接口 页面node js
全网最详细中英文ChatGPT-GPT-4示例文档-从0到1快速入门python代码解释应用——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT可以对python代码进行解释,这意味着ChatGPT可以根据python代码的语法和语义,为每一行或每一段代码添加相应的自然语言解释,帮助用户理解和学习python代码。这样,ChatGPT可以提高用户的python编程能力和兴趣,以及用户的编程思维和逻辑。 ......
全网最详细中英文ChatGPT-GPT-4示例文档-从0到1快速入门条目分类应用——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT可以根据条目的特征或属性,将它们分成不同的类别或组别。比如,ChatGPT可以将水果按照颜色、形状、口味等分类;或者将动物按照种类、食性、栖息地等分类。这样,ChatGPT可以帮助用户更好地理解和组织条目的信息,以及发现条目之间的相似性和差异性。 ......
yarn insatll 安装依赖包异常:gyp ERR! node -v v16.16.0 node-pre-gyp ERR! node -v v16.16.0
解决方法: 删除node_module和.lock文件 Windows 执行 yarn --unsafe-perm或npm install --unsafe-perm Linux 执行 sudo yarn --unsafe-perm 或 sudo npm install --unsafe-perm ......
Android WebView使用方法详解 附js交互调用方法
目前很多Android app都内置了可以显示web页面的界面,会发现这个界面一般都是由一个叫做WebView的组件渲染出来的,学习该组件可以为你的app开发提升扩展性。 先说下WebView的一些优点: --可以直接显示和渲染web页面,直接显示网页--webview可以直接用html文件(网络上 ......
全网最详细中英文ChatGPT-GPT-4示例文档-从0到1快速入门解析非结构化数据应用——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT可以利用自然语言理解和生成的能力,来处理非结构化数据。非结构化数据是指没有预定义的数据模型,不方便用数据库二维逻辑表来存储和查询的数据。ChatGPT可以将非结构化数据解析成结构化数据,例如表格、图表、列表等,从而方便用户进行分析和决策。例如,ChatGPT可以从一篇文章中提取出关键信... ......
Flare 轻量、快速、美观的个人导航页面
启动应用非常简单,如果你习惯使用 Docker,可以执行: docker run --rm -it -p 5005:5005 -v `pwd`/app:/app soulteary/flare ......
js获取当前时间并设定返回格式
1、 /** * 返回当前时间字符串 * @param {any} fmt 格式化格式 yyyy-MM-dd hh:mm:ss */ function us_date_getnow(fmt) { var mydate = new Date(); return this.us_date_format( ......
【转】前端脚手架搭建(一)node全局命令和调试方式
原地址:https://zhuanlan.zhihu.com/p/268312210 node全局命令 package.json 增加bin选项, 使用这个,在package.json提供一个映射到本地本地文件名的bin字段,一旦被引入后,npm将软链接这个文件到prefix/bin里面,以便于全局 ......
PHY芯片的 SMI接口
转载 https://blog.csdn.net/Firefly_cjd/article/details/112857353 以太网提供一个完整的、灵活的外设去满足不同应用和要求。它支持与外部相连(PHY)的两个标准的工业接口:默认情况使用在IEEE802.3规范中定义的独立介质接口(MII)和精简 ......
js获取两个时间的差值
1、两个时间差值 /** * //获取两个日期的相差日期数 * @param {any} firstDate 开启时间 2022-03-23 00:03:00 * @param {any} secondDate 结束时间 2023-03-23 00:04:00 * @param {any} diff ......
HTML+JS+CSS实现图片文件上传界面设计的例子
在Java Web应用程序设计中文件上传功能的实现是一项非常重要的工作,本文中的例子程序实现了文件上传功能的界面设计。在Java Web应用程序设计中涉及到上传图片文件功能时,往往都需要对图片文件进行预览,如新闻稿件编辑、证件照片上传等,以便查看上传文件是否正确和效果是否适合,但是Windows系统 ......
