按钮 效果haptics native
Native App和web App有什么区别
Native App和web App有什么区别,请看下图: Native App的优势: 1.提供最佳的用户体验,最优质的用户界面,最华丽的交互 2.针对不同平台提供不同体验 3.可节省带宽成本 4.可访问本地资源 5.盈利模式明朗 Native App的劣势: 1.移植到不同平台上比较麻烦 2.维 ......
直播系统源码开发中圆角效果的实现
现在直播平台越来越多,登录后发现每个直播平台的页面效果都非常的吸引人,界面都非常的美观,很多按钮都采用了圆角的设计方法,显得更加的柔和,我们就来看看直播系统源码怎么实现吧! 在直播系统源码开发中,可以通过创建一个自定义的Drawable XML文件来实现给Button设置圆角的效果。以下是创建圆角按 ......
苹果CMSv10-验证码更改复杂一些-为解决后台用户登录时间和登录次数老是被搞成统一的数值,很奇怪!-先在验证码上动些手脚,一段时间后再来看看效果?
主要就在这个类中,注释了三行即可。 原形在: ......
Shell 实现终端 rm 回收站效果
本次实现的 rm 脚本的功能有: 1. 回收站收容删除的文件 2. 脚本记录删除的文件绝对路径和时间戳 3. 可根据脚本恢复删除的文件,并且可以只根据文件名匹配回收站所有的文件进行选择 4. 可直接删除文件 5. 可同时接收多个参数 6. 清空回收站 后续会更新定时清空回收站的功能。 ```shel ......
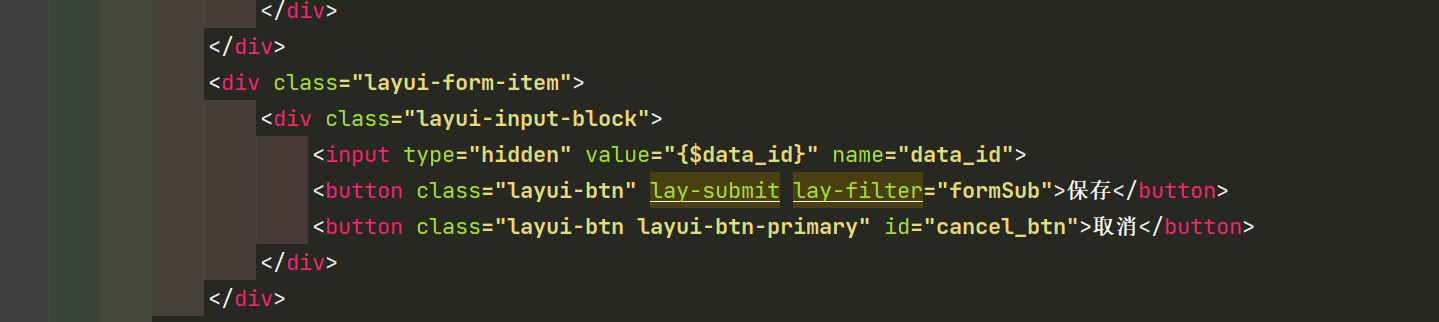
layui-form 提交按钮不生效
 有时候`layui-form `不生效是因为`div`的层级关系错误造 ......
模型超参数基本都没改,测试时加载模型报模型结构不匹配,设置模糊加载模型即:model.load_state_dict(torch.load(model_path), strict=Fasle),但效果出奇的差
# 原因 跑模型的时候,用的是多卡加载torch.nn.DataParallel(self.model),测试是用的单卡模糊加载保存的模型权重,很多模型参数都没有加载成功,自然会导致测试效果很差。 # 解决方法 ` # 如果你想要用nn.DataParallel来加载模型 state_dict = ......
Button按钮Effect的用法
教大家写一个好看的Button按钮 代码简单粗暴 ``` ``` 运行样式  Effect还有多种用法,大 ......
网页中的快捷复制按钮实现
有时我们需要实现快捷复制某些信息的功能,例如下图所示:  这时我们可以使用`document`的`execCommand ......
EAS_客户端设置按钮和菜单栏操作选项隐藏
我们要想隐藏客户端的按钮或者菜单,防止操作,可以在listUI或者EditUI中onload() 方法中使用下列方式来设置控件是否显示和是否可用,控件名可通过dep查看或者通过shift+alt+d来查看控件 public void onload(){ //禁用按钮 this.btnSave.set ......
Hadoop - WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform...
# Hadoop - WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... 配置完hadoop启动的时候出现如下警告信息: ```shell WARN util.NativeCode ......
使用vue自定义指令实现按钮权限管理
原文链接:https://www.jianshu.com/p/f7d6b9420cee 官网链接:https://v2.cn.vuejs.org/v2/guide/custom-directive.html 注册全局指令 Vue提供了一个directive方法给我们注册自定义指令,在main.js中 ......
WinForm DevExpress 添加行内按钮
1.在设计器里面添加一列,设置单元格不可编辑、只读属性 2. 在所在GridView属性里面添加CustomDrawCell事件与RowCellClick事件 private void gvMain_CustomDrawCell(object sender, DevExpress.XtraGrid. ......
