提示符 颜色xshell prompt
Windows10无法上网网络提示"依赖或组无法启动"的处理方法
参考:https://www.haozhuangji.com/xtjc/111319342.html 1. win+r输入msconfig  { code = prettier.format(code, { semi: fal ......
鼠标移入svg改变svg的边框颜色
1、将svg以字符串拿过来(注意:要将它自身的stroke去掉) const usedIconSvg = `<svg width="20.041748" height="20.041664" viewBox="0 0 20.0417 20.0417" fill="none" xmlns="http: ......
langchain:Prompt在手,天下我有
[toc] # 简介 prompts是大语言模型的输入,他是基于大语言模型应用的利器。没有差的大语言模型,只有差的prompts。 写好prompts才能发挥大语言模型300%的功力。 理论上,要写好prompts其实不是那么容易的,但是langchain把这个理论变成了现实,一起来看看吧。 # 好 ......
前端Vue自定义商品订单tabs标题栏选项卡组件 可设置文字下划线颜色
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
windows terminal中配置on-my-posh,conda虚拟环境提示不生效
遇到了oh-my-posh的conda虚拟环境提示无法生效的问题。 实际不是不生效,只是在~文件夹下面看不到。进入到其他任何文件都能看到虚拟环境提示。 原因是:on-my-posh的配置的python segment的properties中有一个项目是"home_enabled", 默认值是fals ......
ChatGPT 英语学习 prompt
You are a native English speaker, and you are teaching a high school student about English. You will be given English word or phrases, please explain ......
vscode编写第一个cuda程序及代码提示和补全
1.安装cuda 2.安装插件Nsight Visual Studio Code Edition 和c++ 3.给VSCode添加头文件的搜索路径 (55条消息) vscode中配置或添加头文件路径_vscode 配置头文件路径_Markus.Zhao的博客-CSDN博客 4.没有提示 blockD ......
WPS 更改默认颜色主题
1、使用自带配色方案:Excel/word/PPT ① 页面布局——颜色——选择某一个颜色组合,可以更改默认的配色 ② 页面布局——主题——会更改默认字体和配色设置 2、更改默认配色方案,必须使用PPT 设计——更多设计——智能配色——有两种:①必须是会员才能使用推荐的配色;②免费可以使用自定义自己 ......
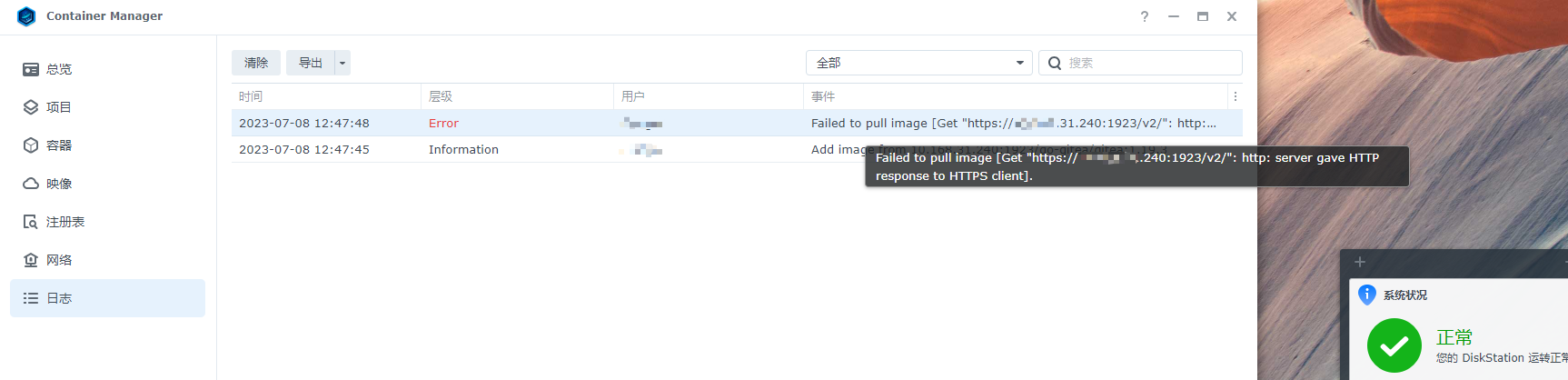
群晖docker获取私有化镜像提示http: server gave HTTP response to HTTPS client
## 问题描述  | 层级 | 时间 | 用户 | 事件 | | | | | | | Information | 202 ......
2023-07-09:给定N、M两个参数, 一共有N个格子,每个格子可以涂上一种颜色,颜色在M种里选, 当涂满N个格子,并且M种颜色都使用了,叫一种有效方法。 求一共有多少种有效方法。 1 <= N,
2023-07-09:给定N、M两个参数, 一共有N个格子,每个格子可以涂上一种颜色,颜色在M种里选, 当涂满N个格子,并且M种颜色都使用了,叫一种有效方法。 求一共有多少种有效方法。 1 i32 { let mut path = vec![0; n as usize]; let mut set = ......
ai绘画提示词
(Drunken with Lights and Swords: 1.8), (Outdoor: 1.8), (Bust Close-up: 2.9), (solo: 3.8), 1 ancient Chinese female warrior Exquisite face, watery big ......
