接口axios vue all
VUE3学习笔记
VUE3出现已经很长时间了,由于工作比较忙,项目比较紧,现在才看,已经晚于很多人了。 这是vue3学习笔记,边学边写。 1,项目创建 可以使用git下载:winpty vue.cmd create hello-world 使用之后会让你选择vue2还是3 可以直接node创建:vue create ......
vue2源码刨析
手搓vue2源码地址: gitee地址:https://gitee.com/obsessed-with-summer/vue2-source-code-analysis.git 数据监听: 代码位置:src/observer 发布者订阅者+Object.defineProperty中的get和set ......
vue 首屏添加加载动画 loading
效果为 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content ......
h5-vue-uniapp-节流防抖共通方案
参考:https://juejin.cn/post/6959161295358656520 描述:防止C端客户重复点击付款按钮而导致两次调起后台付款API 建议使用: ``` /* func:要进行防抖处理的函数 delay:要进行延时的时间 immediate:是否使用立即执行 true立即执行 ......
Vue(八):键盘事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>键盘事件</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- Vue中 ......
使用Postman调用Web Service接口
1.使用 Post 方法,并在地址栏输入需要调用的web service服务,比如 http://localhost/MyServices/callservice.asmx 2.在Headers里面添加一个Content-Type。 3.在Body里面填写参数,注意,格式选择 raw 。 内容如下: ......
js堆叠式卡片轮播图效果 vue
参考链接:https://www.jq22.com/jquery-info24050 说明:此组件为渲染曲线图的卡片堆叠轮播图,可以渲染不止5个,数量自己决定。核心代码js文件在后面。个人感觉这个的过渡效果最自然,最丝滑~ 效果如图: html部分:(此代码用到了之前写的折线图组件,这里不再赘述了) ......
直播源码开发,vue大图预览方法
直播源码开发,vue大图预览方法 1.使用vue-directive-image-previewer插件 安装 npm install vue-directive-image-previewer -D 引入main.js import VueDirectiveImagePreviewer fro ......
JavaScript、vue、uniapp如何获取本周开始时间和结束时间?
``` //获得本周的开始时间: getStartDayOfWeek(time) { let now = new Date(time); // 当前日期 let nowDayOfWeek = now.getDay(); // 今天本周的第几天 let day = nowDayOfWeek || 7; ......
vue学习记录 8
问了一下大佬侧边栏内容在哪设置的,他说项目里写了一个自动生成接口的脚本,这些接口构成目录。ಠ_ಠ 不在src,在src同级目录generate下。generate>index.js,自动生成后的各个js文件会显示在generate>config.js内。如果要另外多加接口,除了改脚本配置外,还需要 ......
vue-router之hash与history,以及nginx配置
> 本篇讲解前端项目的路由模式(以vue-router为例),以及history模式下的项目部署问题。 `vue-router`的路由模式可以通过指定`mode`属性值控制,可选值:"hash" 、"history"、 "abstract" , 默认:"hash" (浏览器环境) , "abstra ......
vue的路由(更新中)
路由 含义及原理 路由(router)就是对应关系。地址与页面上组件的对应关系。Hash地址与组件之间的对应关系! 锚链接 锚链接不会使页面刷新,但有浏览历史。 (Anchor Link)是指在网页中通过链接跳转到同一页面的不同位置的技术。它可以让用户通过点击链接或者页面内部的锚点,直接跳转到页面的 ......
VUE3中实现“收起”“展开”功能
《好记性不如烂笔头系列》 <template> <van-row> <div class="roadshowDescValueDiv"> <div ref="desContent" class="desContent" :class="{ 'show-all': desShowAll }"> <sp ......
vue中的 ref 和 $refs
在Vue中,`ref` 是一个用于给元素或组件添加引用的特殊属性。通过在元素上添加 `ref` 属性,可以在Vue组件实例或父组件中通过引用访问该元素或组件的实例。 具体来说,`ref` 属性有两种用法: **1. 给普通元素添加引用:** ```html Focus Input ``` 在上面的例 ......
ACPI(Advanced Configuration and Power Interface)是一种电源管理和配置接口规范,用于在计算机系统中管理硬件设备、操作系统和BIOS之间的通信和协调。ACPI定义了一组标准化的方法和数据结构,以实现电源管理、设备控制和配置等功能。
ACPI(Advanced Configuration and Power Interface)是一种电源管理和配置接口规范,用于在计算机系统中管理硬件设备、操作系统和BIOS之间的通信和协调。ACPI定义了一组标准化的方法和数据结构,以实现电源管理、设备控制和配置等功能。 ACPI的主要目标是提供 ......
