情况 项目nginx vue3
vue3 整数还是显示整数,有小数的保留两位小数显示,写一个指令
1、新建number-format.ts import { Directive, DirectiveBinding } from "vue"; const numberFormat: Directive = { mounted(el, binding: DirectiveBinding) { con ......
Linux系统下安装配置Nginx
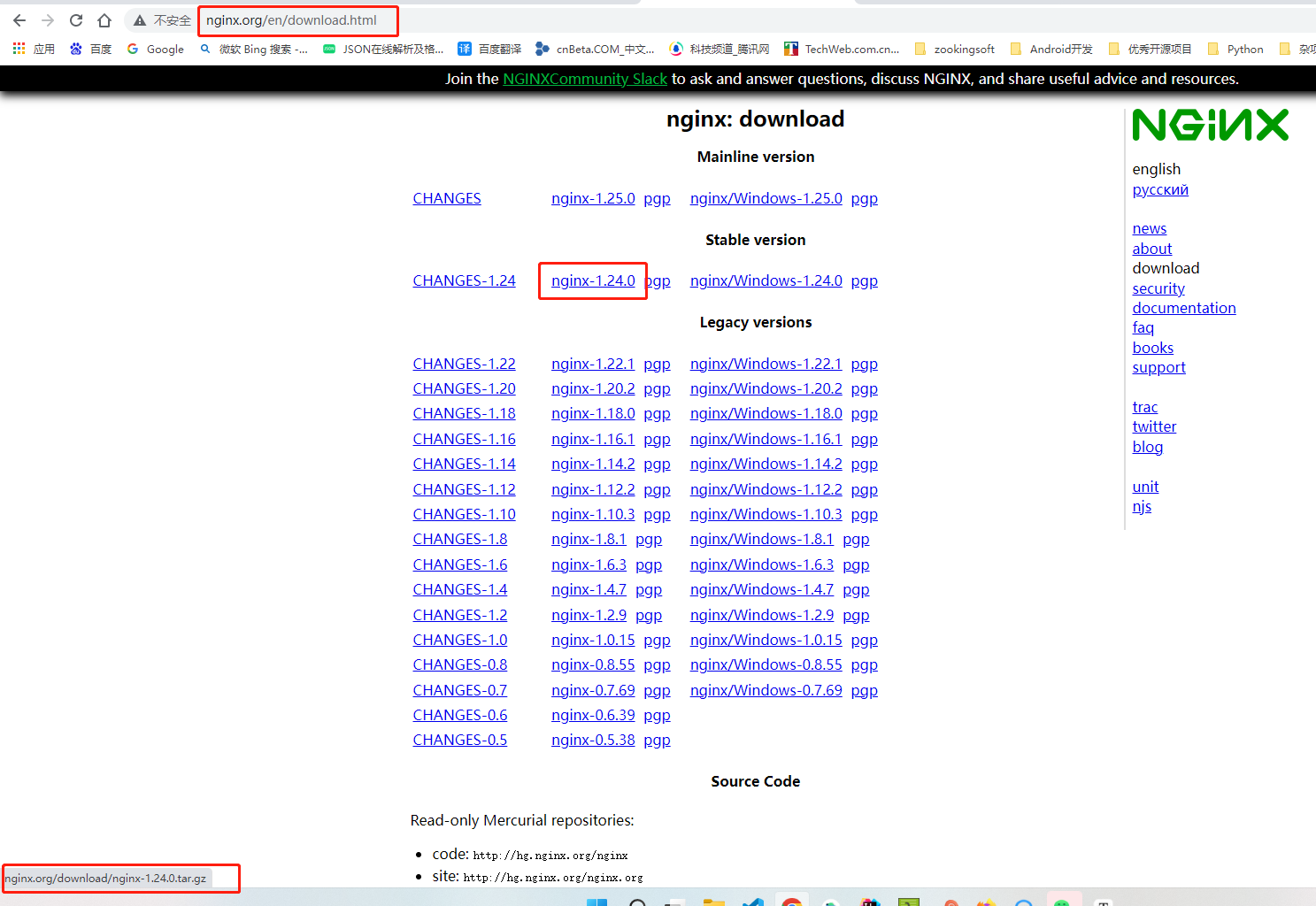
# Linux系统下安装配置Nginx ### 打开Nginx下载界面找想要下载的版本,复制下载链接  ### 进 ......
vue3 整数还是显示整数,有小数的保留两位小数显示,并显示千分符,写一个指令
1、新建 number-thousander-format.ts import { Directive, DirectiveBinding } from "vue"; const numberThousanderFormat: Directive = { mounted(el, binding: D ......
