接口axios vue all
Vue项目优化
代码层面的优化 v-if 和 v-show 区分使用场景 computed 和 watch 区分使用场景 v-for 遍历必须为 item 添加 key,且避免同时使用 v-if 长列表性能优化 事件的销毁 图片资源懒加载 路由懒加载 第三方插件的按需引入 优化无限列表性能 服务端渲染 SSR or ......
vue中的data为什么是一个函数
Vue 中的 data 必须是个函数,因为当 data 是函数时,组件实例化的时候这个函数将会被调用, 返回一个对象,计算机会给这个对象分配一个内存地址,实例化几次就分配几个内存地址,他们的 地址都不一样,所以每个组件中的数据不会相互干扰,改变其中一个组件的状态,其它组件不变。 简单来说,就是为了保 ......
Vue单项数据流是什么
父级 prop 的更新会向下流动到子组件中,但是反过来则不行,防止从子组件意外改变父级组件的状态 每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值 子组件想修改时,只能通过$emit 派发一个自定义事件,父组件接收到后,由父组件修改 ......
vue+element绑定事件使用
vue+element绑定事件使用 有时候需要写一点点前端页面,vue+element搭配是能提升效率的前端框架,因为使用还不太熟练,将一些常用的操作记录下来。 1. button绑定点击事件 1 <el-button type="danger" :data-id=123 v-on:click="c ......
DRF 跨域 Vue 登录!
DRF 跨域 下载 # 版本, 我 Django3.x Python3.7# django-cors-headers 4.0.0pip install django-cors-headers 配置 # 打开 settings.py# 增加INSTALLED_APPS = [ ... 'corshea ......
【淘宝API接口系列】获取sku详细信息Java获取源代码演示
淘宝商品SKU详细信息API接口是指通过开放平台提供的API接口,可以根据商品ID和SKU ID等参数,获取淘宝商品SKU的详细信息,包括SKU的价格、库存、销售属性、skuUrl、sku图片等。其作用是方便开发者通过调用API接口,获取淘宝商品SKU的详细信息,进而实现商品价格比较、商品数据采 ......
vue中el-table 实现拖拽排序
1.安装Sortable.js npm install --save sortablejs 2.在当前vue中JS代码中引入 import Sortable from ‘sortablejs’ 3.在当前vue文件template el-table中指定row-key row-key="id" ro ......
实战案例:如何利用API接口快速获取1688商品信息
在如今的电商领域中,幸福的买家和忙碌的企业之间,有着一个很特别的桥梁——API技术。API是Application Programming Interface(应用程序接口)的缩写,是一组特定的协议和工具,用来与不同的应用程序交互和沟通,为企业和开发者带来了极大的便利。现在,我就以一个实战案例来具体 ......
【requests】接口请求报错Unsupported Media Type
一、场景 由于做接口自动化测试, 根据接口文档,编写接口用例,报错415, Unsupported Media Type 二、HTTP请求的媒体类型 以text开头的媒体格式类型: text/html: HTML格式。 text/plain:纯文本格式。 text/xml: XML格式。 以imag ......
modalError.vue 错误提示框 vue2 iview
## 需求 一个错误提示框,后台需要有换行,默认没有换行,做一个支持换行的全局错误提示函数。 ## 注意 代码只展示原理,直接不能使用,里面有getAc,有需要参考 https://www.cnblogs.com/pengchenggang/p/17037428.html ## 预览 方法中使用$createElement提示undefined
ant design vue的customRender()方法中使用$createElement提示undefined报错信息如下:TypeError: Cannot read properties of undefined (reading '$createElement') 原因:如果index ......
api接口对接如何实现,php如何对接api
API接口对接是现代软件开发中不可或缺的一部分,它允许不同的应用程序之间进行数据交换和服务调用。在PHP中,可以使用多种方式实现API接口的对接,包括基于HTTP协议的传统方法以及现代的API客户端库等。 一、实现API接口的对接 确定API接口 在进行API接口对接前,需要确定所要访问的API接口 ......
API接口技术的使用可以增加软件开发和运行的灵活性,降低软件运行和维护的成本
随着科技的发展和互联网的普及,越来越多的公司和企业把业务拓展到互联网上,这就需要用到API接口技术。API(Application Programming Interface,应用程序接口)是指不同软件系统之间进行数据交流和信息共享的一种方式和规范,它通过标准化的接口实现不同系统之间的数据传递和协作 ......
【vue3】实现el-tree组件
禾小毅 csdn博客 【vue3】实现el-tree组件,将不同层级的箭头修改成自定义图标的组件封装及调用 【vue3】实现简易的 “百度网盘” 文件夹的组件封装实现 【vue3】 实现 公共搜索组件,在当前页搜索的路由跳转不能改变当前值的操作,使用bus / event-emitter 派发器 ......
vue前端预览pdf并加水印、ofd文件,控制打印、下载、另存,vue-pdf的使用方法以及在开发中所踩过的坑合集
> **根据公司的实际项目需求,要求实现对pdf和ofd文件的预览,并且需要限制用户是否可以下载、打印、另存pdf、ofd文件,如果该用户可以打印、下载需要控制每个用户的下载次数以及可打印的次数。正常的预览pdf很简单,直接调用浏览器的预览就可以而且功能也比较全,但是一涉及到禁止用户打印、另存的话就 ......
vue WebUploader 分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
java+rest方式写一个邮件发送接口
1 <!--发邮件--> 2 <dependency> 3 <groupId>org.springframework.boot</groupId> 4 <artifactId>spring-boot-starter-mail</artifactId> 5 </dependency> 6 7 <dep ......
vue 视频隐藏controls功能按钮
/*video默认全屏按钮*/ video::-webkit-media-controls-fullscreen-button{ display: none !important; } /*video默认aduio音量按钮*/ video::-webkit-media-controls-mute-b ......
