序列javascript object 05
JavaScript面试1
JavaScript1 1. 有哪些数据类型? 根据JavaScript中的变量类型传递方式,分为基本数据类型和引用数据类型两大类七种。 基本数据类型包括Undefined、Null、Boolean、Number,String,Symbol (ES6新增)六种。引用数据类型只有 Object—种,主 ......
SAP ABAP 系统中的 Lock Object
作为一个 SAP 资深技术专家,很高兴为您解释 SAP ABAP 系统中的 Lock Object 概念。Lock Object 是在 SAP 中用于管理并发性(Concurrency)和数据一致性(Consistency)的机制,确保在多用户同时访问数据时不会发生冲突。 **Lock Object ......
如果 JSON 数据是一个数组,如何将其更改为对象,或者将反序列化的类型更改为可以从 JSON 数组中反序列化的类型,比如 List<T>
如果你的 JSON 数据是一个数组,你可以将其更改为对象,或者将反序列化的类型更改为可以从 JSON 数组中反序列化的类型,比如 `List<T>`。这里提供两种方法来处理这种情况。 方法一:更改 JSON 数据为对象如果你希望将 JSON 数组更改为对象,你需要在 JSON 数据的外部添加一个大括 ......
「MCOI-05」追杀
> [「MCOI-05」追杀 洛谷](https://www.luogu.com.cn/problem/P7568 "「MCOI-05」追杀 洛谷") 题目描述 Dream SMP 具有 $m$ 位玩家,编号为 $1$ 至 $m$。初始时,每一位玩家生命数量为 $3$。一位玩家 **公认活着**(c ......
JavaScript程序中的文本、注释和字面量
**JavaScript程序中的文本。** JavaScript区分大小写。这意味着它的关键字、变量、函数名和其他标识符必须始终保持一致的大小写。例如,“while”关键字必须写成“while”,而不是“While”或“WHILE”。同样,“online”、“Online”、“OnLine”和“ON ......
2023前端JavaScript面试题大全
一、基础题 题目 1: 什么是JavaScript的数据类型?如何检查一个变量的数据类型? 答案: JavaScript有七种数据类型: 基本数据类型 (Primitive Data Types):Number、String、Boolean、Null、Undefined、Symbol 引用数据类型 ......
ARIMA模型,ARIMAX模型预测冰淇淋消费时间序列数据|附代码数据
全文下载链接:http://tecdat.cn/?p=22511 最近我们被客户要求撰写关于ARIMAX的研究报告,包括一些图形和统计输出。 标准的ARIMA(移动平均自回归模型)模型允许只根据预测变量的过去值进行预测 。 该模型假定一个变量的未来的值线性地取决于其过去的值,以及过去(随机)影响的值 ......
JavaScript基础:学习JavaScript语言的基本语法和常用操作,了解网页交互的基本原理
JavaScript是一种广泛应用于网页开发中的脚本语言,它可以与HTML和CSS一起使用,实现网页交互及动态效果。 以下是JavaScript的基本语法和常用操作: 1. 变量声明:使用var、let或const关键字声明变量。 ```javascript var name = "John"; l ......
Asp.net WebAPI中Controller的方法在接受到json时序列化都为null的问题
原因是,webapi默认不序列化字段,只序列化属性 只需要把字段改成属性即可 改成 ......
odoo15调试javascript
有两种调试方式: 一、合并后的js源码调试,odoo会把所有的js文件合并生成几个大的js文件的,这个方式的缺点是代码行数太多(1万行左右),打断点很不方便,如下图: Proxy 详细说明 https://www.jianshu.com/p/81eb68ae5eb1 Proxy 对象用于创建一个对象的代理(在目标对象的外层搭建了一层拦截),从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。 const p = ......
fastjson反序列化 TODO
# 参考链接 fastjson反序列化入门文章 [https://tttang.com/archive/1579/](https://tttang.com/archive/1579/) [https://xz.aliyun.com/t/12096](https://xz.aliyun.com/t/1 ......
javaScript3
事件 1.函数 函数主要用于封装代码块 函数封装的步骤: 1)总结复用代码,用function包装复用代码。 2)发现可变量,抽取为形参。 结合项目观察某些变量值,考量是否更改当前变量就可实现多途径使用。 3)形参尽量不要超过四个。 2.作用域 调试工具断点打的其实是:执行环境。--代码运行的时候才 ......
javaScript2
同步异步 -promise 1.同步和异步 同步:代码从上往下依次执行(编译过后) 异步:异步代码要等到当前文件中所有同步代码执行完成以后再单独依次执行异步代码 2.常见的异步场景 1)定时器 2)事件处理函数 3)异步ajax 4)异步回调 以上的异步逻辑都被包含在回调函数中 3.回调地狱 回掉函 ......
javascript按缩略比显示图片
//按缩略比重新计算图片显示大小 function ReSizeImage(ImgObj, maxWidth, maxHeight) { var image = new Image(); image.onload = function () { // console.log('width:' + i ......
javascript 高级编程系列 - 定型数组
定型数组是一种用于处理数值类型数据的专用数组,最早是在webGL中使用的,WebGL是OpenGL ES2.0的移植版, 在web页面中通过\元素来呈现它。定型数组也被一同移植而来,其可为javascript提供快速的按位运算。 在javascript中,数字是以64位浮点格式储存的,并按需转换为3 ......
javascript 高级编程系列 - 数组
### 1. Array.of 创建数组 ``` const items = Array.of(1, 2, 3); console.log(items); ``` ### 2. Array.from 将可迭代对象或类数组对象转换为数组 ``` const items = Array.from('12 ......