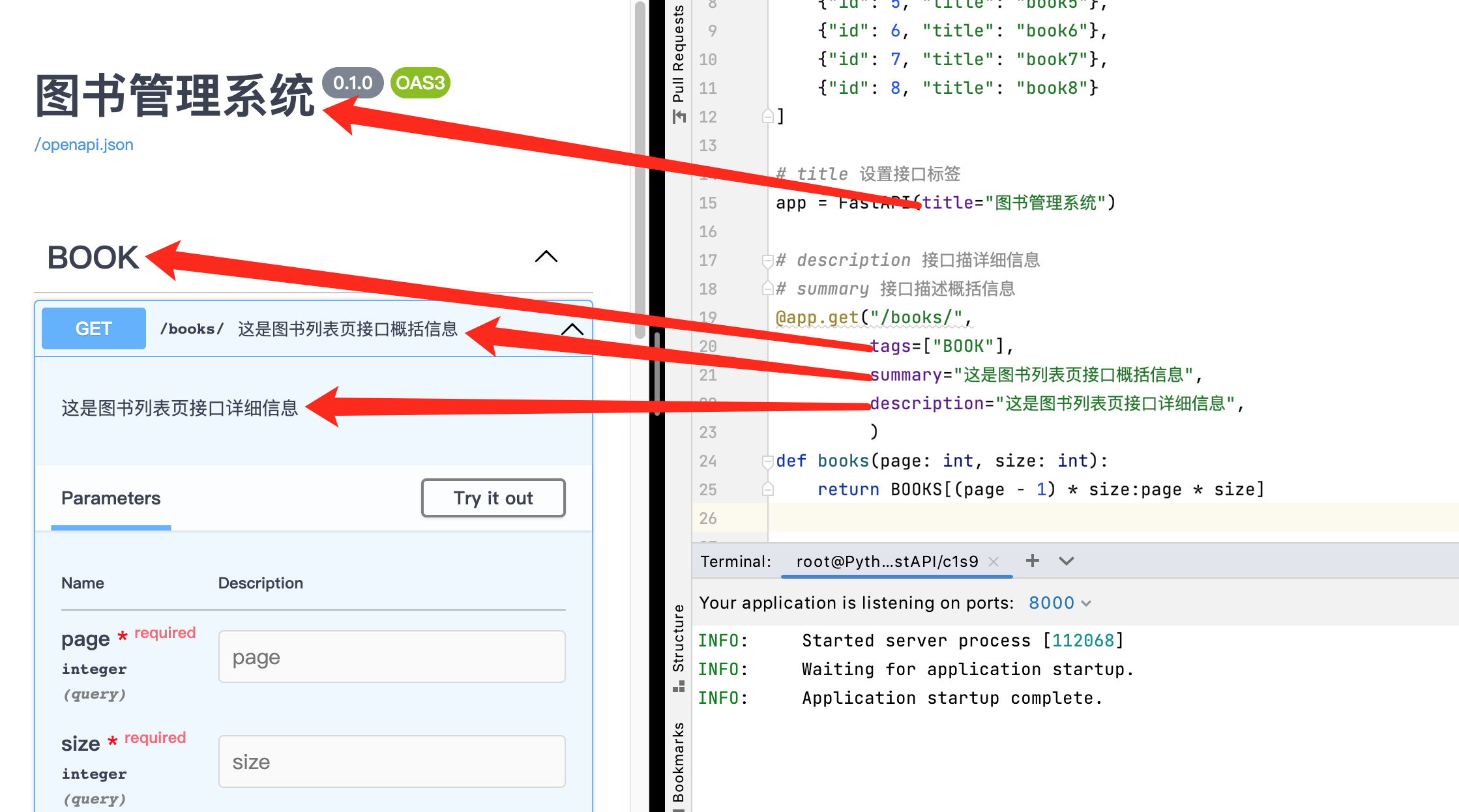
[FastAPI-05]OpenAPI接口信息
 ......
js对时间格式化
/** * @function * @name us_date_format * @param {string} date - 时间字符串 2023-03-23 01:20:03 * @param {string} fmt - 格式化样式 yyyy-MM-dd hh:mm:ss * @desc 返回 ......
