情况 项目nginx vue3
ChatGLM项目启动选项参数
项目启动选项 usage: langchina-ChatGLM [-h] [--no-remote-model] [--model MODEL] [--lora LORA] [--model-dir MODEL_DIR] [--lora-dir LORA_DIR] [--cpu] [--auto-d ......
使用ChatGPT和Next.js构建一个开源项目
小介绍,我以前从未编码过,这对我来说看起来非常难,2 个月前我决定为什么不现在。🤷♀️ 我的朋友建议我从开源项目开始,还帮助我完成了最初的简单设置步骤。 我几乎在每一步都使用了 ChatGpt,从弄清楚如何设置、安装、将 API 连接到代码的含义,如何重写函数或更改大小。 现在我要详细介绍一下我 ......
Android项目
# 1 [counter](https://www.cnblogs.com/luoshubk/p/17488635.html) # 2 [gallery](https://www.cnblogs.com/luoshubk/p/17488636.html) # 3 [game](https://www ......
GO 项目依赖管理:go module总结
转载请注明出处: 1.go module介绍 go module是go官方自带的go依赖管理库,在1.13版本正式推荐使用 go module可以将某个项目(文件夹)下的所有依赖整理成一个 go.mod 文件,里面写入了依赖的版本等 使用go module之后我们可不用将代码放置在src下 使用 g ......
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应,该版本是openSUSE变体的最新稳定版本,针对那些希望为其个人电脑提供基于SUSE Linux Enterprise 15的经过良好测试的操作系统的用户。 openSUSE Leap 15.5是在openSUSE L ......
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应,该版本是openSUSE变体的最新稳定版本,针对那些希望为其个人电脑提供基于SUSE Linux Enterprise 15的经过良好测试的操作系统的用户。 openSUSE Leap 15.5是在openSUSE L ......
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应,该版本是openSUSE变体的最新稳定版本,针对那些希望为其个人电脑提供基于SUSE Linux Enterprise 15的经过良好测试的操作系统的用户。 openSUSE Leap 15.5是在openSUSE L ......
spring-boot 项目 使用总结
spring-boot 项目 使用总结 1.创建一个maven 项目spring-boot-parent(parent),pom 设置项目类型为pom 2.创建一个模块spring initializr (java,maven,sdk17,jar,spring-web) boot-lesson1 3 ......
使用nginx作为反向代理配置多个域名的https证书
#### 偶然想到,自己还没有做好使用nginx作为反向代理,搭配多个域名的https,心血来潮,就问了下bing怎么做。 #### docker-compose.yml ```dockerfile version: '3.7' services: nginx-proxy: image: jwild ......
08. centos安装包方式安装nginx(推荐该方式)
> 本地安装的 nginx 比较好维护,配置起来也方便,比 yum 的安装方式要更好的运维和使用,此篇技术贴亲测可用,实测了使用 nginx 代理 nacos 的服务器集群。 ## 一、安装各种依赖 gcc安装,nginx源码编译需要 ```bash yum install gcc-c++ #PCR ......
项目介绍+环境搭建
# 项目介绍 + 环境搭建 ## 1、什么是神领物流 是一个基于微服务架构体系的**【生产级】**物流项目系统 神领物流系统类似顺丰速运,是向C端用户提供快递服务的系统 ## 2、公司组织架构 > 公司有六个一级部门 > java开发位于 信息中心部门,主要负责集团新系统的研发、维护、更新迭代 > ......
Nginx 学习笔记
## 概述 Nginx 是一个高性能的 HTTP 和反向代理服务器,特点是占用内存少,并发能力强 #### 1. 正向代理 如果把局域网外的 Internet 想象成一个巨大的资源库,则局域网中的客户端要访问 Internet,需要通过代理服务器来访问,这种访问就称为正向代理 - 在 NPM 项目里使用 ECMAScript 6 (ES6) 规范
NPM (Node Package Manager),NodeJS 包或模块管理工具,比较新的 NodeJS 版本一般内置 NPM 。NPM 有点类似于 Maven 在 Java 开发中的作用,NPM 项目也和 Maven 项目类似,包含了创建、编译、运行、打包、部署等功能。ECMAScript 6 ......
路飞学城项目开发第一天 数据库配置 ,调整目录结构
[toc] # 一、企业项目类型 ``` # 1 面向互联网用户:商城类项目 -微信小程序商城 -app商城 -得物 -饿了么 -问卷网 # 2 面向互联网用户:二手交易类的 -咸鱼 -转转 # 3 公司内部项目:python写的重点 # 传统软件行业,互联网 -给客户做软件:国家电网,社保局,银行 ......
项目优化
缓存优化 问题说明 如果用户数量多,系统访问量大,频繁访问数据库,系统性能下降,用户体验差 环境搭建 1.创建gitee仓库,使用git管理代码,创建v1.0分支,用于编写缓存优化相关代码1 2.导入maven坐标 ,使用redis进行缓存优化,导入相关依赖 缓存短信验证码 实现思路 前面我们已经实 ......
使用Docker将Vite Vue项目部署到Nginx二级目录
将使用Vite创建的Vue项目打包,并以二级目录方式部署到Nginx,同时设置代理地址。需要注意静态资源路径,路由模式等问题。 ......
