接口axios vue all
Windows Bluetooth Driver(Windows 蓝牙驱动程序)是一种用于在 Windows 操作系统上管理和控制蓝牙设备的软件程序。它提供了与蓝牙硬件通信的接口,允许用户连接、配对和使用蓝牙设备,如键盘、鼠标、耳机、音箱等
Windows Bluetooth Driver(Windows 蓝牙驱动程序)是一种用于在 Windows 操作系统上管理和控制蓝牙设备的软件程序。它提供了与蓝牙硬件通信的接口,允许用户连接、配对和使用蓝牙设备,如键盘、鼠标、耳机、音箱等。 Windows 默认提供了内置的蓝牙驱动程序,可以通过操 ......
Windows GDI(Graphics Device Interface,图形设备接口)是微软 Windows 操作系统中的一个图形编程接口,它允许应用程序在屏幕上绘制图形和文本。GDI 提供了一组功能和方法,用于创建和操作图形对象,如线条、矩形、圆形、位图等,以及进行颜色管理、字体处理和图像处理等操作
Windows GDI(Graphics Device Interface,图形设备接口)是微软 Windows 操作系统中的一个图形编程接口,它允许应用程序在屏幕上绘制图形和文本。GDI 提供了一组功能和方法,用于创建和操作图形对象,如线条、矩形、圆形、位图等,以及进行颜色管理、字体处理和图像处理 ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
Microsoft ODBC Driver是由Microsoft开发的用于ODBC(开放式数据库连接)的驱动程序。ODBC是一种标准的应用程序接口,用于通过数据库管理系统(DBMS)访问和处理数据库
Microsoft ODBC Driver是由Microsoft开发的用于ODBC(开放式数据库连接)的驱动程序。ODBC是一种标准的应用程序接口,用于通过数据库管理系统(DBMS)访问和处理数据库。 Microsoft ODBC Driver为开发人员提供了与各种数据库进行连接和交互的功能。它支持 ......
UEFI(统一的可扩展固件接口)规范是为计算机系统的启动过程和运行时环境提供标准化接口的规范
UEFI(统一的可扩展固件接口)规范是为计算机系统的启动过程和运行时环境提供标准化接口的规范。以下是目前已发布的主要UEFI规范版本: UEFI 2.0:这是第一个发布的UEFI规范版本,于2006年推出,提供了基本的UEFI功能和接口。 UEFI 2.1:在2007年发布,增加了对IPv6网络协议 ......
vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', { responseType: 'blob' //指定返回数据的格式为blob }) .then(response => { console.log(response);//把response打出来,看下图 let url = window.URL.createO ......
【拼多多商品详情数据】API接口获得宝贝详情数据、商品标题数据等Java调用示例
拼多多商品详情API接口的作用是获取拼多多平台上某个商品的详细信息,包括商品标题、价格、图片、规格、参数、店铺信息等。开发者可以通过该接口获取到商品的原始数据,方便进行数据分析、价格比较、爬取等操作。 通过该接口获取到的商品详情数据可以结合其他数据进行深度挖掘,例如可以将商品数据对比分析,找出同 ......
EFI分区(也称为EFI系统分区或ESP)是一种特殊的分区,通常用于存储引导加载程序和其他与引导相关的文件。它是为了支持基于UEFI(统一固件接口)的系统而设计的
EFI分区(也称为EFI系统分区或ESP)是一种特殊的分区,通常用于存储引导加载程序和其他与引导相关的文件。它是为了支持基于UEFI(统一固件接口)的系统而设计的。下面是一些理由说明为什么需要EFI分区: **引导启动**:EFI分区中存储着操作系统的引导加载程序(如GRUB、Windows Boo ......
EFI(Extensible Firmware Interface)是一种用于替代传统BIOS的固件接口标准。它提供了操作系统和硬件之间的桥梁,使得计算机在启动时能够进行初始化和配置
EFI(Extensible Firmware Interface)是一种用于替代传统BIOS的固件接口标准。它提供了操作系统和硬件之间的桥梁,使得计算机在启动时能够进行初始化和配置。 以下是几个较新版本EFI的功能更新: EFI 2.3:发布于2006年,这个版本引入了许多新特性,包括对64位处理 ......
elementplus vue 范围输入框
``` {{ t("Numberofgroups") }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
java: Annotation processing is not supported for module cycles....Please ensure that all modules from cycle [ssm-demo-mgt-common,ssm-demo-mgt-task] are excluded from annotation processing
报错内容: java: Annotation processing is not supported for module cycles.Please ensure that all modules from cycle [ssm-demo-mgt-common,ssm-demo-mgt-task] ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
UEFI(统一的可扩展固件接口)是一种新一代的计算机固件接口标准,它取代了传统的基本输入/输出系统(BIOS)。UEFI提供了更强大、更灵活的功能,包括更好的系统启动支持、更高级的安全性、更强大的硬件兼容性和扩展性等方面的改进。下面是UEFI各个版本的功能更新
UEFI(统一的可扩展固件接口)是一种新一代的计算机固件接口标准,它取代了传统的基本输入/输出系统(BIOS)。UEFI提供了更强大、更灵活的功能,包括更好的系统启动支持、更高级的安全性、更强大的硬件兼容性和扩展性等方面的改进。下面是UEFI各个版本的功能更新: UEFI 2.0:UEFI 2.0是 ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
vue-step2
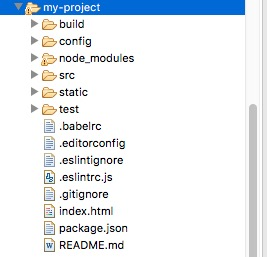
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
go:(一)编程基础2:函数,结构,方法,接口
引用: 第 9 课:函数 function ? | 课程列表 |《Go 编程基础(视频)》| Go 技术论坛 (learnku.com) 1.函数: 闭包: defer匿名函数调用:如下例就是引用变量地址的情况,只有作为参数传入时才是值拷贝 recover使用: 2.结构: struct定义及变量初 ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
如何在nginx增加健康检查接口?
在docker中部署的nginx或者在nginx部署的nginx一般是需要一个健康检查接口的 这样的话,就可以确定容器当前的状态是否是健康的 那么,如何给nginx增加一个健康检查的接口呢? 接下来呢,我们就演示一个在nginx中如何增加健康检查的接口 1、打开nginx的配置文件(nginx.co ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: ![](https://p3-juejin.byteim ......
前端Vue自定义地址展示地址选择地址管理组件
#### 前端Vue自定义地址展示地址选择地址管理组件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13181 #### 效果图如下: #### ![](https://p3-juejin.byteimg.com/tos-c ......
基于uni-app+vue3渲染markdown格式|uniapp软键盘顶起问题解决方案
前些时候有给大家分享一篇uni-app+vite4+uview-plus搭建跨端项目。今天主要分享下在uniapp中渲染markdown语法及uniapp中软键盘弹起,页面tabbar或顶部自定义navbar导航栏被撑起挤压的问题。 如上图:支持h5+小程序+App端markdown解析渲染。 上面 ......