Redfish是一种现代、开放且标准化的远程管理和监控接口,由DMTF(Distributed Management Task Force)开发和维护。它基于RESTful API设计,使用JSON或OData格式进行数据交换。Redfish旨在提供简化、灵活和可互操作的远程管理解决方案,取代或与传统的远程管理技术(如IPMI)配合使用。
Redfish是一种现代、开放且标准化的远程管理和监控接口,由DMTF(Distributed Management Task Force)开发和维护。它基于RESTful API设计,使用JSON或OData格式进行数据交换。Redfish旨在提供简化、灵活和可互操作的远程管理解决方案,取代或与传 ......
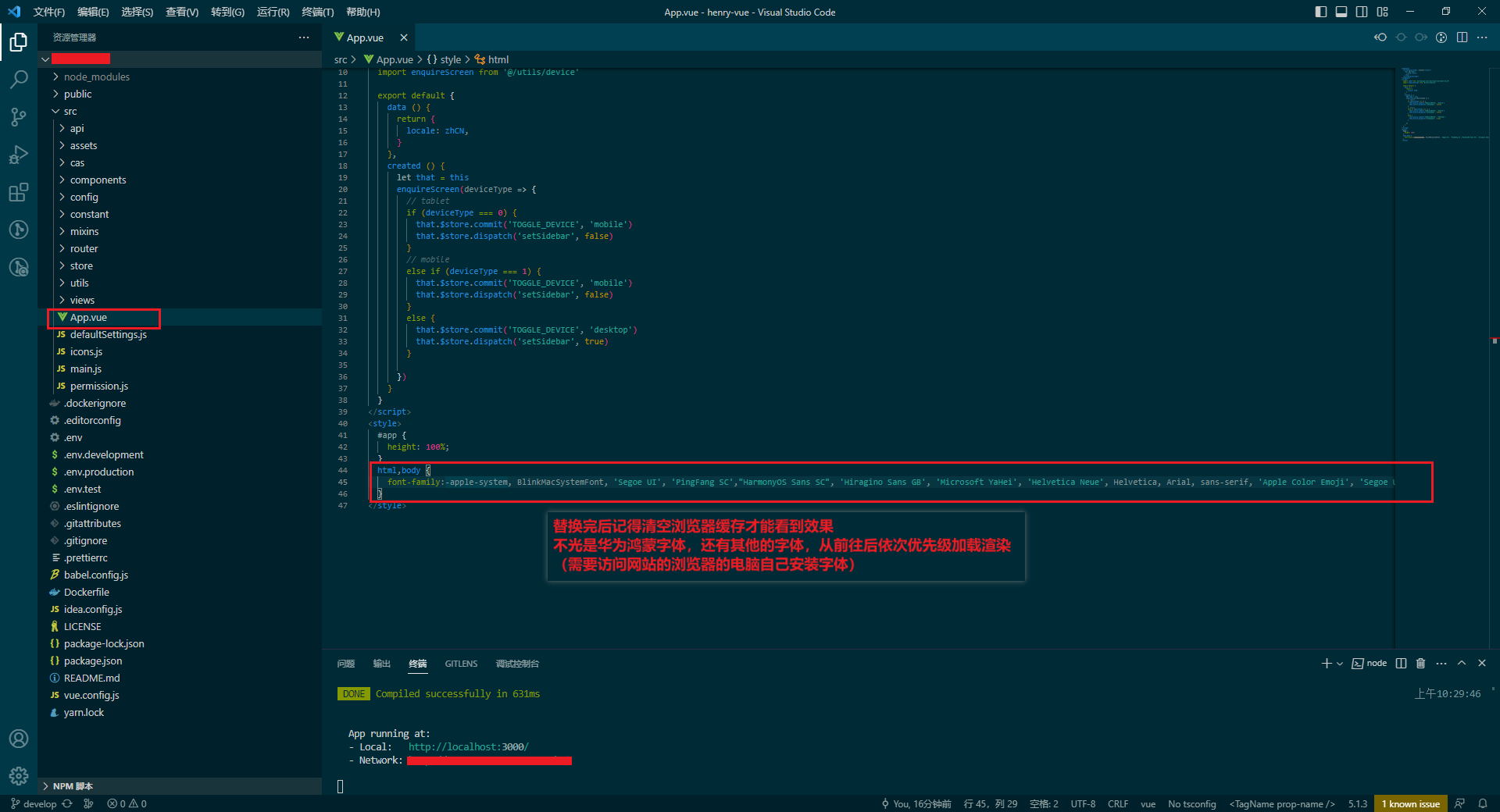
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
IPMI(Intelligent Platform Management Interface)是一种远程管理接口标准,用于监控和管理计算机系统。它提供了一套标准的命令和协议,使管理员可以通过网络对服务器和其他支持IPMI的设备进行远程管理
IPMI(Intelligent Platform Management Interface)是一种远程管理接口标准,用于监控和管理计算机系统。它提供了一套标准的命令和协议,使管理员可以通过网络对服务器和其他支持IPMI的设备进行远程管理。 IPMI为数据中心提供了以下主要功能: **远程监控**: ......
