序列javascript object 05
泛型和Object的区别
什么时候使用 泛型:只要确定了用哪类对象,并且用到这个对象里的方法。选择泛型,泛型更加精确,只要用到Object的地方基本都能用泛型代替。 Object类:Object是所有类的父类,更加笼统,且只能使用固定的属性。 例:将 List<Object> aa 转化 List<QueryBO> bb。 ......
JavaScript复习知识点
## 原型 在 JavaScript 中,每个对象都有一个原型(prototype)。原型是一个对象,其他对象可以通过它来继承属性和方法。简单来说,对象通过其原型来共享和访问属性和方法。 原型以原型链的形式连接在一起,形成了一个对象和原型之间的关系。当我们访问对象的属性或方法时,JavaScript ......
1143. 最长公共子序列
[1143. 最长公共子序列](https://leetcode.cn/problems/longest-common-subsequence/description/)  # 1. 数据建模 ## 1.1. 多上下文编码算法背后的基本概念 ### 1.1.1. 会考虑最后观察到的几个 ......
数组去重方法总结(JavaScript 记录)
【JavaScript写法】数组去重
在进行项目开发的时候,有时候需要把一些前端的数组进行去重处理,得到一个去重后的数据,然后再进行相关的操作,这也是在前端面试中经常出现的问题 ......
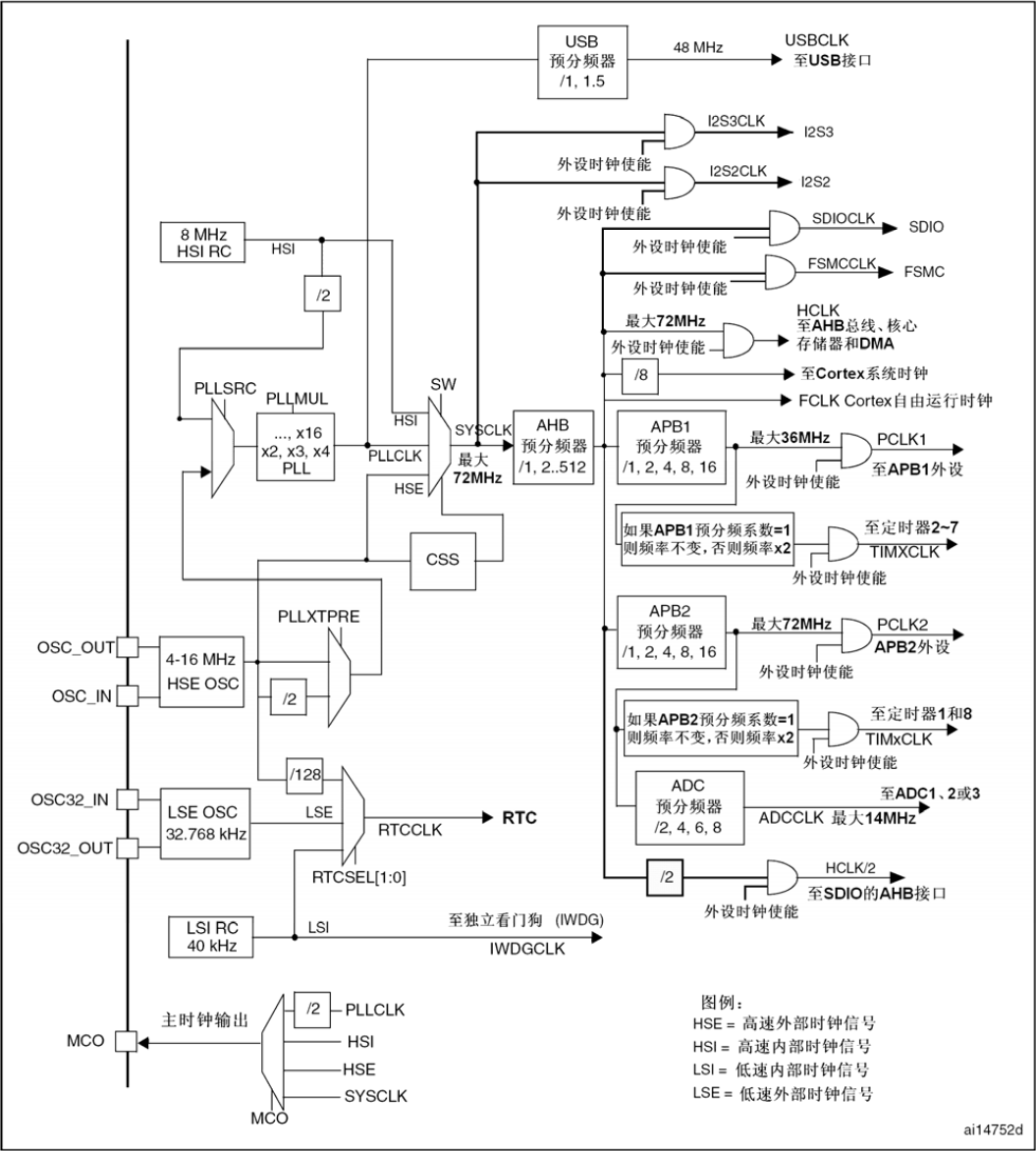
05. STM32F1的时钟树
# 一、STM32的时钟树   + 数值型(Number ......
JavaScript | JavaScript入门知识
### JavaScript编写位置 + 我们目前学习的JS全都是客户端的JS,也就是说全都是需要在浏览器中运行的,所以我们我们的JS代码全都需要在网页中编写。 + 我们的JS代码需要编写到` 点我一下 你也点我一下 你也点我一下 ``` ### Hello World + 创建一个html文件。 ......
Python报错 | AttributeError: 'NoneType' object has no attribute 'group'
**报错信息** 使用Python正则匹配的时候,报如下错误: ```python AttributeError: 'NoneType' object has no attribute 'group' ``` **错误原因** 报错翻译过来是: ```python 属性错误:“NoneType”对象 ......
JavaScript(二)运算符
