托盘electron菜单 鼠标
Electron打包的时候路径存在中文出现的bug
在打包electron的时候报了这条错误 1 Error output: 2 !include: could not find: "C:\Users\xxxx(这里是中文)\AppData\Local\Temp\t-TH3KzB\0-messages.nsh" 3 Error in script " ......
el-button 鼠标移开后不自动失去焦点问题
在按钮点击后强制按钮失去焦点 1.在按钮点击的方法后加上失去焦点的方法 <el-button @click="showDetail(scope.row, $event)">详情</el-button> showDetail (rowData, event) { if (event.target.no ......
小程序菜单三级分类
# 页面显示效果 > 前端的美化功底还有得提高哈哈哈  # 前端代码 ``` {{navItem.label}} { ......
kylinv4、v10、openkylin启动菜单
kylinv4、v10、openkylin启动菜单一、grub4dos_BIOS/UEFI启动kylin#kylin_v4整体启动,必须连续存放title /linux1/kylin/Kylin_v4_x64.iso-partnew[not_recommend]find --ignore-flopp ......
BLOG_OOP_PTA与菜单计价程序分析
# 前言 ## 涉及知识点 + 1.**关于C语言中的printf和JAVA中sout之类的区别的初步认识;** *在第一次作业中便有sout出现* *** + 2.**对于创建对象和类的初步实践;** *同上,有class Dish和class Menu,Menu menu=new Menu()等 ......
封装vue基于element的select多选时启用鼠标悬停折叠文字以tooltip显示具体所选值
相信很多公司的前端开发人员都会选择使用vue+element-ui的形式来开发公司的管理后台系统,基于element-ui很丰富的组件生态,我们可以很快速的开发管理后台系统的页面(管理后台系统的页面也不复杂,大多都是分页查询类需求和增删改查)。但一个前端框架有优点,就必然会有一些缺点或bug存在,e... ......
MTK平台 MtkSettings添加memory一级菜单显示内存信息
1.矢量图 用Androidstudio画的 vendor\mediatek\proprietary\packages\apps\MtkSettings\res\drawable\ic_settings_memory_test.xml <vector android:autoMirrored="tr ......
基于django前端页面动态菜单
1、settings中定义基于中间件变量的字典 UNICOM_MENU = { 'leader': [ {'text': '用户管理', 'url': '/xx/xx/'}, {'text': '订单管理', 'url': '/xx/xx/'}, {'text': '工单管理', 'url': '/ ......
界面控件DevExtreme使用指南 - 如何自定义上下文菜单和工具栏
DevExtreme File Manager(文件管理器)小部件现在支持自定义内置的工具栏和上下文菜单,用户可以使用标准和定义的命令项填充项目集合,并配置设置来更改其外观和操作。 DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括R ......
Cesium 更改默认的鼠标操作
```js // 将原来鼠标中键倾斜视图修改为鼠标右键触发 viewer.scene.screenSpaceCameraController.tiltEventTypes = [ Cesium.CameraEventType.RIGHT_DRAG, ]; // 将原来鼠标右键放大缩放修改为鼠标滚轮滚 ......
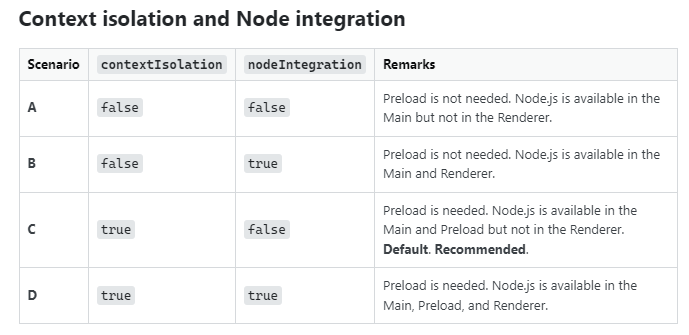
Electron 上下文隔离和 node 集成
# Context isolation and Node integration  ``` Scenario contex ......
菜单前三次点菜程序总结
(1)前言(2)设计与分析(3)采坑心得(4)主要困难以及改进建议(5)总结 前言: 题目 知识点 题量(※※※※※) 难度(※※※※※) 点菜1 1.区别和学会使用了对象和类; 2.基本语法,如输入输出,基本类型和包裹类型 3.常见的处理字符串的方法 4.方法静态和不静态的使用 5.类构造方法的使 ......
JS 鼠标粒子效果
<!--鼠标粒子特效--> <script> !function() { function n(n, e, t) { return n.getAttribute(e) || t } function e(n) { return document.getElementsByTagName(n) } f ......
macOS下由yarn与npm差异引发的Electron镜像地址读取问题
记录macOS下由yarn与npm差异引发的Electron镜像地址读取问题 写在前面:该问题仅仅出现在Linux和macOS上,Windows上不存在该问题! # 初始背景 最近笔者重新拾起了Electron,把最新版Electron的官方文档阅读了一遍。众所周知,Electron作为依赖在安装的 ......
