控件daterangebox devextreme组件
一个支持WinForms换肤的开源组件
推荐一个一键换肤的WinForms皮肤组件。 **项目简介** = 这是一个支持自定义WinForms窗口、控件颜色、禁用状态、动画效果的皮肤组件。 支持的组件有:多选框、分割线、按钮、文本框、单选按钮、输入框、Tab控件、右键菜单、列表、进度条。 组件只能一键统一更换,不能随意自定义设置主题,有更 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
vue封装包含区域内不可拖拽的可拖拽组件
标题比较绕口,大概意思就是封装一个可拖拽组件,但是因为组件内有文件或者表单或者其它原因而不可在这个区域内使用拖拽,所以在绑定拖拽区域方法的同时限制不可拖拽区域。 实现方式很简单 直接看代码 drag.js import Vue from 'vue' export const drag = Vue.d ......
大数据之常见组件
Hdfs:Hadoop分布式文件系统被设计成适合运行在通用硬件(commodity hardware)上的分布式文件系统。特点: HDFS是一个高度容错性的系统,适合部署在廉价的机器上。HDFS能提供高吞吐量的数据访问,非常适合大规模数据集上的应用。HDFS放宽了一部分POSIX约束,来实现流式读取 ......
参数结合控件筛选显示数据
`SELECT * FROM 销量 where 1=1 ${if(len(地区) == 0,"","and 地区 = '" + 地区+ "'")} where 1=1 是为了恒成立,避免后续语句出问题影响到前面 控件名称为地区` 及数据完全一样
将 grid 组件克隆至 grid_toexcel 组件 表结构(列)及数据完全一样 html <table id='grid' class='easyui-datagrid' style='width:1250px;min-height:450px' title='列表' iconCls='ico ......
easyui-datagrid中的表结构(列)赋给另一个 easyui-datagrid组件
页面上有两个 easyui-datagrid 组件 grid 用于显示 grid_toexcel 用于导出 目的 将 grid 克隆至 grid_toexcel 使 grid_toexcel 与 grid 的表结构完(列)全一样,但数据并不克隆 html <table id='grid' class ......
2023-06-14 记录一下vue组件如何调用App.vue里面的方法(代码来至chatGpt)
可以通过在子组件中使用 `$emit` 方法来触发 App.vue 中的方法。具体步骤如下: 1. 在 App.vue 中定义一个方法 ```vue ``` 2. 在子组件中使用 `$emit` 方法触发该方法 ```vue ``` 3. 在父组件中监听该事件,并调用相应的方法 ```vue ``` ......
从0搭建Vue3组件库(十):如何搭建一个 Cli 脚手架
本篇文章将实现一个名为`create-easyest`脚手架的开发,只需一个命令`npm init easyest`就可以将整个组件库开发框架拉到本地。 ## 创建 Cli 包 首先,我们在 packages 目录下新建 cli 目录,同执行`pnpm init`进行初始化,然后将包名改为`crea ......
DevExpress WinForms功能区组件,让业务应用创建更轻松!(上)
DevExpress WinForms的Ribbon(功能区)组件灵感来自于Microsoft Office,并针对WinForms开发人员进行了优化,它可以帮助开发者轻松地模拟当今最流行的商业生产应用程序。 PS:DevExpress WinForm拥有180+组件和UI库,能为Windows F ......
el-date-picker时间控件绑定的数据改变后,控件显示不更新
页面上需要根据不同数据类型赋值不同的时间范围, 时间控件在form中,时间绑定数据为 daterangeMonitorTime,定义时候默认当天的0点-now, daterangeMonitorTime: [new Date(new Date().setHours(0, 0, 0, 0)),new ......
转载:用pageOffice控件实现 office word文档 强制留痕编辑Word
用pageOffice控件实现 office word文档 强制留痕编辑Word OA办公中,业务需要多人编辑word文档,需要强制留痕功能,用来查看文档编辑过程中的具体修改痕迹。 怎么实现word文档的强制留痕呢? 2 实现方法 通过pageOffice实现简单的在线打开编辑word时, WebO ......
vue实现子父组件之间通信
<template> <div> <button @click="handleClick" :disabled="isLoading"> {{ isLoading ? "loading" : "submit" }} </button> <div class="err">{{ error }}</di ......
.NET 使用ILPack组件将程序集保存成dll
本文介绍使用ILPack组件将程序集保存成dll #### .net core 版本不再支持使用 AssemblyBuilder.Save 的方式将程序集保存成dll > 具体讨论 https://github.com/dotnet/runtime/issues/15704 #### 可以使用ILP ......
vue组件之间的数据传递
一、组件之间的关系 父子关系、兄弟关系、跨级关系 二、父子之间数据传递 1、父组件向子组件传递【使用 props】 第一步:在父组件中使用子组件时,给子组件绑定属性 第二步:在子组件中使用props接收绑定的属性值 2、子组件向父组件传递【使用 $emit】 第一步:在子组件中通过$emit触发指定 ......
脚本组件界面布置
脚本组件界面布置 using UnityEngine; public class Juse : MonoBehaviour { [Header("TypeOne")]//标题组名 public Huse dis; public GameObject cia; public GameObject di ......
微众银行开源大数据开发平台组件
Apache Linkis(incubating) 计算中间件 https://github.com/apache/incubator-linkisDataSphereStudio 一站式数据应用开发管理门户 https://github.com/WeBankFinTech/DataSphereSt ......
vue3进阶——组件基础
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构,这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。  重新进入列表页面,获取最新的数据 2、实现 3、钩子函数 当组件被激活时,触发钩子函数 activated 当组件被移除时,触发钩子函数 deactivated ......