项目级思维与团队合作
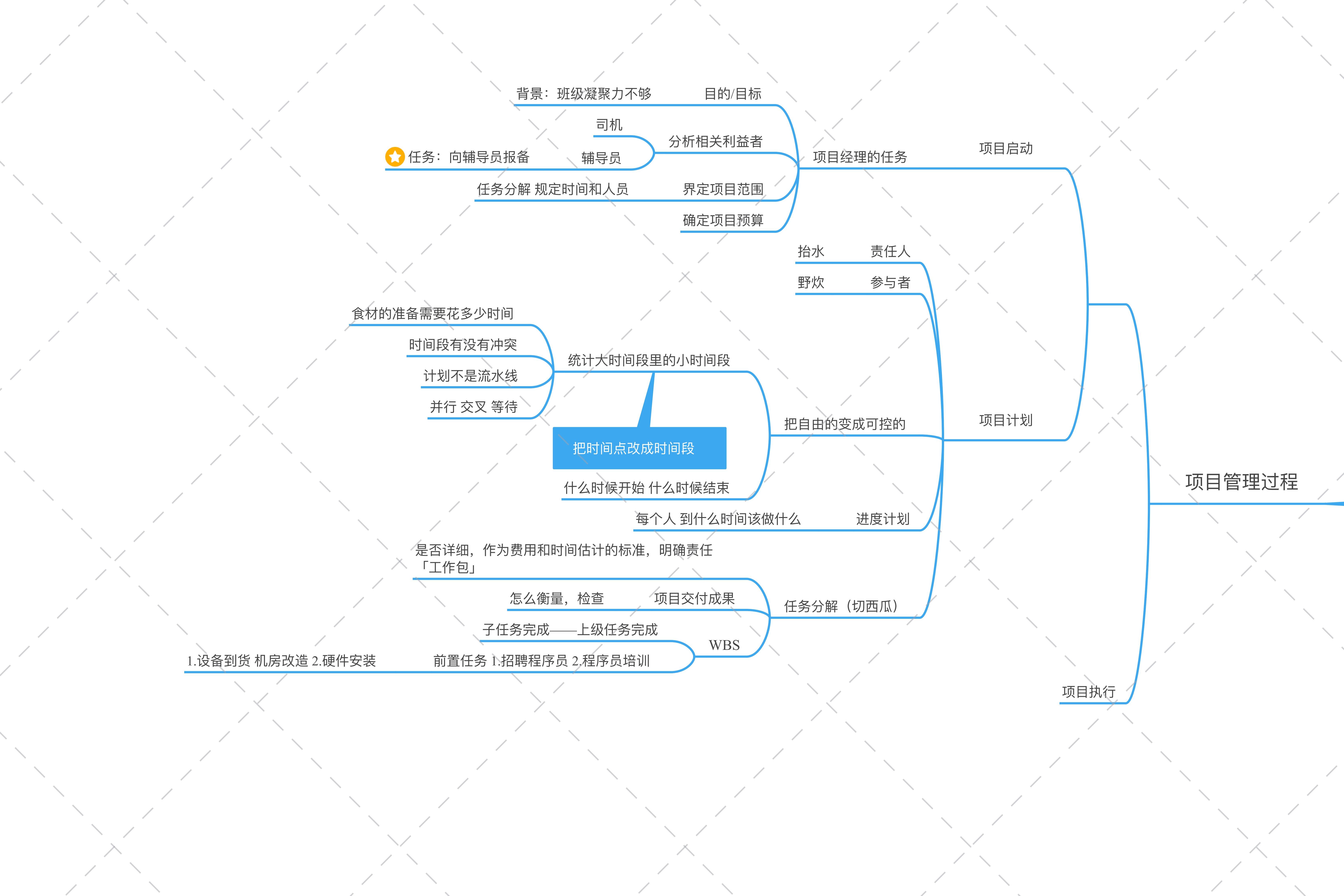
# 思维导图与笔记合集 ## 项目管理过程  ## 项目管理基础 
一,开发环境中的配置: 1,前端:vue的vue.config.js const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, p ......
Android 开发(一)新建一个Android项目运行
一:打开Android Studio New Project创建新项目 选择Empty Activity创建空白界面项目 语言看个人,我这是Kotlin 创建完成 AndroidManifest.xml:整个安卓项目的配置文件 java:所有java代码的地方(Kotlin代码也是放在这里) res ......
vue3使用ClipboardJS插件的方式
建个工具类,以进行不同地方的调用复用。 调用方式,options参数的使用看自个的需求。 html调用方式 ```html 复制我 ``` vue组件调用方式 ```vue 复制我 ``` 工具类 ```js import ClipboardJS from 'clipboard' import { ......
记录一次测试同学导入前端项目后启动不成功的处理方式
背景: 从git上clone下来代码后,安装依赖不成功,请教了前端大佬,原因是npm偶尔不稳定,需要把管理工具换为yarn 原先的依赖安装方式:npm 更改后的依赖安装方式:yarn yarn安装方式: 安装好依赖后,启动项目: ......
swagger接口里面已经增加了字段,但是接口文档不显示情况
出现异常情况,接口里面更新字段,可能就是@ApiModel("值") 里面 “值”汉字和其他对象一样了,如果一样就会出现这个问题 1.接口文档上不显示接口信息 ......
Vue3 设置全局变量
# 方式一: - main.js 设置全局变量 ``` import api from '@/api' app.config.globalProperties.$api = api ``` - 使用全局变量,使用 getCurrentInstance 方法。 ``` // ctx.$api 就是全局 ......