在基于vue-next-admin的Vue3+TypeScript前端项目中,为了使用方便全局挂载的对象接口
在基于vue-next-admin 的 Vue3+TypeScript 前端项目中,可以整合自己的 .NET 后端,前端操作一些功能的时候,为了使用方便全局挂载的对象接口,以便能够快速处理一些特殊的操作,如消息提示、辅助函数、正则测试等等。本篇随笔介绍在Vue3+TypeScript 前端项目中全局... ......
js2py基本使用
一、安装 pip install js2py 二、执行js单语句 import js2py js2py.eval_js('console.log("hello world!")') # 'hello world!' 三、执行js代码块 import js2py js_code = ''' funct ......
【Node.js】初学 3
11. web 开发模式 1. 服务端渲染 的 web 开发模式 服务端发送给客户端的 HTML 页面,是在服务端通过字符串的拼接,动态生成的。 例如把 '<h1>标题</h1>' 发送给客户端。 优点: 前端耗时少。因为服务器负责生成HTML,浏览器只需要渲染页面。 有利于SEO。因为服务端响应的 ......
国内免费ChatGPT接口(Java及Python调用示例)
一、接口信息 接口地址:https://www.1bit.asia/openai/api/ask类型:POST参数:{ "prompt": "写一个修仙小说目录", "userName":"apiuser002", "token":"链接页面获取"} 说明:userName参数和token需要对应。 ......
【接口测试】Postman(二)-Postman Echo
文章目录导航:**URL:**https://postman-echo.com/getParams:**URL:**https://postman-echo.com/postParams:**URL:**https://postman-echo.com/postBody:**URL:**https:... ......
webpack支持mock 数据接口
https://blog.csdn.net/qq_43456687/article/details/122813617 https://segmentfault.com/a/1190000013220134 ......
为什么OS已经有了页面置换机制,MySQL中的Buffer Pool还需要再实现一遍?
问题引入 舍友最近在找实习,简历上有CMU15-445经典数据库项目。在面试时被问到: 操作系统已经有页面置换算法,为什么Buffer Pool中还需要自己实现呢? 操作系统中的页面置换,对自己实现的页面置换有什么影响? 个人理解 MySQL在默认配置下,读取一行数据,要先打开磁盘中对应的数据页,这 ......
Taro弹窗禁止底部页面滚动
const setPageStyle = (pageStyle: { [key: string]: string|number }) => { Taro.setPageStyle({ style: pageStyle }) } setPageStyle({ // overflow: 'hidden' ......
Vue.js 具名插槽
视频 #components ##Categray.vue <template> <div class="category"> <h3>{{title}}分类</h3> <!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) --> <slot name="center">我是一些默认值,当使用 ......
Vue.js 默认插槽
默认插槽视频 #components ##Categray.vue <template> <div class="category"> <h3>{{title}}分类</h3> <!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) --> <slot>我是一些默认值,当使用者没有传递具体结构时 ......
关于博客园图床接口对接使用
原文地址: 关于博客园图床接口对接使用 - Stars-One的杂货小窝 最近巧合发现一个新东西,可以通过XmlRpc调用获取博客园图床,通过这个原理,可以不用每次写博客的时候都访问博客园后台来粘贴图片了 于是也是在我的工具软件xtool里封装了这个博客园上传的功能,之后贴图片就可以直接通过xtoo ......
数据接口配置服务-Dataway(DataQL)
官方文档地址:https://www.hasor.net/web/dataway/about.html Dataway的demo地址:https://github.com/Guofucheng0822/spring-boot-demo/tree/master/project-hasor-datawa ......
使用ajax获取接口数据,后端使用c#将数据保存到数据库
1、前端获取token传到后端 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="GetDeviceInfo.aspx.cs" Inherits="GetDeviceInfo" %> <!DOCTYPE html> <html xmlns ......
three.js加载环境贴图
three.js加载环境贴图 HDR的全称是High Dynamic Range,即高动态范围;动态范围是指图像中所包含的从“最亮”至“最暗”的比值,也就是图像从“最亮”到“最暗”之间灰度划分的等级数;动态范围越大,所能表示的层次越丰富,所包含的色彩空间也越广。那高动态范围(HDR)顾名思义就是从“ ......
django2 模板 static js设置
Invalid block tag on line 114: 'static'. Did you forget to register or load this tag?最近在学习Django时有一个问题一直不清楚,那就是templates目录和static目录究竟有什么区别。经过查阅资料,总结出它 ......