Vue事件总线
下面是一个使用 Vue 事件总线实现两个组件间通信的完整例子: 假设我们有两个组件 A 和 B,需要在它们之间进行通信。具体来说,当组件 A 中的按钮被点击时,需要向组件 B 发送一个事件,使得组件 B 中的数据被更新。 ###创建 EventBus 首先,在 Vue 应用中创建一个 EventBu ......
java实际开发中接口文档是自己写还是架构师写?
软件工程的两种方法下,由后端决定接口都是不对的。 第一种软件工程的方法:瀑布模型,自顶而下,逐步细化。 接口会变,但是接口要提前设计。接口不是后端开发完成之后才“自然”产生的,那不是自然,而是无序。 **前后端分离的开发,应该是面向“API”的开发。API的设计并不能由前端或后端一方决定或主导,而是 ......
前端Vue自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo
#### 前端Vue[自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo](https://ext.dcloud.net.cn/plugin?id=13204), 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ......
前端Vue自定义滚动卡片,可以用于商品海报生成
#### 前端Vue自定义滚动卡片,可以用于商品海报生成, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13189 #### 实现代码如下: # cc-scroolCard #### 使用方法 ```使用方法 ``` #### ......
前端Vue自定义精美tabs,可设置下划线图标 热门标题
#### 前端Vue自定义精美tabs,可设置下划线图标 热门标题, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13186 #### 效果图如下:  组件代码 ```vue ``` 使用代码 ```vue ``` ......
Vue2.x 基本认识三:Vuex
认识 Vuex 概念(重要) 专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 Vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,适用于任意组件间通信。 题外话 前面学过组件间通信的方式有: props:适用于父传子、子传父,兄弟组件之间不行。 ......
07前后端项目上传gitee,后端多方式登录接口,发送短信功能,发送短信封装,短信验证码接口,短信登录接口,#将视图层和序列化类进行简单的封装
# 1 前后端项目上传到gitee ```python # 公司里: -前端一个仓库 》一个团队 -后端一个仓库 》一个团队 -微服务:两三个人一个服务 》一个项目一个仓库 -网上开源软件,前后端都在一起 # 在远端建立前端仓库 #本地代码提交到远成 仓库 ``` # 2 后端多方式登录接口 ``` ......
如何高效地使用text-embedding-ada-002接口
1. 使用 Batch 进行 Embedding:由于在使用嵌入模型时,前向传播可以一次性处理多个样本,因此可以尝试使用 Batch 在一次请求中处理多个文本样本。Batch 大小可以根据具体的情况进行调整,并根据服务器的性能和配置进行优化。通常来说,适当增大 Batch 大小可以提高模型的处理效率 ......
vue3 手写组合API
# 3. 手写组合API ## 1) shallowReactive 与 reactive ```js const reactiveHandler = { get (target, key) { if (key '_is_reactive') return true return Reflect.g ......
springboot+vue基于Web的社区医院管理服务系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括社区医院管理服务系统的网络应用,在外国线上管理系统已经是很普遍的方式,不过国内的管理系统可能还处于起步阶段。社区医院管理服务系统具有社区医院信息管理功能的选择。社区医院管理服务系统采用java技术 ......
Win32k 是 Windows 操作系统中的一个核心组件,它负责处理图形显示、窗口管理和用户交互等功能。在 Windows 中,Win32k.sys 是一个内核模式驱动程序,它提供了访问图形子系统的接口。因此,Win32k 具有较高的权限和特权
Win32k 是 Windows 操作系统中的一个核心组件,它负责处理图形显示、窗口管理和用户交互等功能。在 Windows 中,Win32k.sys 是一个内核模式驱动程序,它提供了访问图形子系统的接口。因此,Win32k 具有较高的权限和特权。 作为一个内核模式驱动程序,Win32k 有比普通用 ......