罗HP OOP第一次博客作业(菜单及题目总结)
前三次题目集总结BLOG 前言: 在这个学期第一次接触java语言,到现在看来,在面向对象之前所学的C语言和java只有部分的语法差别,不同的语言肯定有不同的语法规则。而在接触面向对象之后,java的特点才会展现出来;继承,多态以及封装。私以为只要有关面对对象的的编程思维转变过来理解过来,java就 ......
有手就行?把大象P转身只需拖动鼠标,华人一作DragGAN爆火
前言 如果甲方想把大象 P 转身,你只需要拖动 GAN 就好了。 本文转载自机器之心 仅用于学术分享,若侵权请联系删除 欢迎关注公众号CV技术指南,专注于计算机视觉的技术总结、最新技术跟踪、经典论文解读、CV招聘信息。 CV各大方向专栏与各个部署框架最全教程整理 【CV技术指南】CV全栈指导班、基础 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
CentOS 跳过开机启动菜单(无需等待)
sudo -i //转成root用户 vim /etc/grub2.cfg //vim编辑这个文件 保存退出,重启查看效果 kali 和 centOS 跳过开机启动菜单(无需等待)_kali跳过设置用户_秋叶依剑的博客-CSDN博客 ......
HP ZHAN66 G3:无声音、滋滋响、鼠标不听使唤
笔记本电脑突然没有声音或者滋滋响,在设备管理器中对音频设备禁用再启用声音正常,重启电脑再次故障; 鼠标单击、双击有时混乱、无效,无法恢复 如果遇到上述问题,在BIOS中恢复出厂设置重启能恢复正常。 不保证都有效。 ......
菜单题目集1~3
一、前言 Java这三次题目集中 第一周的九题:题目难度较低,比较基础,适合过渡。 第二周的四题:题目难度较第一周有较大升级,java的面向对象性开始体现,类间关系及类与类之间属性方法的调用难度加大,java的难处初显。 第三周的七题:第三周的题目难易混杂,7-1 菜单计价程序-3是第二周两个菜单题 ......
如何在鼠标滑动时顶部元素距离顶部距离一直为0px
思路:主要使用的是滚动事件;首先给<div id="scroll_top">搜索框</div>的样式设置固定定位position: fixed;然后他样式隐藏,在js中给它一个滚动事件滑动时显示. 该元素<div id="box_top">在鼠标滚动时隐藏. css 部分 <style> * { m ......
win10 任务栏 鼠标悬停不显示缩略图预览 只有点击后才显示缩略图
改了两个地方,然后就能悬停显示缩略图了,不知道是哪个生效的 1 新建ExtendedUIHoverTime 设成1 2 save taskbar thumbnail previews保存任务栏缩略图预览 ......
Android设备读取不到键盘鼠标等usb设备
解决方法 if(Build.VERSION.SDK_INT > 15) { InputManager inptmgr = (InputManager)getSystemService(INPUT_SERVICE); int[] inputs = inptmgr.getInputDeviceIds() ......
Vue ElementUI中 table单元格使用多个Popover解决多行溢出隐藏鼠标悬浮提示问题
Popover的简单介绍 trigger属性用于设置何时触发 Popover,支持四种触发方式:hover,click,focus 和 manual。 对于触发 Popover 的元素,有两种写法:使用 slot=“reference” 的具名插槽,或使用自定义指令v-popover指向 Popov ......
MFC程序隐藏托盘+右键关闭菜单
背景介绍: 我的程序是启动后,默认就隐藏到托盘中,等待http请求后,显示界面。所以最小化到托盘的代码,我是写在初始化里面。 正文: 一、自定义消息 WM_SHOWTASK #define WM_SHOWTASK (WM_USER + 101) 二、在类向导中添加消息处理 点击【类向导】、【消息】、 ......
【Echarts】 柱状图折线图X轴随鼠标滑动延伸
dataZoom属性://做自适应的时候精良不要使用E charts的interVal属性 dataZoom:[ { id:'dataZoom', type:'inside', xAxisIndex:[0], filterMode:'none', start:xAxis.length>100?100 ......
禁用鼠标侧键
小米鼠标不支持关闭鼠标侧键,可以使用X-Mouse Button Control软件来设置。 使用X-Mouse Button Control 下载地址:https://www.highrez.co.uk/downloads/XMouseButtonControl.htm 下载好之后先安装软件,一路 ......
Element UI el-menu菜单 子级选中后,删除父级下划线
1.子级选中,父级也选中样式修改: .el-submenu.is-active > .el-submenu__title { color: #FFFFFF; background-color: #7E8796 !important; } 2.子级选中后,父级有下划线,可以通过以下样式修改去除下划线 ......
博客园主题样式,添加背景音乐,鼠标点击等样式设置
1 博客园主题样式设置 1.1 主题文档及地址 Silence - 专注于阅读的博客园主题 (esofar.github.io) 1.2 获取文件 https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/s ......
electron 安装遇到的各种奇怪问题解决
在国内,electron经常遇到各种问题,导致无法安装 在安装electron官网的快速入门步骤,到npx electron-forge import的时候,遇到了各种问题 npm install --save-dev electronnpm ERR! code 1npm ERR! path E:\ ......