9. Q_ 如下代码中文本_Sausage_的颜色是_
9. Q: 如下代码中文本“Sausage”的颜色是? ``` Milk Sausage ``` ``` ul {color:red;} #must-buy {color:blue;} ``` A: blue。 ......
14. Q_ 如下代码中文本_Sausage_的颜色是_
14. Q: 如下代码中文本“Sausage”的颜色是? ``` Milk Sausage ``` ``` #awesome .favorite:not(#awesome) .highlight { color: red; } #awesome .highlight:nth-of-type(1):n ......
13. Q_ 如下代码中文本_Sausage_的颜色是_
13. Q: 如下代码中文本“Sausage”的颜色是? ``` Milk Sausage ``` ``` ul.shopping-list li .highlight { color: red; } ul.shopping-list li .highlight:nth-of-type(odd) { ......
8. Q_ 如下代码中文本_Sausage_的颜色是_
8. Q: 如下代码中文本“Sausage”的颜色是? ``` Milk Sausage ``` ``` ul {color:red;} li {color:blue;} ``` A: blue。 ......
12. Q_ 如下代码中文本_Sausage_的颜色是_
12. Q: 如下代码中文本“Sausage”的颜色是? ``` Milk Sausage ``` ``` ul#awesome #must-buy { color: red; } .favorite span { color: blue!important; } ``` A: blue。 ......
11. Q_ 如下代码中文本_Sausage_的颜色是_
11. Q: 如下代码中文本“Sausage”的颜色是? ``` Milk Sausage ``` ``` ul#awesome { color: red; } ul.shopping-list li.favorite span { color: blue; } ``` A: blue。 ......
10. Q_ 如下代码中文本_Sausage_的颜色是_
10. Q: 如下代码中文本“Sausage”的颜色是? ``` Milk Sausage ``` ``` .shopping-list .favorite { color: red; } #must-buy { color: blue; } ``` A: blue。 ......
透明信息提示框CFyToolTip设计及源码 适用于各类绘图的实时信息展示
在图形绘制领域,经常需要用到透明的信息提示窗口,比如当鼠标移动到一个图元上,显示该图元对象的实时数据(如设备名称、状态、实测数据等),当鼠标移开,及时隐藏该提示框;比如在曲线控件绘图时,随着鼠标移动,实时展示曲线对应的横纵坐标值等 各种通用开发库里,也有类似的控件,如C# WinForm的Tool ......
transmission提示"No space left on device"错误
通过 `df -h`发现根目录空间已满 通过 `du -h -x --max-depth=1`找到`/var/cache/apt/archives`和`/lib/modules`两个目录占用较大。 ## `/var/cache/apt/archives`的清理: `sudo apt-get clea ......
已经配置了`JAVA_HOME`环境变量,但Tomcat仍然提示未配置该变量
1. 检查`JAVA_HOME`变量的正确性:确保`JAVA_HOME`的值指向Java JDK的安装路径,而不是JRE的路径。例如,`JAVA_HOME`应该是类似于`C:\Program Files\Java\jdk1.8.0_XXX`的路径,而不是`C:\Program Files\Java\ ......
按单元格填充颜色或字体颜色统计数据的自定义函数
参考网络代码,自己写了二个通用的自定义函数,用于统计不同颜色的单元格数值或个数。 1 Function SumColor(rng As Range, cellColor As Range, N As Byte) As Double 2 3 '输入=SumColor(A1:A10, A1, 0),其中 ......
vite antdv vue3换颜色主题
1、安装依赖 { "name": "antdv", "version": "0.0.0", "private": true, "scripts": { "dev": "vite", "build": "run-p type-check build-only", "preview": "vite pr ......
git log带颜色 彩色显示
log日志,默认显示是黑白的,看这个不方便。加点颜色显示看着更方便。 ## 一、颜色示例 1.默认显示: ```bash git log -1 --pretty="format:%h %s" ```  let bView = UIView() aView.frame = CGRect(x: 100, y: 300, width: 100, height: 100) aView.alpha = 1 aView.b ......
Stable_Diffusion_提示词位置
## 重点:提示词位置不一样,效果不一样 在网上学习Stable Diffusion时,发现有作者提出了这一点,并且做了实验,为了验证效果,加深理解,特此重新实验一遍。 > SD官方提到過提示詞不僅可以使用權重來調整圖片的結果,甚至連不同的順序都會有不一樣的效果!至於效果差多少,有時候可以差很多。 ......
xshell通过ssh连接不上Ubuntu,是linux不存在ssh或者ssh关闭
尝试连接一直显示连接不上主机 1,能确定xshell设置没问题,虚拟接网络连接方式也没问题, *************************** ********************************* ******************************** 2, 首先尝试在 ......