第五篇 - 搭建一个Vue项目
上一节创建了一个Spring Boot的后端登录功能,接下来创建一个Vue项目实现前端登录页面 一、创建一个Vue项目 将Vue项目创建到spring boot demo1项目中。打开idea的Terminal,运行【vue init webpack vuetest】,后面都按enter/Y/n等就 ......
可视化探索开源项目的 contributor 关系
作为国内外最大的代码托管平台,根据最新的 GitHub 数据,它拥有超 372,000,000 个仓库,其中有 28,000,000 是公开仓。分布式图数据库 NebulaGraph 便是其中之一,同其他开源项目一样,NebulaGrpah 也有自己的 contributor 们,他们是何时,通过哪... ......
Nginx配置文件
nginx配置文件详解 ``` 安装完了之后,后续nginx的所有功能,都是围绕着修改nginx配置文件生效了 看懂配置文件,运维来说,达到手写nginx配置文件,才是合格的。 ``` 通过官网yum仓库默认安装的nginx.conf user nginx; worker_processes aut ......
java springboot 项目中静态资源无法访问的问题
默认 resource/static 目录下的静态html文件无法访问,需要配置。 您可以在 Spring Boot 的配置类中添加以下内容来手动配置静态资源目录: @Configuration public class WebMvcConfig implements WebMvcConfigure ......
3. nginx location 匹配优先级问题
### 官方文档翻译工 Syntax: location [ = | ~ | ~* | ^~ ] uri { ... } location @name { ... } Default: Context: server, location 匹配是针对标准化的URI进行的,对编码为“%XX”格式的文本进 ......
Nginx安装
在线自动生成nginx配置文件 https://www.digitalocean.com/community/tools/nginx?global.app.lang=zhCN 可以自由选择所需的应用,生成nginx配置作为参考。 nginx企业用它干啥 ``` 1.提供静态页面展示,网页服务 2.提 ......
Pycharm中开发vue element项目时eslint的安装和使用
在PyCharm中使用ESLint对Element UI进行语法检查和代码风格检查的配置步骤如下: 确保你的项目已经配置了ESLint并且可以正常运行。如果尚未安装ESLint,请先使用npm(或者你的包管理器)在项目中安装ESLint: npm install eslint --save-dev ......
C++多态虚函数表详解(多重继承、多继承情况)
本文关键词:C++ 多态 多继承 多重继承 虚函数表 虚函数指针 动态绑定 概述:C++相对其他面向对象语言来说,之所以灵活、高效。很大程度的占比在于其多态技术和模板技术。C++虚函数表是支撑C++多态的重要技术,它是C++动态绑定技术的核心。 本文章将着重图解虚函数表相关知识,在阅读本文前,博主已 ......
阿里云验证码短信功能---SpringBoot项目
阿里云官网:https://www.aliyun.com/activity/2023caigouji/shangyuncaigouji?utm_content=se_1013408957 **准备工作** 注册阿里云账号 申请AccessKeyID和AccessKeySecret 搜索“短信服务SM ......
SpringBoot项目中使用拦截器进行请求的拦截
在没有拦截器拦截前端请求的情况下,即使用户不进行登录,却依然能够进入系统。这显然是不合理的。这里使用拦截器对其请求进行一个拦截并且过滤。将那些需要需要用户登录才能够展示的界面进行一个拦截,如果用户没有登录,就需要跳转到登录界面进行登录。 **没有拦截器的效果展示** 本以为这是一个不是很难的功能,部门的小伙伴不到一天,就把功能实现了,他通过本地调试,可以 ......
前后端项目初始化
前端 前端项目初始化(Ant Design Pro) 步骤: 按照官方文档初始化 https://pro.ant.design/zh-CN/docs/getting-started/ 项目试运行(npm run dev / start) 代码托管 移出不必要的能力,对项目进行瘦身(比如国际化) 自动 ......
服务器通过宝塔部署项目
# 远程链接云服务器  # 进入宝塔官网,获取安装脚本 [这是宝塔官网下载页面](https://www.bt.cn ......
springboot项目启动访问任何html页面报类型转换错误:Failed to convert value of type...