一:算数运算符 +-*/加减乘除 %取模(余数) 二:赋值运算符 += -+ *= /= %= let num=5 num=num+1 num +=1 两行一样 三:自增自减运算符 ++ 变量+1 -- 变量-1 ++在后面,先进行变量外的运算 ++在前面,先进行自增,在进行变量外的运算 用的比较少 ......
JavaScript自定义响应式对象
## 1. 引言 这里的响应式对象是指JavaScript中的变量与HTML中的内容相绑定,变量更新则内容更新,也叫数据绑定 此时不得不说MVVM架构,MVVM架构思想的实现步骤如下: - 模型(Model):负责处理数据的读写操作,包括从服务器获取数据、存储数据等 - 视图(View):负责渲染用 ......
JavaScript
### 溢出属性 ```css p { height: 100px; width: 50px; border: 3px solid red; /*overflow: visible; !*默认就是可见 溢出还是展示*!*/ /*overflow: hidden; !*溢出部分直接隐藏*!*/ /*o ......
JavaScript
### 1.JavaScript的使用方式 **①内部方式:** 在head标签体中或者body下面书写:scrip标签 ```javascript ``` **②导入外部js文件:** script标签必须,内部src属性="js文件地址" ```javascript ``` ### 2. ......
JavaScript继承
# 继承—通过原型 ## 1.共同 ```js function A() {} function B() {} const g = { a: 1, b: 2, }; ``` 我想让从A、B构造出来的对象都具有g其中的属性,就可以通过继承 ```js A.prototype = g A.prototy ......
【大联盟】20230703 T2 开心的序列(sequence) 题解 AT_agc049_f 【[AGC049F] Happy Sequence】
恐怖 zak 将这题加强,出到模拟赛。直接把 $A_i,B_i\le 10^5, C_i\le 5$ 变成了 $A_i,B_i,C_i\le 10^9$。 非常恐怖。 ## 题目描述 [here](https://www.luogu.com.cn/remoteJudgeRedirect/atcode ......
