接口axios vue all
axios
引入axios npm install axios 或者直接引入js文件 <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 使用axios // 通过 params 设置参数: axios.get('/url', { ......
vue移动端使用(pdfh5) 组件预览PDF
1、安装插件 npm i pdfh5 2、在页面内引入组件 import Pdfh5 from "pdfh5";import "pdfh5/css/pdfh5.css"; 3、写一个展示pdf文件的容器 <div id="pdfType"></div> 4、封装在事件中 initPdf() { th ......
在vue标签代码块中定义变量
方式一: <template> <h1>test</h1> <template :set="first = list[0]"> // 定义变量 <div>{{first.name}}</div> //使用变量 </template> ... </template> <script> export d ......
3.Vue脚手架
3.脚手架 3.1.初识 3.1.1.简介 Vue脚手架/Cli(Command Line Interface)是 Vue 官方提供的标准化开发工具(开发平台)。 官网:https://cli.vuejs.org/zh/ 3.1.2.安装 全局安装@vue/cli(第一次使用时配置即可) npm i ......
【vue】error in ./src/components/NumberInfo/NumberInfo.vue
出现背景:ant design vue pro 执行yarn run serve 解决办法: 修改src/components/NumberInfo.vue 文件中style部分 原来的: <style lang="less" scoped> @import "index"; </style> 注释 ......
抖音直播间人气接口算法 抖音协议
Q44804487于 2022-04-02 10:15:54 发布 6525收藏 26文章标签: python版权因为业务需要 最近研究了下抖音直播间接口发现只要一直给一个接口发送心跳包就能保持这个用户的在线状态有些团队用这个实现直播间刷虚假人气上代码片段 有感兴趣的可以一起交流学习 def bul ......
抖音视频播放量 视频搜索接口算法 XG XK 算法 设备注册
Q44804487于 2022-08-22 21:31:48 发布 1067收藏 11文章标签: 音视频 ios版权最近应客户要求研究了下抖音搜索视频和播放视频的接口 现在已做完 放出部分接口给大家参考下注:全套需要配合抖音设备使用视频搜索接口 def search_video_ios(query, ......
视频分享 点赞 收藏,分享数接口开发研究
Q44804487已于 2022-10-09 20:13:43 修改 386收藏 1文章标签: android java 开发语言版权最近应客户需求研究了下某音分享的接口对该接口做了个测试这里测试了个风控点就是单个作品 请求到一个上限后 成功率低 数据增长比较缓慢这个上限目前测试是5000-2000 ......
如何在xx.vue Vue 框架中写原生js
xx.vue <template> <div @click='alert("a")'></div> </template> 这样在@click 后面直接alert('a'),会包错out:srcdoc:166 TypeError: _ctx.alert is not a function 可是我就是 ......
Vue学习笔记之Node Sass version 8.0.0 is incompatible with 4.0.0错误
输入以下两个命令: npm uninstall node-sass npm i -D sass 注:Mac环境如果进行了系统升级,需要重新安装Xcode,执行命令 xcode-select install 不然会出现如下的错误 Mac 解决 gyp: No Xcode or CLT version ......
使用nodejs编写api接口并部署到服务器上
一、用node.js编写api接口1、安装node环境,没有就去看上一篇文章 2、创建一个node项目, 新建一个目录文件,例node_proxy 3、在新建的node项目执行npm init, 文件会生成一个package.json的文件 目录:1.js里编写const express = req ......
记录在vue3项目中使用wangeditor富文本编译器以及微信小程序中的渲染
首先,管理后台中的使用 npm install wangeditor //f封装成了组件,以下是组件中的内容 <template> <div style="border: 1px solid #ccc; maxwidth: 600px"> <!-- 工具栏 --> <Toolbar style="b ......
