情况 项目nginx vue3
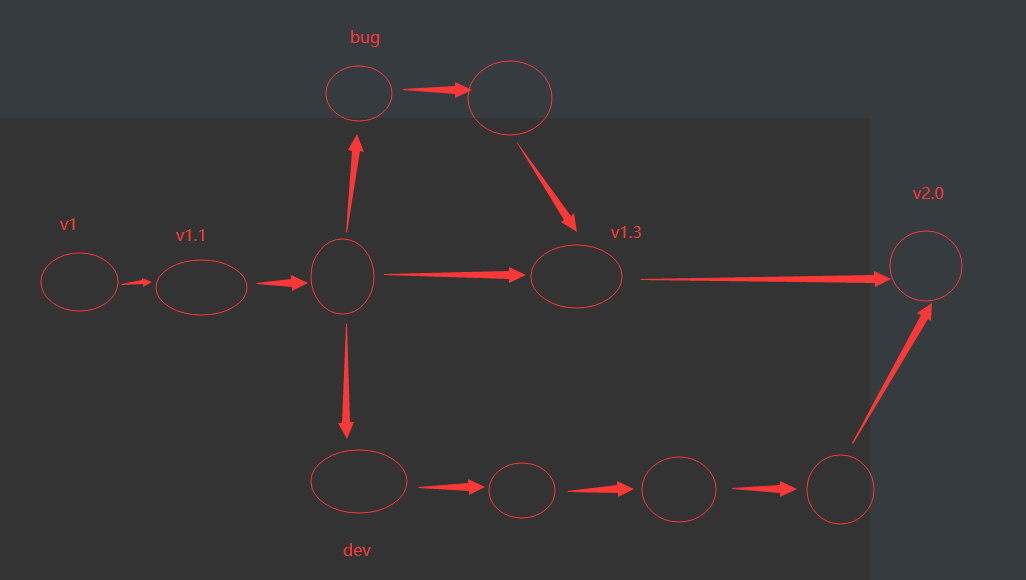
线上分支合并 ,远程仓库回滚, 为开源项目贡献代码,git工作流,git pull和git fetch,变基,pycharm操作git
[toc] # 一、线上分支合并  ``` # 本地分支合并 》git merge dev # 有主分支 ......
springboot项目里的包spring-boot-dependencies依赖介绍
springboot项目里的包’spring-boot-dependencies‘依赖 我们一般是在项目的pom dependencyManagement标签里引入spring-boot-dependencies,或者根spring-boot-starter-parent里也是继承了它,也正是因为继 ......
前端项目规范化:手把手教你使用prettier和pre-commit(git hook或者husky)优化规范项目代码
## 如何在提交代码之前,进行代码格式化检查,保证每个成员的代码都是同一个风格呢? 最简单的两种方式: - 1. 使用 prettier + git pre-commit - 2. 使用 prettier + husky(原理和第一种一模一样哦) ## 名词简介 #### git hooks 下图为 ......
Nginx负载均衡实战
三台安装配置完成的nginx机器: 10.0.0.30 lb01 负载均衡器 10.0.0.40 www01 节点1 10.0.0.50 www02 节点2 负载均衡服务器配置: 10.0.0.30 lb01 upstream为负载均衡池 upstream www_pools { server 10 ......
强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartPole-v0
# 强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartPole-v0 ## 1、定义算法 相比于Q learning,DQN本质上是为了适应更为复杂的环境,并且经过不断的改良迭代,到了Nature DQN(即Volodymyr Mnih发表的Nature论文)这里才算是基 ......
新建VUE项目
#####**1.下载node.js** #####2.检查是否安装成功  #####3.搭建全局vue环境 ## ......
基于.NetCore开发博客项目 StarBlog - (29) 开发RSS订阅功能
## 前言 最近忙中偷闲把博客的评论功能给做完了,我可以说这个评论功能已经达到「精致」的程度了😃 但在正式发布之前,先卖个关子,来介绍一下另一个新功能——RSS订阅🔊 ## RSS是啥 来自hk gov新闻网的介绍~ > RSS 是簡易資訊聚合(Really Simple Syndication ......
ubuntu安装nginx建立静态站
版本: 服务器 ubuntu 20.04 本地 windows 10 远程工具 xshell 7 1、nginx 官网 http://nginx.org/en/docs/ 2、点击installing nginx 3、点击 Installation on Linux 下的 packages 4、点击 ......
3分钟了解MacBook m1芯片使用docker安装nginx
1、先安装nginx ```shell docker pull nginx ``` 2、创建目录 ```shell mkdir -p /Users/benjie/software/nginx/conf mkdir -p /Users/benjie/software/nginx/logs mkdir ......
springcloud项目启动后立即停止
刚学完springcloud,只看了一遍课没有动手实践,现在第一次自己动手操作的时候不知道该选哪些依赖该怎么配置。 依赖全选上后因为各自配置问题运行不起来,只能先从最简单的开始慢慢加依赖。 这次只选了nacos和feign,成功运行,项目也没有报错,但是运行后项目立马停止。 百度了一下 原因是没有添 ......
nginx 多个配置文件
### 1、 ### 2、nginx.conf ``` worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; ......
狂刷项目
## 001 瑞吉外卖 1. 2023年6月23日 day3配置CategoryController时候,导入资料中的实体类会莫名其妙报错,查看控制到得知, 有一个is_deleted的属性在数据表中不存在,而按照视频的进度来说,应该先注释掉这个属性 2. 2023年6月24日 还是Category ......