问题: 2023-05-30T21:35:57.495+08:00 WARN 19900 [nio-8080-exec-8] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.method.ann ......
关于Typecho在Nginx环境下登录或是查看文章404的情况
前言网站是昨天晚上搭建的,但是过程并不顺。在我安装完成的一瞬间,我立马进入后台准备来一波疯狂操作,然后睡觉。可万万没想的是我登录不进去网站。不过在我千辛万苦的奋斗下终于完成了。 打卡文章页面报错404 登录后台看看,莫得问题,可以正常打开 遗憾的是我输入账号密码登录点击登录时,404!!! 环境服务 ......
即时设计—小组项目原型示例(附AI功能)
(官网:js.design) 即时设计 —— 可云端编辑的专业级设计工具 更简单高级的功能,支持多人实时协作,颠覆传统软件的设计形态。 特点简介: 即时设计是中国版的Figma,适用于团队合作和远程协作。它具有强大的实时协作功能,多人可以同时编辑和评论设计文件。它还具有内置的原型设计功能,可以创建交 ......
06Vue3-Pinia
# Pinia Pinia是西班牙语piña(西班牙语中的“菠萝”)单词的形似。 它是一个状态管理的库,用于跨组件、页面进行状态共享(这点和Vuex、Redux一样),同时兼容Vue2、Vue3,也并不要求你使用Composition API; > Pinia开始于大概2019年,最初是作为一个实验 ......
利用nginx反向代理功能将http网站改造成https
内网服务器10.0.0.4使用web应用是http,由于各种原因无法在10.0.0.4上将http升级至https 此时可以在另一台服务器10.0.0.3上部署nginx ,利用nginx的反向代理功能,将访问10.0.0.3的流量转发至10.0.0.4 同时将访问80端口的流量自动跳转至443 当 ......
nginx实现负载均衡实例
好的,这里提供一个简单的 Nginx 负载均衡配置示例,来说明其功能和配置方法。假设您有多个 Web 服务器提供相同的服务,您可以通过 Nginx 实现负载均衡以分担流量和请求压力。 首先安装并启动 Nginx。 配置 Nginx 的负载均衡策略。在 Nginx 的主配置文件中(通常是 /etc/n ......
记录--Vue3自定义一个Hooks,实现一键换肤
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 核心 使用CSS变量, 准备两套CSS颜色, 一套是在 light模式下的颜色,一套是在dark模式下的颜色 dark模式下的 CSS 权重要比 light 模式下的权重高, 不然当我们给html添加自定义属性[data-theme='d ......
linux查看端口占用情况
# > Linux 查看端口占用情况可以使用 lsof 和 netstat 命令。 ## 一、lsof命令 lsof(list open files)是一个列出当前系统打开文件的工具。 lsof 查看端口占用语法格式: ```cmd lsof -i:端口号 ``` 实例: 查看服务器 8000 端口 ......
VuePress v2.0 项目创建
# VuePress v2.0 项目创建 参考:[VuePress v2.0 文档](https://v2.vuepress.vuejs.org/zh/guide/getting-started.html) ### 1.创建文件夹 我创建了一个文件夹,然后在文件夹中打开了powershell ``` ......
若依菜单改造(三):根据不同项目,加载动态菜单
# 需求 切换项目,加载不同的菜单项。 效果:  # 思路 ## 实现方式 加载的菜单项数据不同,那么要 ......
JeecgBoot—Vue3
https://gitee.com/jeecg/jeecgboot-vue3?_from=gitee_search JeecgBoot—Vue3版前端源码,采用Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,包括二次封装组件、utils、hooks、动态菜单、 ......
前端之vue3的setup和setup的2个的形参、响应式页面
# setup setup是个函数, 包含数据、方法等,是组合api的“舞台”。 setup返回值: 1.对象,其中的属性、方法都可以在模板中直接使用 2.渲染含数(了解就好) ``` export default { name: "App", components: {}, setup() { / ......
hj_podman_jenkins_maven_git_springboot_ssh一键部署项目
podman pull jenkins/jenkins:jdk17 podman run -d --privileged=true \-u root --name jenkins_jdk17_8081 \-p 8081:8080 -p 50001:50000 \-v /hj_files/jenkin ......