跨境电商虾皮shoppe和lazada商品详情API接口
淘宝商品详情接口,京东商品详情接口,1688商品详情接口,拼多多商品详情接口,虾皮商品详情接口,lazada商品详情接口 ......
ai问答:使使用 Vue3 组合式API 和 TypeScript 父子组件demo
这是一个使用 Vue3 组合式 API 和 TypeScript 的简单父子组件示例 父组件 Parent.vue: <template> <div> <p>{{ msg }}</p> <Child /> </div> </template> <script lang="ts"> import { ......
vue settings.json
{ "background.style": { "content": "''", "pointer-events": "none", "position": "absolute", "z-index": "99999", "width": "100%", "height": "100%", "bac ......
Node.js躬行记(27)——接口管理
在页面发生线上问题时,你要做的事情就是去查接口,响应数据是否正确,查接口的方法有两种: 第一种是在浏览器中打开地址,但是你必须得知道详细的 URL,并且有些页面还需要附带参数。 第二种是打开编辑器,启动本地项目,然后查看访问的接口,或者直接搜索代码,找到接口。 无论哪种方式,都会消耗点时间成本,并且 ......
vue-cli安装成功后,使用vue -V命令找不到版本的问题
参考文章一:https://blog.csdn.net/Small_Yogurt/article/details/104968169 参考文章二:https://blog.csdn.net/weixin_43403746/article/details/124631637 我先参考第一篇文章,安装了 ......
vue运行npm install 时,卡在sill idealTree buildDeps没有反应
之前装过vue很简单就装上了,结果这次出了好多问题。 1.win+R再cmd打开的命令行,结果运行报错,说权限不够,只能再powershell用。 2.powershell挂了半天发现卡住不动了,原来是网络问题,用淘宝镜像解决。 方法如下: 使用命令设置为淘宝的镜像源: npm config set ......
java调用GDAL,接口运行一次出现A fatal error has been detected by the Java Runtime Environment,需要手动释放指针对象(DataSource)
参考文章:https://www.jianshu.com/p/4bffe29e3a02 问题描述:通过调用GDAL写的SpringBoot接口,第一次访问成功,第二次报错,显示报错的位置为gdal库。 尝试了很多方法https://www.cnblogs.com/jokingremarks/p/15 ......
