接口axios vue all
httprunner4.x学习6 - 两种方式处理接口关联
第一种方式:使用export导出变量,变成全局变量 当登录用例写完后,后面想继续写其他用例,可以导入前面的login用例,当成下个用例的步骤使用导入前一个用例之前,需先 export 导出变量,变成全局变量。 登陆用例: 创建文件夹login,在文件夹下分别创建两个文件login.yml 和 use ......
How to boot the Raspberry Pi system from a USB Mass Storage Device All In One
How to boot the Raspberry Pi system from a USB Mass Storage Device All In One
如何从 USB 启动树莓派引导系统 / 如何从 USB 大容量存储设备启动 Raspberry Pi 系统 ......
Vue04-vue-router
# vue-router 目前前端流行的三大框架, 都有自己的路由实现: - Angular:ngRouter - React:ReactRouter - Vue:vue-router Vue Router 是 Vue.js 的官方路由: 它与 Vue.js 核心深度集成,让用 Vue.js 构建单 ......
搜狗号码通官方接口地址,仅用作测试,勿滥用
### 接口地址来自小程序解密 ### 请勿滥用,否则可能随时失效 #### 使用方式A-查询号码: ```https://haoma.sginput.qq.com/xcx/search?query=号码``` 返回数据: ``` { "phone": { "number": "95580", "t ......
SpringBoot+vue使用bcrypt对注册密码加密及登录校验
一、注册 1.后端 在pom.xml文件中加入 <dependency> <groupId>org.springframework.security</groupId> <artifactId>spring-security-crypto</artifactId> </dependency> lom ......
Vue引入Element组件
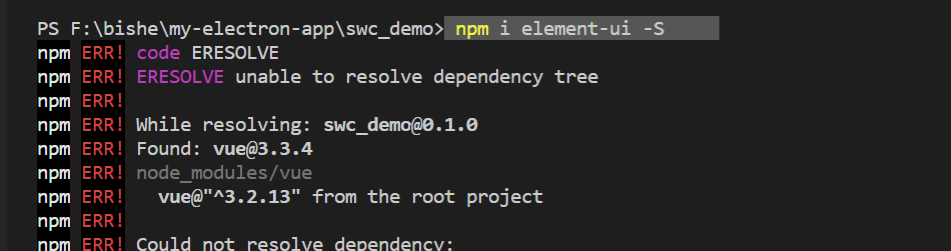
直接在VS Code的VueCLI的项目里进行npm安装,终端输入 npm i element-ui -S 显示报错信息,-4048,看了一下应该是我权限不够,虽然这里的VSCode也是Powershell的终端命令。 打开桌面主菜单,选择管理员命令行,切换到指定的文件下,然后安装element,成 ......
API接口对电商平台有怎样的帮助?如何获取API接口?
API(Application Programming Interface)接口对电商平台有很多帮助,下面列举几点: 1.提高效率 API接口可以让电商平台的不同模块之间进行快速的数据交互,帮助平台实现更高效的业务处理。比如,在订单管理和支付等方面,API接口可以让卖家直接与快递公司和支付渠道进 ......
vue3中 TypeError: track(...) is not a function
我这边遇到的是在使用到element-plus的一个<el-input>标签时就开始出现(TypeError: track(...) is not a function),我怀疑这是element-plus与vue的版本问题,查看element-plus github的Releases 发现支持的版 ......
基于JAVA的sprinboot+vue车辆充电桩,附源码+数据库+论文+PPT
**1、项目介绍** 利用springboot、Java、idea和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个车辆充电桩管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能: (1)系统合理显示系统首页界面,管理员界面, ......
drf——全局处理异常、接口文档、jwt介绍、based64编码与解码
## 全局异常处理原理 ```python # 对于前端来讲,后端即便报错,也要返回统一的格式,前端便于处理 {code:999,msg:'系统异常,请联系系统管理员'} # 只要三大认证,视图类的方法出了异常,都会执行一个函数: rest_framework.views import except ......
我的第一个项目(十四) :完成数据保存功能(前端,增查改接口)
好家伙,天天拖,终于写完了 代码已开源(Gitee) PH-planewar: 个人开发的全栈小游戏 前端:vue2 + element-ui 后端: Springboot + mybatis-plus 数据库: mysql 目前实现功能: 1.注册登陆 2.游戏数据保存 3.游戏运行 (gitee ......
gnmi 基于grpc 的网络管理接口
网络自动化是这几年对于网络管理比较重要的话题,openconfig 就是一个开放组织,gnmi 是基于grpc 提供的网络管理接口,对于需要开发网络自动化的应用是值得参考使用的 参考资料 https://github.com/openconfig/gnmihttp://www.openconfig. ......
