接口axios vue all
Dubbo接口+python的接口测试举例(用Python自带的telnetlib库进行dubbo测试)
最近公司开发新的一套系统,开发出来的方案会基于dubbo分布式服务框架开发的,那么什么是dubbo,身为测试的我,第一眼看到这个,我得去了解了解dubbo是啥玩意,为开展的测试工作做准备,提前先学 dubbo的相关知识。 1、什么是dubbo Dubbo来源于阿里巴巴集团某个团队研发出来的一个分布式 ......
前端Vue自定义可自由滚动新闻栏tabs选项卡标签栏标题栏组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
key在vue中的作用与虚拟dom与diff算法
一。虚拟dom:(它是存在于内存中的) VNode的全称是Virtual Node,也就是虚拟节点;事实上,无论是组件还是元素,它们最终在Vue中表示出来的都是一个个VNode。VNode的本质是一个JavaScript对象。 其实虚拟Dom是真实Dom的一种状态。当真实Dom发生变化后,虚拟Dom ......
接口测试
接口测试理论 接口:系统之间数据交互的通道 接⼝测试:校验接⼝回发的 响应数据 与 预期结果 是否⼀致。 接口测试价值 测试页面测试发现不了的问题 符合质量控制前移理念 测试成本低,效益高 HTTP协议 HTTP请求和HTTP响应: HTTP请求 - 鹿先森JIAN - 博客园 (cnblogs.c ......
接口用例方法设计
单接口测试 ⼀个单独的业务,就对应⼀个独⽴的接⼝。如:登录业务,对应登录接⼝。注册业务,对应注册接⼝。⽀付业务,对应⽀付接⼝。 下图是设计思路,并非每条都要设计出来,得根据实际情况。 比如,iHRM项目的部门添加接口,请求体参数有必须和非必须的。非必须的可以有任意组合。 单接口测试用例 示例1:登录 ......
vue-day26--引出生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>引出生命周 ......
vue-day25--自定义指令总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
vue-day25--自定义指令v-fbind
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
vue-day25--自定义指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
vue-day25--v-pre指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>v-pre ......
vue-day25--v-once指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>v-onc ......
vue-day23--v-html指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>v-htm ......
前端Vue仿美团右侧侧边栏弹框筛选框popup alert
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
vue-day22--v-text指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>过滤器</ ......
vue -父子组件值传递
父组件:是指引用其他组件东西(这里叫attrgroup.vue) 子组件:是指被其他组件引用的东西(这里叫category.vue) 父组件引用子组件,如下: <template> <!-- tree 属性菜单 --> <!-- tree-node-click 是子组件自定义的事件,通过事件触发然后 ......
SpringBoot中通过自定义Jackson注解实现接口返回数据脱敏
场景 SpringBoot中整合Sharding Sphere实现数据加解密/数据脱敏/数据库密文,查询明文: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/131742091 上面讲的是数据库中存储密文,查询时使用明文的脱敏方式 ......
vue-day21-过滤器学习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>过滤器</ ......
vue.js浏览器插件
提取地址: 链接:https://pan.baidu.com/s/1Uf9yZaQfRQ1r2JvOxXX50A?pwd=l3iw 提取码:l3iw 加载已解压的扩展程序 ......
vue-day20---收集表单数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>收集表单数 ......
vue2
一.mvvm模型 MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。它把每个 HTML 页面都拆分成了如下三个部分: View 表示当前页面所渲染的 DOM 结构。 Model 表示当前页面渲染时所依赖的数据源。 ViewModel 表示 vue 的实例,它是 MVVM 的核心 1.为 ......
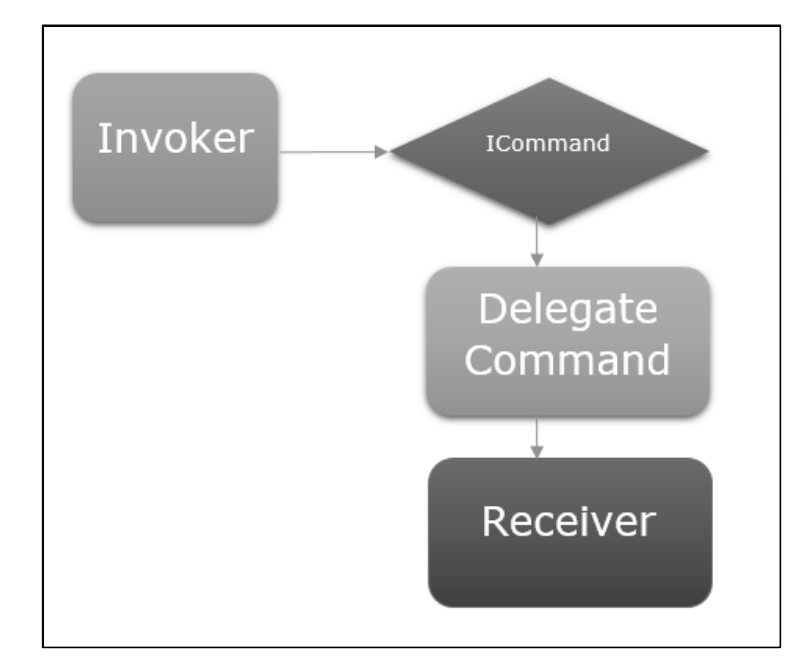
wpf ICommand接口 MVVM
## 先来点儿抽象的,在mvvm编程模式的命令中,有两个主要的角色,invoker和receiver  # ......
vue我自己的动态菜单思路
1、在router里把所有的路由都加上。 2、后端存储路由path和其他设计需要的信息。 3、登录后,后端返回菜单树,根据权限不同,返回的菜单不同,并且还要返回每个path代表的页面具有的权限数组。可以实现前端对权限的控制。 4、根据后端返回的菜单树的path,去过滤路由数组,即path对应相同的路 ......
vue-day19--Vue监测数据的原理--大综合练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vue监测 ......
vue-day18--vue监测数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>watch ......
vue--day17---Vue.set()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>watch ......
Linux /etc/passwd and /etc/shadow All In One
Linux /etc/passwd and /etc/shadow All In One
Linux 用户管理
Linux 用户权限管理
Raspberry Pi
......
vue: number addition
单页应用:(Single Page App, SPA)体现了其强大的优势。页面是局部刷新的,响应速度快,不需要每次加载所有的CSS/JS。前后端分离,前端(手机端)不受后端(服务器端)的开发语言的限制。Angular,React ,Vue.js框架都是很好的选择。 https://github.co ......
vue-day16---模拟一个数据监测
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>模拟一个数据监测你</title> </head> <body> <script type="text/javascript"> let data = { ......
【技术积累】Vue.js中的事件【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......