Vue3 Suspense
视频 3.Suspense 等待异步组件时渲染一些额外内容,让应用有更好的用户体验 使用步骤: 异步引入组件 import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./compo ......
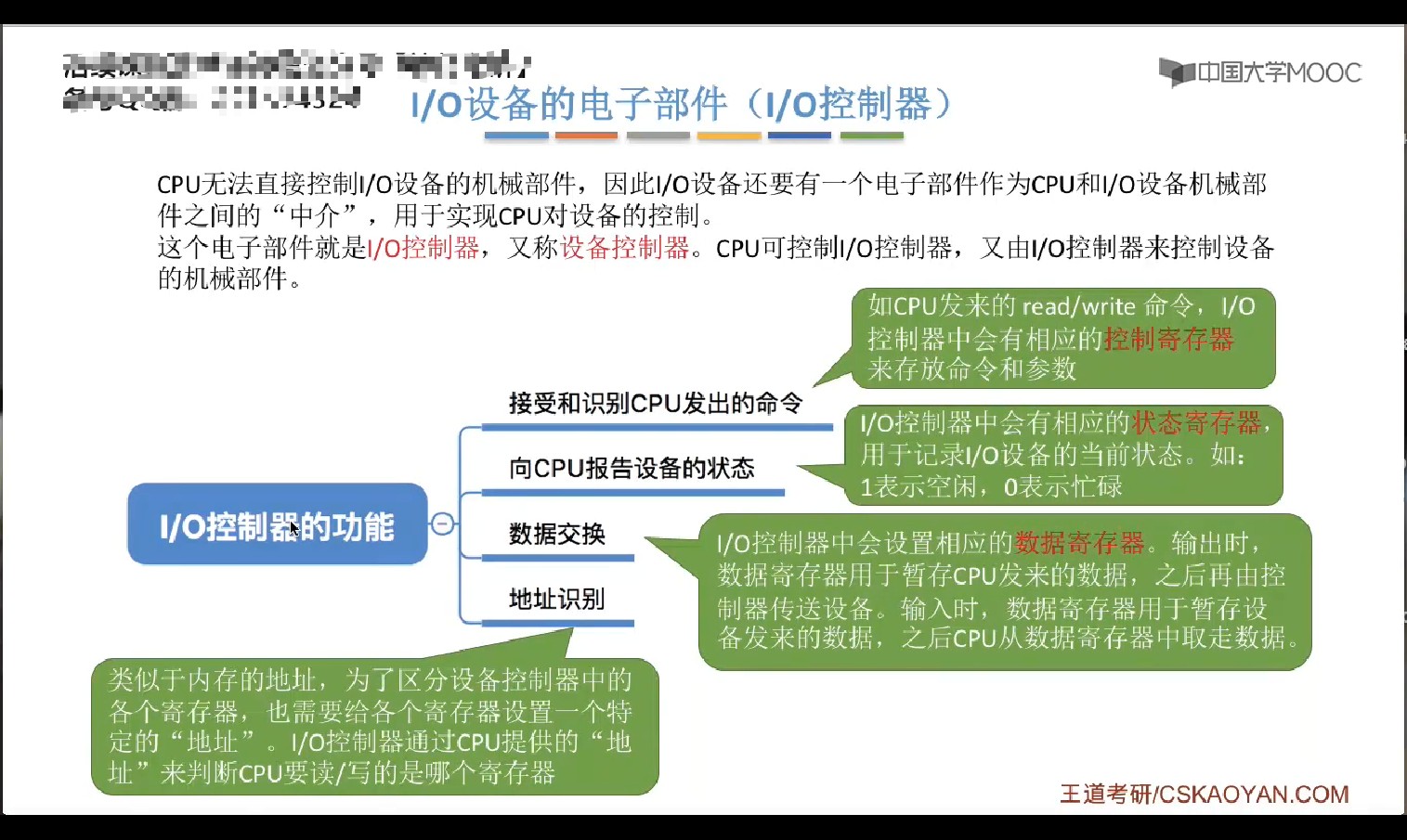
王道408操作系统-IO设备控制器/IO接口
 最后在异步任务中批处理。 主要应用场景就是异步更新(默认调度的时候就会添加一个·nextTick 任务)用户为了获取最终的渲染结果需要在内部任务执行之后再执行 ......
填报接口的开发
接口的开发: 每周填报 患者每周都将自己的情况上传上去,根据上传的数据要对数据进行预警,那些指数出现问题。是一周来进行判断。 接口的前期想法:其中关联着很多的表,运健写了有一些接口是决定我这边的接口要如何的去写,比如是他写的运动下拉表列,没有将指定的运动id传进去,所以我要根据对应的内容来:比如说这 ......
视频上传的接口开发
如何视频上传的接口的开发 原本我是按照文本一样的将数据添加,和修改。但是视频的话接口是要发生了一些的变化,和原本的接口有所不同,我通过金师附小的上传图片的案例,到其中找到关系。后来我通过网上的资源,发现了若依有自带视频或者图片上传的工具类。 Controller /** * 上传修改高血压视频 * ......
Vue3 Fragment
视频 五、新的组件 1.Fragment 在Vue2中: 组件必须有一个根标签 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中 好处: 减少标签层级, 减小内存占用 ......
Vue3 Composition API 的优势
视频 四、Composition API 的优势 1.Options API 存在的问题 使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。 2.Composition API 的优势 我们可以更加优雅的组织我们的代码,函数。让相关 ......
Vue3 响应式数据的判断
视频 6.响应式数据的判断 isRef: 检查一个值是否为一个 ref 对象 isReactive: 检查一个对象是否是由 reactive 创建的响应式代理 isReadonly: 检查一个对象是否是由 readonly 创建的只读代理 isProxy: 检查一个对象是否是由 reactive 或 ......
科目一考试 All In One
科目一考试 All In One 业务须知 重要提示: 进入考场参加考试的考生建议佩戴口罩,必须服从考场工作人员管理,严格遵守考场秩序。 理论考试每天设置6个场次,每个场次的开考时间分别为 9点、10点、13点、14点、15点、16点,开考15分钟后不得入场,算作缺考处理。 银都驾驶技能考场每周六第 ......