接口axios vue all
介绍vue3的钩子函数activated和deactivated使用场景
activated和deactivated是Vue3中的两个生命周期钩子函数。 activated钩子函数在组件被激活时调用,通常用于恢复组件的状态或执行一些初始化操作。例如,如果一个组件被从路由中激活,你可能需要在该组件被激活时从本地存储中加载一些数据。 下面是一个示例代码: <template> ......
java接口返回图片链接或pdf链接如何设置在线预览还是下载
之前文章说到了如何通过将文件转成图片或者pdf来实现在线预览,一般来说在线预览图片或者pdf都是存储在图片服务器上的,在通过接口调用把文件返回给前端,但是把文件返回给前端效果一般是有两种:在线预览和下载。那这两种效果分别又该怎么实现呢?我们今天就来说这两种效果的实现。下面是之前转成图片、pdf实现线... ......
vue-cli-演示如何基于vue-cli创建vue项目
# 1.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm install -g @vue/cli ``` 基于vue-cli快速生成工程化的Vue项目: `vue create`**项目的名称**  自己在给组件命名时没有使用大驼峰或者'-'拼接单词,所以编译的时候报错,实际上是语法检测的问 ......
vue-基础
项目的注意事项: 1.template必须是一个且必须有一个跟元素 2.导入的时候 webpack默认 导出的整个组件 整个组件包含了 data 言外之意 整个组件包含了 你所要导出的对象 3.一个vue的实例只能挂载一个标签。 1.插值表达式: {{数据}} 在data里面 data(){ ret ......
VUE&Element
## VUE&Element **今日目标:** > * 能够使用VUE中常用指令和插值表达式 > * 能够使用VUE生命周期函数 mounted > * 能够进行简单的 Element 页面修改 ## 1,VUE ### 1.1 概述 接下来我们学习一款前端的框架,就是 VUE。 ==Vue 是一 ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
springboot-feign接口压缩异常
WARN org.springframework.web.servlet.mvc.support.DefaultHandlerExceptionResolver - Resolved [org.springframework.http.converter.HttpMessageNotReadable ......
基于XC7Z100+OV5640(DSP接口)YOLO人脸识别模块编写思路(部分1)
# 填充模块设计及代码编写 - 填充模块的功能 - 对卷积层的输入数据进行填充操作,即在数据的四周加上一圈0,以保持特征图的尺寸不变或增大 - 例如,将$416*416$的数据填充为$418*418$的数据 - 填充模块的设计思路 - 以第一层卷积层(layer 0)的输入数据为例,图像尺寸为 $4 ......
vue整合axios
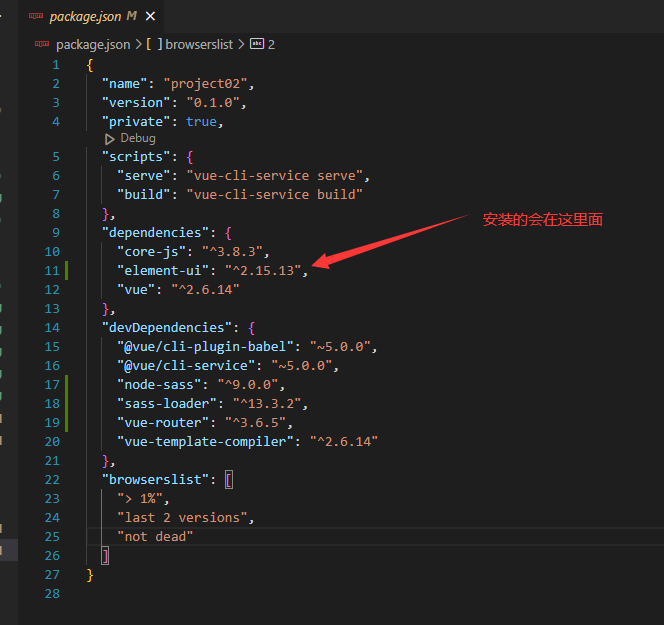
一、整合axios(底层支持 ES6新的对象 : Promise) ① 安装axios 参照官网: http://axios-js.com/docs/index.html 直接安装(不指定版本的话),会安装最新的版 本,最新的axios版本只支持vue3, 所以要指定axios的vue2的版本 np ......