自定义组件触发element-ui el-form 校验
项目使用element-ui 中的 el-form 进行表单校验,表单中含有上传组件,当校验时机设置change时,实际值已经改变,但没有触发校验。 看一下el-select的源码是怎么写的,在watch 监听里当value 改变时,有这么一段代码 this.dispatch('ElFormItem ......
直播软件app开发,vue里tab菜单横向展示,可分页功能组件实现
直播软件app开发,vue里tab菜单横向展示,可分页功能组件实现 子组件: <template><div> <el-button v-if="move != 0 && !dataLen" size='small' icon="el-icon-arrow-left" @click="navPrev" ......
vue的动态组件
动态组件 含义 动态切换组件的显示和隐藏。 vue提供了一个内置的<component>组件,专门用来实现动态组件的渲染。可以把其理解为占位符。 要展示哪个组件,就指定要展示的名称。 <template><div class="app-container"> <!-- 3.点击按钮,动态切换组件的名 ......
跨平台.NET应用UI组件DevExpress XAF v22.2亮点 - 支持.NET 7
DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpress XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。 在新版中增强了DevExpress XAF的Bl ......
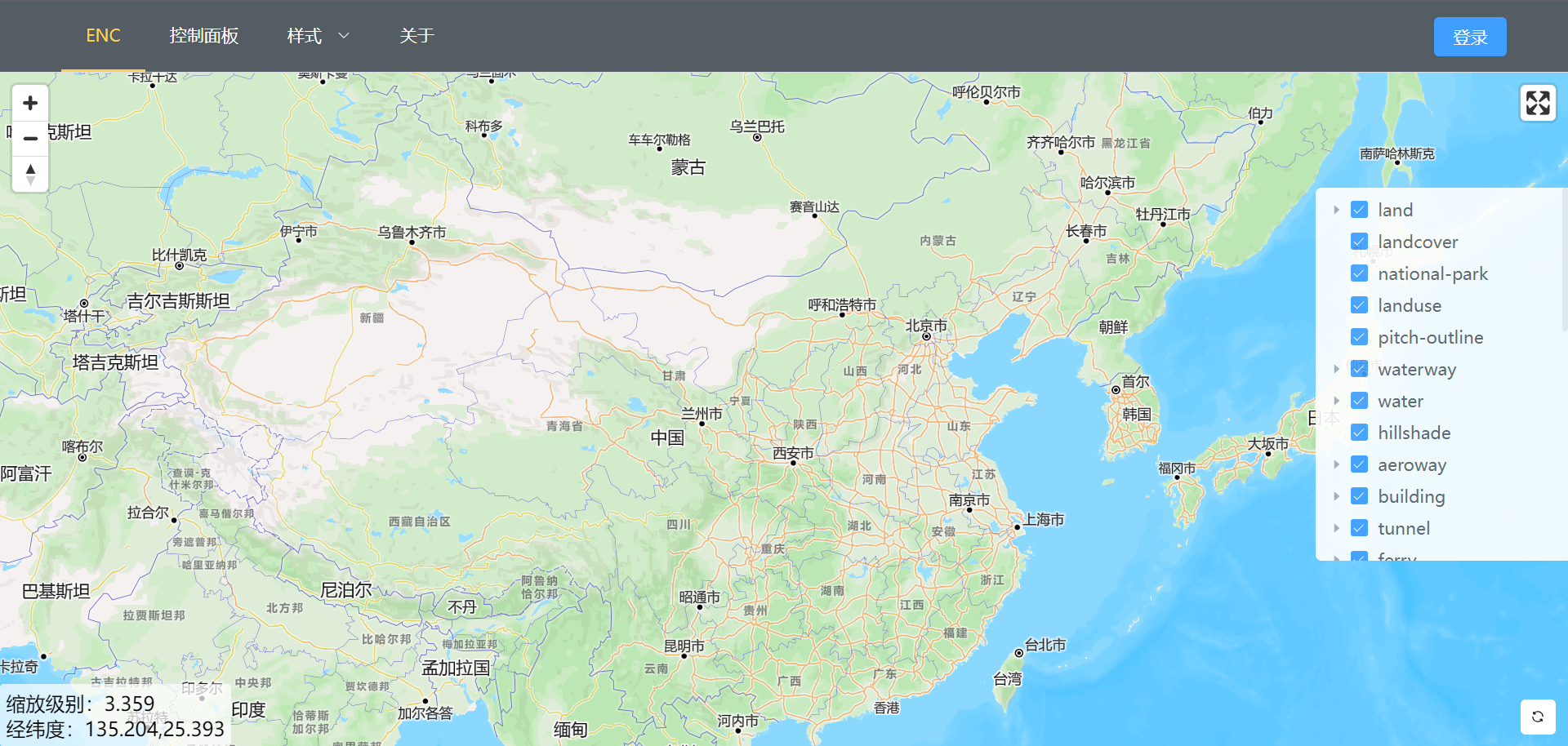
mapbox添加自定义控件
需要定义一个类,然后至少重写实现`onAdd`、`onRemove`方法,示例如下 ```html ```  ......
element树形结构新建编辑节点组件
element树形结构新建编辑节点组件 功能: 1.可新建最外层一级节点 2.可编辑删除每一级节点 3.可在每一级节点下新增子节点(添加下级) 4.可拖动排序,但只能平级拖动(为了防止拖动乱了的情况) 5.可搜索 6.初始化折叠状态,逐个打开编辑后,保持当前节点打开状态 效果如图: 代码如下: 父组 ......