使用 Ploomber、Arima、Python 和 Slurm 进行时间序列预测
在这篇博客中,我们将回顾如何使用 Arima 进行时间序列预测的原始 .ipynb 笔记本,将其模块化为 Ploomber 管道,并在 Slurm 上运行并行作业。 ......
JavaScript获取音频文件时长
getTimes(file) { var content = file; var url = URL.createObjectURL(content); //经测试,发现audio也可获取视频的时长 var audioElement = new Audio(url); audioElement.ad ......
JavaSE--Object类中一些方法:toString、equal、finalize、hashCode
1、toString方法 // 源码 public String toString() { return this.getClass().getName() + "@" + Integer.toHexString(hashCode()); } toString方法一般都是要重写的,是要越简洁越好,可 ......
List<Map<String, Object>> map根据某个属性去重
``` dataList = dataList.stream().collect(Collectors.collectingAndThen( Collectors.toCollection(() -> new TreeSet(Comparator.comparing(p -> (String) p. ......
对JavaScript中与字符串相关的方法总结
 JavaScript中的字符串是由**16位码元code unit**组成。通常来说,一个字符=16位码元,该类字符也叫做**单码元字符** ......
【剑指Offer】23、二叉搜索树的后序遍历序列
# 【剑指Offer】23、二叉搜索树的后序遍历序列 **题目描述:** 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果。如果是则输出Yes,否则输出No。假设输入的数组的任意两个数字都互不相同。 **解题思路:** 对于后续遍历序列,序列的最后一个值一定是树的根结点,而由二叉搜索树 ......
P2023 [AHOI2009] 维护序列题解
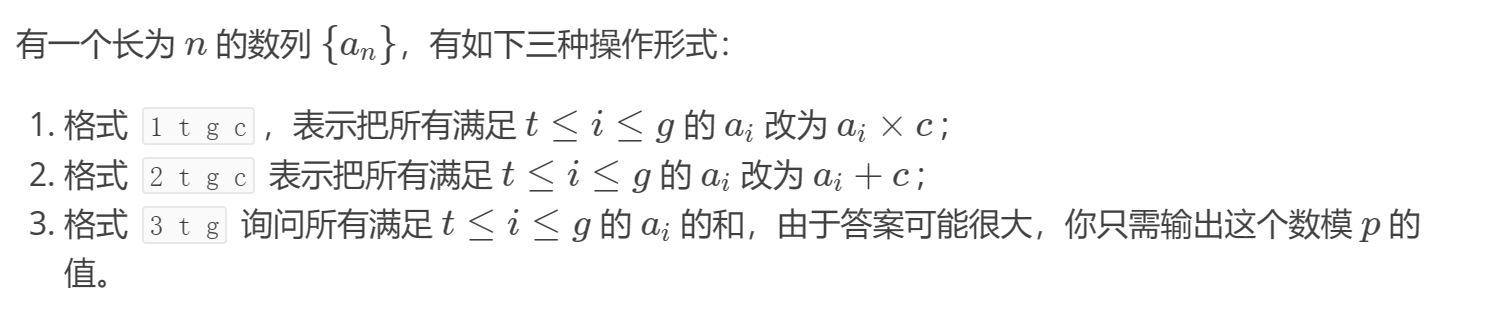
## 题目描述  ## 思路 我们可以想到用线段树, 然后维护两个懒标记 $\text{add, mul ......
2-05-Nacos配置管理-多环境配置共享-not practice
#### 单环境配置文件-${spring.application.name}-${spring.profiles.active}.yaml #### 多环境配置文件-${spring.application.name}.yaml 配置优先级: ${spring.application.name}- ......
delphi 自带 的JOSN 序列化 三
TConverterEx<T: class> = class(TJsonConverter) public function CanConvert(ATypeInf: PTypeInfo): Boolean; override; function ReadJson(const AReader: TJ ......
马尔可夫转换模型研究交通伤亡人数事故时间序列预测|附代码数据
原文链接:http://tecdat.cn/?p=12227 最近我们被客户要求撰写关于马尔可夫转换模型的研究报告,包括一些图形和统计输出。 本文描述了R语言中马尔克夫转换模型的分析过程 首先,对模拟数据集进行详细建模。接下来,将马尔可夫转换模型拟合到具有离散响应变量的真实数据集。用于验证对这些数据 ......
CSS object-fit 属性
CSS object-fit 属性 标签定义及使用说明 object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。 object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。 您可以通过使用 object-pos ......
JavaScript语句
## JavaScript 2 [TOC] #### 6 JavaScript条件语句 在 JavaScript 中,我们可使用如下条件语句: - 使用 if 来规定要执行的代码块,如果指定条件为 true - 使用 else 来规定要执行的代码块,如果相同的条件为 false - 使用 else ......
前端进化笔记-JavaScript(四)
生活想要将我活埋,怎料我是一颗种子 #基本引用类型 > 对象是引用类型的实例:new后面跟一个构造函数就创建了一个新对象,例如`let now = new Date(); `,这样就创建了一个Date对象. ### Date类型 ####方法 - Date.parse( ):根据传入的参数返回毫秒数 ......