情况 项目nginx vue3
vue3全局注册的另一种方式——插件注册
1. 新建一个index.ts,用于管理所有全局组件 // 引入项目中全部的全局组件 import SvgIcon from "./SvgIcon/index.vue"; import Pagination from "./Pagination/index.vue"; // 全局对象 const a ......
springboot 项目打war包
修改主类,参照以下格式 `EducationErverApplication.class` ```java @SpringBootApplication // war 包启动类 public class EducationErverApplication extends SpringBootServ ......
gradle 项目 转为 maven
#### build.gradle ``` apply(plugin: 'java') apply(plugin: 'idea') apply(plugin: 'maven') ``` #### 开始转换 * grable-> others -> install ### 查看文件 * build/p ......
在electron项目如何引入element-plus开发
安装element-plus npm install element-plus --save 按需引入插件 npm install -D unplugin-vue-components unplugin-auto-import 配置文件修改 由于我这个是vue-cli搭建的项目,所以是在vue.co ......
layui loading某些情况下显示不居中
要在layer.load之前使用layer.ready方法 layui.use('layer', function () { layer.ready(function(){ index = layer.load(1, { shade: [0.4,'#000'] }); }); }); ......
nginx配置图片服务器
start nginx //运行nginx nginx -s stop // 停止nginx nginx -s reload // 重新加载配置文件(如修改配置文件后,可通过该命令重新加载) nginx -s quit // 退出nginx nginx -v //可查nginx版本 #user no ......
PMP - 如何开展项目管理
- 项目生命周期:开始项目 组织与准备 执行项目工作 结束羡慕 - 五大过程组:启动过程 规划过程 执行过程 控制过程 收尾过程 - 迭代:需求明确,但是基础不明确 - 增量:需求不确定,技术确定 - 预测:传统型项目 - 敏捷/适应:新型项目,技术不确定,需求不确定 ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(2)
将 搜索 功能单独封装成组件, **如果你想问这又是何必呢?** 未经他人苦莫劝他人善! 就是要封装,不想看见一坨一坨的代码。 **温馨提示:** 在 搜索组件中,搜索条件初始值获取 ruote.query 获取,这样刷新浏览器依然可以保留上一次的数据, 注意,搜索条件里没有 pageNum 和 p ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(3)
将 含有 表单的弹窗 单独封装成组件, **如果你想问这又是何必呢?** 未经他人苦莫劝他人善! 就是要封装,不想看见一坨一坨的代码。 **温馨提示:** 若依 获取字典方法还是很好用的, 但是要放在 初始化数据( 方法 init )的时候使用,proxy.useDict,避免字典重复加载!已加载的 ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(4)
列表页面 来啦! **温馨提示:** 在 列表页面中,使用 若依的分页组件: Pagination,图片预览组件:ImagePreview,标签组件 DictTag ,还有公共方法 parseTime 等等 对若依 respect ! 搜索 或 翻页时 通过 router.push 跳转路由,使用 ......
Vue3 通过ossId 调用接口获取文件信息,多个或单个
天呐,离谱了兄弟们! 关于文件上传的问题,在表单提交的时候,对于上传的文件要,新增或修改的接口要传 ossId,但是回显的时候又没有给我 ossId,只有文件信息,导致修改的时候就有问题。还有多文件的时候,多个就让我传 文件路径,单个就传 ossId。 我信你个鬼! 直接让后端回显的时候不要给我返回 ......
如何在Linux上启用 Nginx 的 HTTP/2 协议支持
HTTP/2 是 HTTP 网络协议的主要修订版本,其专注于 HTTP 协议的性能改进。HTTP/2 协议的目标是减少延迟,并且允许在 Web 浏览器和服务器之间的一个连接上并行发起多个请求,因此 Web 应用程序会更快。 在本篇教程中,我们将像你展示如何在安装有 Ubuntu 或 CentOS 作 ......
华为的项目管理之道
华为项目管理之道 有幸在咱们“PMO前沿大会”学习了华为公司服务Fellow(领域专家)孙虎老师为大家分享的“华为项目管理之道”。 图解华为成功的秘诀--如何建立以项目为中心的运作的管理体系和文化? 孙老师从项目发展趋势出发,系统讲解了项目管理体系,以及项目管理需要的根能力,这三个部分对我的启发很大 ......
k8s实战案例之部署Nginx+Tomcat+NFS实现动静分离
根据业务的不同,我们可以导入官方基础镜像,在官方基础镜像的基础上自定义需要用的工具和环境,然后构建成自定义出自定义基础镜像,后续再基于自定义基础镜像,来构建不同服务的基础镜像,最后基于服务的自定义基础镜像构建出对应业务镜像;最后将这些镜像上传至本地harbor仓库,然后通过k8s配置清单,将对应业务... ......