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
使用 Linux 命令如何恢复被覆盖的文件 All In One
使用 Linux 命令如何恢复被覆盖的文件 All In One
数据还原/数据恢复
......
How to Control an External USB Web Camera Using a Raspberry Pi All In One
How to Control an External USB Web Camera Using a Raspberry Pi All In One
如何使用树莓派控制外接 USB 网络摄像头
......
VUE3
https://github.com/moocstudent/vue-war 昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别 虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际 上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是 ......
vue3中computed计算属性函数
# vue3中computed计算属性函数 ``` 目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。 ``` **computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进com ......
ARM Cortex-A72 CPU All In One
ARM Cortex-A72 CPU All In One
Raspberry Pi 4B, 4 核心 1.5GHz 64 位 CPU
......
基于Electron24+Vite4+Vue3搭建桌面端应用
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder ......
java基于springboot+vue时间管理系统、日记管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本次设计任务是要设计一个时间管理系统,通过这个系统能够满足时间管理的管理功能。系统的主要功能包括首页,个人中心,系统公告管理,用户管理,时间分类管理,事件数据管理,目标数据管理,用户日记管理等功能。 管理员可以根据系统给定的账号进行登录,登录后可以进入时间管理系统,对时间管理系 ......
drf全局异常处理,接口文档,jwt介绍和原理,base64编码和解码
drf全局异常处理: 只要三大认证,视图类的方法出了异常,都会执行一个函数:rest_framework.views import exception_handler setting: REST_FRAMEWORK = { 'EXCEPTION_HANDLER': 'app01.exception. ......
Vue computed出现Error in render: "TypeError: XXX is not a function"问题
原来: computed:{ currentTimeA: function() { return Date.now(); } } <div>{{currentTimeA()}}</div> 在运行的时候出现vue.js:634 [Vue warn]: Error in render: "TypeEr ......
【Shell】Display the ddl for all users in Oracle DB with bash script
脚本说明: 1、普遍用于 使用expdp/impdp 数据泵进行的数据(全库或者特定schemas)迁移 2、适用于无PDB的Oracle环境 3、适用于RAC,SI,ADG 以及多实例的环境 使用方法: 创建脚本为 display_all_users_ddl.sh 然后将正文内容贴入 并保存,然后 ......
全局异常处理,接口文档,JWT,base64编码解码
# 1 全局异常处理 ```python # 对于前端来讲,后端即便报错,也要返回统一的格式,前端便于处理 {code:999,msg:'系统异常,请联系系统管理员'} # 只要三大认证,视图类的方法出了异常,都会执行一个函数:rest_framework.views import exceptio ......
drf之全局异常处理和 接口文档
[toc] # 一、全局异常处理 > 对于前端来讲,后端即便报错,也要返回统一的格式,前端便于处理 {code:999,msg:'系统异常,请联系系统管理员'} 只要三大认证,视图类的方法出了异常,都会执行一个函数: rest_framework.views import exception_han ......
9、基于 timeout 机制为服务接口调用超时提供安全保护
在一个复杂的系统里,可能你的依赖接口的性能很不稳定,有时候2ms,200ms,2s 如果你不对各种依赖接口的调用,做超时的控制,来给你的服务提供安全保护措施,那么很可能你的服务就被各种垃圾的依赖服务的性能给拖死了 大量的接口调用很慢,大量线程就卡死了,资源隔离,线程池的线程卡死了,超时的控制 (1) ......
8、Hystrix 线程池隔离与接口限流
线程池隔离技术的设计原则 Hystrix采取了bulkhead舱壁隔离技术,来将外部依赖进行资源隔离,进而避免任何外部依赖的故障导致本服务崩溃 线程池隔离,学术名称:bulkhead,舱壁隔离 外部依赖的调用在单独的线程中执行,这样就能跟调用线程隔离开来,避免外部依赖调用timeout耗时过长,导致 ......
vue3:setup语法糖
## 1.setup语法糖简介 直接在script标签中添加setup属性就可以直接使用setup语法糖了。 使用setup语法糖后,**不用写setup函数;组件只需要引入不需要注册;属性和方法也不需要再返回,可以直接在template模板中使用**。 ## 2.setup语法糖中新增的api d ......