 用num1除以num2,余数存储到temp中,temp=num1%num2 num2和te ......
shell流程控制
if判断 基本语法 # 单分支 if 判断条件;then 执行命令 fi # 双分支 if 判断条件;then 执行命令 else 执行命令 fi # 多分支 if 判断条件;then 执行命令 elif 判断条件;then 执行命令 else 执行命令 fi 代码示例 # 单分支 [root@he ......
基于springboot+vue数码论坛系统设计与实现、论坛管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 考虑到实际生活中在数码论坛方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。 (1)系统功能需求 登录系统后,主要模块包括首页、数码板块、数码评价、数码论坛、畅聊板块、新闻资讯、个人中心、后台管理等功能。系统功能用例图如图3-1所示。 ![](htt ......