Mysql8.0.32 union all创建视图无法使用中文模糊查询的坑
# Mysql8.0.32 union all创建视图无法使用中文模糊查询的坑 ## 摘要 ``` 本周研发同事反馈现场有一个问题. 客户使用mysql的数据库(Windows平台) 然后在多表union all 创建的视图内执行查询 如果使用中文模拟查询, 就没结果返回. 大部分csdn的搜索结构 ......
vue+ elementUI
1、在dos窗口下运行命令 npm i element-ui -S 安装elementui  2、配置elemen ......
记录--极致舒适的Vue可编辑表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 使用ElementPlus的Table啥都好,就是没有可编辑表格!!!😭 既然UI库不支持,那我们实现一个可编辑表格是很难的事么?😒难么?😢不难么?... 个人觉得如果是业务固定的可编辑表格,使用ElementPlus实现都不难。但 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
vue--插值语法
vue--插值语法 我理解就是双括号语法,类似于jinja的绑定语法 vue3代码示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插值语法,就是双括号语法</title> <!-- <script s ......
修改网络接口名称
把形如`enp2832392`的网络接口名称改为`eth0`这样的经典名称 要创建一个 udev 规则来将特定网络接口与自定义名称绑定,你可以按照以下步骤进行操作: 打开终端,并使用文本编辑器(如 nano 或 vi)创建一个新的 udev 规则文件。例如,使用 nano 编辑器创建一个规则文件: ......
2023.6.14 - vue多页面项目配置
抽离` multipage.config.js `多页面配置文件 ```javascript const { resolve } = require('path'); const fs = require('fs'); // 获取多页的入口配置 const pagesPath = 'src/page ......
vue封装包含区域内不可拖拽的可拖拽组件
标题比较绕口,大概意思就是封装一个可拖拽组件,但是因为组件内有文件或者表单或者其它原因而不可在这个区域内使用拖拽,所以在绑定拖拽区域方法的同时限制不可拖拽区域。 实现方式很简单 直接看代码 drag.js import Vue from 'vue' export const drag = Vue.d ......
抽象类和接口
抽象类 不能new抽象类,只能靠子类去实现它:约束 抽象方法必须在抽象类中,抽象类可以写普通方法 单继承,接口可以多继承 抽象方法 只有方法名,没有方法体,靠子类来实现 接口 对对象的抽象,只有规范,不能在接口中写方法(约束和实现的分离) 约束(可以理解为框架) 定义一些方法,让不同的人实现 接口都 ......
vue2 学习
vue标签含义 1、 <el-button :logding="buttonLoading" type="primary" @click="submitForm">确 定</el-button> <!-- 1,logding属性=true 会一直现在转圈圈显示状态。 2.buttonLoading属 ......
vite 本地代理请求https接口 self signed certificate 自签名证书错误
### vite本地代理后端接口为https时,无法发送请求,并报错如下:  ### 查询vite文档, ......
基于mybatis的Interceptor接口去实现的分页
因为mybatis在执行的时候会去初始化我们的拦截器和执行我们的拦截器。有的时候就想是否没必要去书写我们的一个分页可以基于mybatis去进行一个实现只要传递对应的参数就行。在基于当前连接的驱动去判断是mysql还是oracle去进行一个分页。实现的代码如下: @Component @Interce ......
Vue3 之 reactive、ref、toRef、toRefs 使用与区别,源码分析详细注释
[toc] # reactive、ref、toRef、toRefs 使用与区别 ## reactive - 参数传入普通对象,不论层级多深都可以返回响应式对象,(参数只能是对象) - 但是解构、扩展运算符会失去响应式 ## ref 作用及用法 - 参数可以为任意类型,推荐使用基本类型 - 使用时 需 ......