JavaScript常问面试题(持续更新中)
###this,作用域,闭包 ####1. 谈谈对 this 指向问题的理解 * JS中this的指向非常灵活,会根据函数的调用方式和所处环境不同而发生变化 * this关键字用来指代当前执行环境的上下文 * this永远指向一个对象 * this的指向取决于函数调用的位置,或通过call,appl ......
JavaScript常问面试题(持续更新中)
###this,作用域,闭包 ####1. 谈谈对 this 指向问题的理解 * JS中this的指向非常灵活,会根据函数的调用方式和所处环境不同而发生变化 * this关键字用来指代当前执行环境的上下文 * this永远指向一个对象 * this的指向取决于函数调用的位置,或通过call,appl ......
htmx是一个库,用于在现代Web应用程序中实现实时交互。它使用声明性的HTML扩展属性来标记和控制交互行为,而无需编写复杂的JavaScript代码。htmx通过Ajax技术实现局部页面更新,从而提供更好的用户体验。
[htmx](https://htmx.org/ "htmx")是一个库,用于在现代Web应用程序中实现实时交互。它使用声明性的HTML扩展属性来标记和控制交互行为,而无需编写复杂的JavaScript代码。htmx通过Ajax技术实现局部页面更新,从而提供更好的用户体验。 https://htmx ......
Python和Java的序列化操作
## 1. Python的序列化 使用`json.dumps()`方法对字典 `{"content": "你好"}` 进行序列化操作,下面分别演示 `ensure_ascii=True` 和 `ensure_ascii=False` 参数的效果。 示例代码如下: ```python import j ......
知识库数据导出为excel-使用JavaScript实现在浏览器中导出Excel文件
我们智能客服知识库机器人已经开发完成,后端数据库是使用的qdrant向量数据库,但是该数据库并没有导出备份功能,所以我按简单的纯前端实现知识库导出excel数据 使用第三方库(如SheetJS) SheetJS是一个流行的JavaScript库,可帮助处理Excel文件。您可以使用SheetJS来将 ......
JavaScript学习笔记
之所以学习JS是想更清楚的了解这门语言,记得上学那会就感觉j真难学,工作了几年了一直从事后端,但偶尔也会用前端开发,这时候就会手忙脚乱, 好多东西都是默默糊糊,还有就是,我想知道这门语言真的很难学吗?抱着好奇的心态开始了一个月的学习历程,下面整理一下一个月的学习笔记.跟着<<JavaScript前端 ......
JavaScript:map和forEach
在JavaScript中,`map`和`forEach`是数组的两个常用方法,它们都用于遍历数组中的元素,但在使用方式和功能上有一些区别。 1. **功能不同**: - `forEach`: `forEach`方法用于遍历数组的每个元素,并对每个元素执行一个回调函数。它没有返回值,只是对数组中的每个 ......
关于javascript递归时,找到对应数据退出循环的问题
近日在写javascript递归逻辑,写完后以为没问题,实测的时候发现很多bug,发现递归找到数据后还在往下递归,或者没找到退出了 网上百度到一个样例和我的很符合,贴一下,第一张图片是问题,第二张是解答 解释一下:deep是个箭头函数,也就是个方法 deep(arr[i])是一个布尔值 在循环数据的 ......
JavaScript | JavaScript介绍
### JavaScript起源 + JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证。 + 所的前端验证,就是指检查用户输入的内容是否符合一定的规则。 + 比如:用户名的长度,密码的长度,邮箱的格式等。 。 多元时间序列预测的一个基本 ......
JavaScript(一)
简介: JavaScript不学不行啊,ajax,前端交互,都需要的。 一:书写位置 1.内部位置 2.外部位置 3.行内 一般在框架里支持 二:注释 1.单行注释 //这里是注释 快捷键:ctrl+/ 2.多行注释 /* 这里是多行注释 */ 快捷键:alt+shift+a 三:结束符 每行的结束 ......
JavaScript|This指向
## 1 普通函数 普通函数中的`this`指向`window` > 示例 ```html Document ``` ## 2 构造函数 构造函数中的`this`指向实例对象 ```html Document ``` ## 3 对象的方法 对象的方法中的`this`指向对象 ```html Docu ......