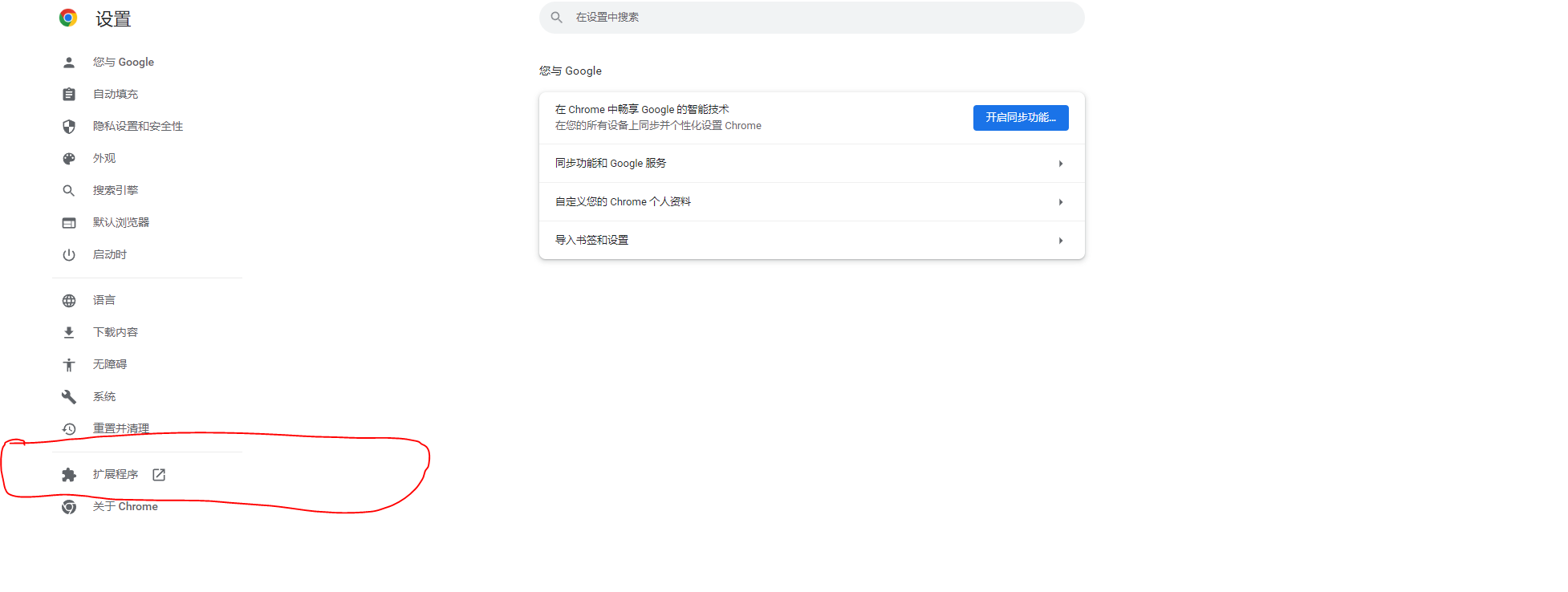
vue devtools安装及使用
(1)chrome商店下载 进入浏览器的设置:   ```shell pnpm create vue@latest ``` 然后设置项目名称,接着选择自己需要的配置,安装完成 ......
Springboot api的controller如何接口一个List<Object>参数
1.正常情况下,你可能会这样写: @PostMapping("/delete") @ApiOperation("Delete list data") @ResponseStatus(HttpStatus.OK) @ResponseBody public DBUpdateStatus deleteTe ......
Electron Vue Vite 开发桌面应用
## 我需要使用Electron, VUE3, Vite 开发一个桌面应用,接收来自串口的数据,并使用Plotly绘制随时间变化的曲线,请提供开发步骤,项目文件结构 好的,以下是一个基本的 Electron + Vue3 + Vite 应用的开发步骤: 确保您已经安装了 Node.js 和 npm。 ......
axios
**Axios 对原生的AJAX进行封装,简化书写。** **Axios官网是:**`https://www.axios-http.cn` # 1. 基本使用 **axios 使用是比较简单的,分为以下两步:** * **引入 axios 的 js 文件** ```js ``` * **使用ax ......
Rust语言 - 接口设计的建议之受约束(Constrained)
# Rust语言 - 接口设计的建议之受约束(Constrained) - [Rust API 指南 GitHub](https://github.com/rust-lang/api-guidelines):https://github.com/rust-lang/api-guidelines - ......
vue使用vue-seamless-scroll自动滚动插件
首先运行命令npm install vue-seamless-scroll --savetemplate: <div class="publicNotification" @click="toDetail($event)"> <vue-seamless-scroll :class-option="p ......
2023-06-21 vue 变量赋值失败
直接看代码: // 获取屏幕高度 uni.getSystemInfo({ success: function (res) { this.screHeight = res.screenHeight; } }); 这个变量screHeight没有被赋值,拿到的还是我设置的初始值。 原因:this指向的作 ......
前端Vue自定义列表表格信息展示可用于商品规格参数展示
#### 前端Vue自定义列表表格信息展示可用于商品规格参数展示 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13131 #### 效果图如下:  # ......