一键式文本纠错工具,整合了BERT、ERNIE等多种模型,让您立即享受纠错的便利和效果
# pycorrector一键式文本纠错工具,整合了BERT、MacBERT、ELECTRA、ERNIE等多种模型,让您立即享受纠错的便利和效果 ; } to{ opacity: 1; transform: translateX(0); } } .class { animation: flyInLeft 1s ......
练习一:撕纸效果
学习参考链接:【PS精华版】暑假PS速成800个PS初学者副业接单必备的练习题,每日一练,有这一套教程就够了(PS教程/PS抠图/海报设计/PS练习题)!_哔哩哔哩_bilibili 我的实践练习 首先复制一下背景图层 快捷键是ctrl+j 然后将复制出来的图层去色 用套索选择一个撕纸效果的不规则选 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
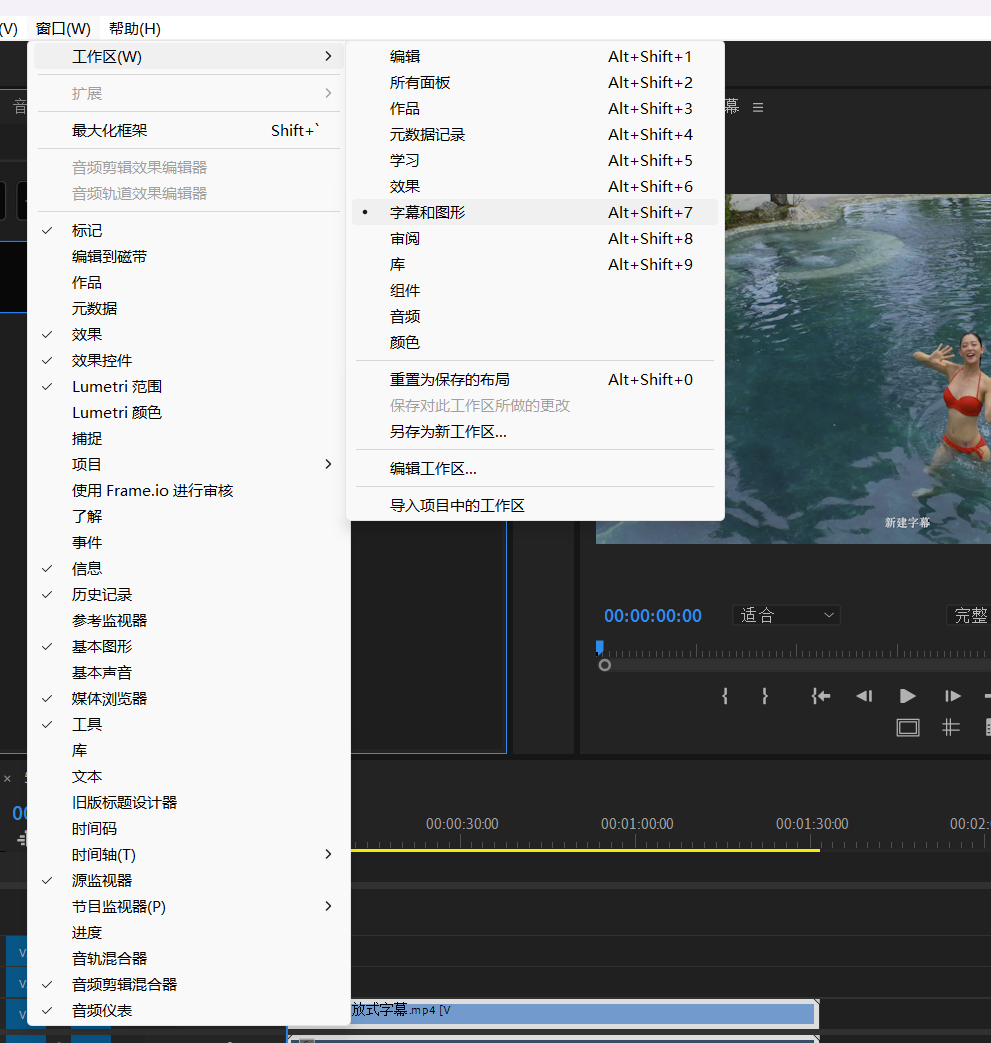
开放式字幕——声画同步效果
 把窗口调到字母和图形 也可以窗口-文本 ![image](https://img2023.cnblog ......
WPF实现跳动的字符效果
本文将介绍一个好玩但实际作用可能不太大的动画效果:跳动的字符。为了提高动画效果的可重用性以及调用的灵活性,通过Behavior实现跳动的字符动画。先看下效果: ![image](https://img2023.cnblogs.com/blog/3056716/202308/3056716-20230 ......
svg效果之文字贴合纹理
效果如下,文字随着背景明暗变化 <svg viewBox="0 0 660 300"> <defs> <filter id="comform"> <feImage :href="image1" x="0" y="0" width="100%" height="100%" preserveAspect ......