最近项(Recent Items)功能在不同版本的 Windows 操作系统中可能会有一些差异和功能更新。以下是几个常见的 Windows 版本的最近项功能的更新情况:
最近项(Recent Items)功能在不同版本的 Windows 操作系统中可能会有一些差异和功能更新。以下是几个常见的 Windows 版本的最近项功能的更新情况: Windows XP: 在 Windows XP 中,最近项功能也被称为 "最近文档"(My Recent Documents)。 ......
Vue3 判断鼠标上移动还是下移动的 Hook 函数封装
```ts import { useThrottleFn } from "@vueuse/core"; export function useWheelRollsUpAndDown( onDown: Function, onUp?: Function, options?: { throttle?: ......
Vue3 watch 函数监听子组件 props 的变化
在 Vue3 中,想要监听子组件的 props 变化需要将其先转换为 Ref 类型的值才可以监听。虽然 props 可能是由父组件传递过来的响应式数据,但 props 不是一个响应式的数据。 如下所示: ```ts const props = defineProps({ strHtml: { typ ......
Springboot web 项目开发流程梳理总结
项目开发流程梳理总结 1.环境准备 1.准备数据库表(user,order); 2.创建springboot 工程,引入对应的起步依赖(web,mybatis,mybatisx,mysql驱动,lombok); 3.配置文件application.properties中引入mybatis的配置信息, ......
Vue 基本认识二:使用 Vue CLI 的 Vue 项目
注意 Vue CLI(手脚架)创建项目需要安装Node.js,没安装的看这里。 使用 Vue CLI 创建与运行项目,看这里。 Vue CLI 创建的项目文件夹和文件说明,看这里。 ......
WordPress开启Nginx FastCGI Cache缓存
本文转载自:WordPress开启Nginx FastCGI Cache缓存 更多内容请访问钻芒博客:https://www.zuanmang.net WordPress速度优化始终是一个没有尽头的课题,最近逛几个技术大佬的站点发现都用了Nginx缓存,遂搜集资料展开部署。教程分享如下Ps. 由于钻 ......
WordPress开启Nginx Redis Cache缓存 解决FastCGI Cache内网穿透兼容问题
本文转载自:WordPress开启Nginx Redis Cache缓存 解决FastCGI Cache内网穿透兼容问题 更多内容请访问钻芒博客:https://www.zuanmang.net 上回说到,Wordpress配合 Nginx FastCGI Cache缓存可以极大提升速度体验,但钻芒 ......
Chat GPT Web开源项目合集
本文转载自:Chat GPT Web开源项目合集 更多内容请访问钻芒博客:https://www.zuanmang.net 1.chatgpt-web 项目地址: 隐藏内容,请登录后查看 2.chatgpt-web 项目地址: 隐藏内容,请登录后查看 3.ChatGPT-Next-Web 项目地址、 ......
Vue CLI 创建的 Vue 项目解释
src\assets 目录 这个目录存放静态文件 src\main.js 文件 /* 该文件是整个项目的入口文件 */ // 引入 Vue import Vue from 'vue' // 引入 App 组件,它是所以组件的父组件 import App from './App.vue' // 关闭生 ......
Vue CLI 安装与创建 Vue 项目
官网地址 前提:已经安装过Node 第一步:全局安装手脚架 npm install -g @vue/cli # OR yarn global add @vue/cli 第二步:创建 Vue 项目(注意要切换到想创建项目的目录) vue create xxx 第三步:启动项目 npm run serv ......
Docker 安装redis、mysql、nginx、rabbitmq
# rabbitmq docker run -d --name myrabbitmq -p 5672:5672 -p 15672:15672 rabbitmq:3.7.7-management # redis docker run -d -p 6379:6379 --name myredis red ......
Nginx热升级
Nginx热升级指服务不中断情况下用新的Nginx二进制文件替换老的Nginx二进制文件。1. 备份和替换Nginx二进制文件 git clone https://github.com/nginx/nginx.git cd nginx git checkout release-1.22.0 ./au ......
强化学习从基础到进阶-案例与实践[3]:表格型方法:Sarsa、Qlearning;蒙特卡洛策略、时序差分等以及Qlearning项目实战
强化学习从基础到进阶-案例与实践[3]:表格型方法:Sarsa、Qlearning;蒙特卡洛策略、时序差分等以及Qlearning项目实战 ......
强化学习从基础到进阶-常见问题和面试必知必答[3]:表格型方法:Sarsa、Qlearning;蒙特卡洛策略、时序差分等以及Qlearning项目实战
强化学习从基础到进阶-常见问题和面试必知必答[3]:表格型方法:Sarsa、Qlearning;蒙特卡洛策略、时序差分等以及Qlearning项目实战 ......
编译安装及更新 Nginx 服务
[toc] ## 一、编译安装 Nginx ### 1. 下载 Nginx 源码包 下载地址:https://nginx.org/download/ `wget https://nginx.org/download/nginx-1.12.0.tar.gz` ```shell cd /etc/yum. ......
Nginx上的HTTPS的配置
Ngnix上配置HTTPS不算特别复杂,下面记录一下整体过程。 ## 生成自签名的SSL证书 通过下面命令生成一系列文件,最终只需要server.key和server.crt两个就可以了 ``openssl genrsa -des3 -out server_temp.key 2048`` ``ope ......