课程实践项目设计
一、学生宿舍管理系统用例图 根据项目用户故事,在学生宿舍管理系统中,用户故事的用例图描述了用户在系统中的各种操作情景,包括学生登陆、管理员登陆、查看学生入住信息等操作。 二、学生宿舍管理系统类图和活动图 类图描述了系统中各种类及其之间的关系。在此处,主要有3个包:表示层、业务层、数据访问层。表示层包 ......
Python|通过FastAPI开发一个快速的WebAPI项目
## 前言 Python 如此受欢迎的众多原因之一是 Python 有大量成熟和稳定的库可供选择: - 网页开发有:[Django](https://link.juejin.cn?target=https%3A%2F%2Fwww.djangoproject.com%2F) 和 [Flask](htt ......
计应211第三组网上鲜花销售系统项目设计
一:三层架构 1.Dao层,数据库访问层,访问数据库,对数据进行增删改查。 2.Service层,业务逻辑层,处理事务,收款金额,等。 3.Web层,表示层,处理数据,保存数据。 二: 1.用例图 2.活动图 3.类图 ......
vue3 列表循环使用及key用法
<template> <div> <p v-for="(item,index) in names" :key="index">{{item}}{{index}}</p> </div> <div v-for="value,key in results">{{key}}-{{value}}</div> ......
vue3 条件判断语句及v-if与v-show 区别
<template> <div v-if="type 'a'">aaa</div> <div v-else-if="type 'b'">bbb</div> <div v-else>ccc</div> <div v-show="flag">111</div> </template><script> e ......
课程实践项目设计
用户故事:领域层:完成以下的判断操作:1.根据两支队伍每场的得分情况判断出每一场的赢家2.根据两支队伍的胜利场数来判断出胜利队伍3.根据得分和失分点判断每支队伍的薄弱点 数据源层:记录每支队伍的得分情况以及胜利场以及分别记录两队队员的得分方式和得分情况并实现,每队至少25分,第五局得分,至少为15分 ......
项目总结
项目总结 1. 每个成员在beta 阶段的实践和alpha 阶段有何改进? 梁宏凯:beta阶段较alpha阶段对结构和算法的理解更为深刻,效率更加高效,也在团队项目过程中起到闹钟提醒的作用,催促着整个项目的进行. 王洪兵:对前端的设计是更加好看了,也根据要求添加了所需要的界面主题和功能,对前端与后 ......
vue3元素标签属性的绑定
<template> <div v-bind:id="main" v-bind:class="message">aaa</div></template><script> export default{ data(){ return{ message:'active', main:'mainid' } ......
项目设计原则(新增用户故事)
用户故事: (1):角色: 作为一个上班人员我每天需要从家里到公司开车,我想要各个地区的计价收费以及路况情况。 (2):需求: 计时收费:根据用户租赁的总体时长进行计算收费。 路程收费:根据用户的开车总路程进行计算收费。 (3)商业价值: ①第一要务肯定是要考虑如何盈利,只有保证自身不断发展,才能推 ......
Vue3 模板语法学习
<template> {{message}} {{number+1}} {{ok?'yes':'no'}}</template><script> export default{ data(){ return{ message:'aaa', number:10, ok:false } } }</scr ......
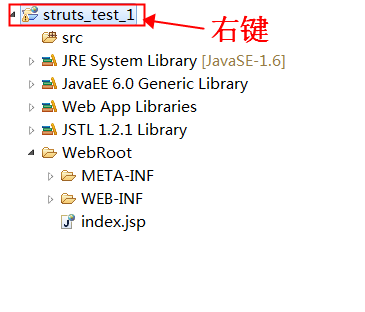
web项目创建后WEB-INF下面没有出现web.xml的解决方法
提供两种解决方案: 第一种:创建完项目后,需要手动创建出web.xml 第一步:选取创建的项目名称右击  第二步: ......
课程实践项目设计
1.用户故事;作为每天都在上课的大学生,中午排队买饭就是个 巨大的折磨,还要防止别人插队。这时候他们就需要一个点餐软件。所以我们为我们的咸肉饭店做了一个咸肉饭点餐软件。它主要能在线上提前点好饭然后在下课后根据单号取饭。我们的优势就是其他家没有点餐软件。 2.项目; 我们先定义了几种可能购买的食物,并 ......
基于 Vue3 + TS 的前端结构
效果预览:   二、类图与活动图 or ......
git管理项目时,出现"modified content, untracked content"错误(WSG实测可以解决问题)
新创建的一个git项目,好久没用了,重新修改一些代码之后提交时发现有如下提示: modified content, untracked content (codes/) 说是codes文件夹虽然修改了,但是不能被跟踪,导致一直没办法更新。 修改步骤: 1:ll -a:进入codes文件夹下执行,查看 ......
JavaFX系列---【新建JavaFx项目和打包】
# 新建JavaFx项目和打包 ## 1.安装jdk17,并配置环境变量 下载地址:[https://www.oracle.com/java/technologies/downloads/#java17](https://www.oracle.com/java/technologies/downlo ......