插件vscode
如何让VSCode格式化代码时运算符两边不要添加空格
很多格式化软件都是默认运算符两边加空格的,没给奇葩的人留一点选择的余地,经过自己的一番摸索终于找到了VSCode格式化代码时运算符两边不要添加空格的方法。之前在一个帖子上看到的,VSCode中针对C语言的代码格式化配置_vscode格式化c代码_booksyhay的博客-CSDN博客:https:/ ......
vscode 部署远程调试
vscode 部署远程调试 安装扩展Remote Development 该步骤会自动安装 Remote-WSL / Containers / SSH 等插件。 安装扩展C/C++ 添加远程机器 点击左侧远程的图标,资源管理器下拉选择远程; 点击配置按钮,修改配置文件添加远程机器; 点击+号添加远程 ......
vscode插件开发----显示编辑器中当前行的文本并替换
如下代码: ```typescript func.myRegisterCommand('codeStat.read',()=>{ const editor = vscode.window.activeTextEditor; if(editor undefined){return;}; const c ......
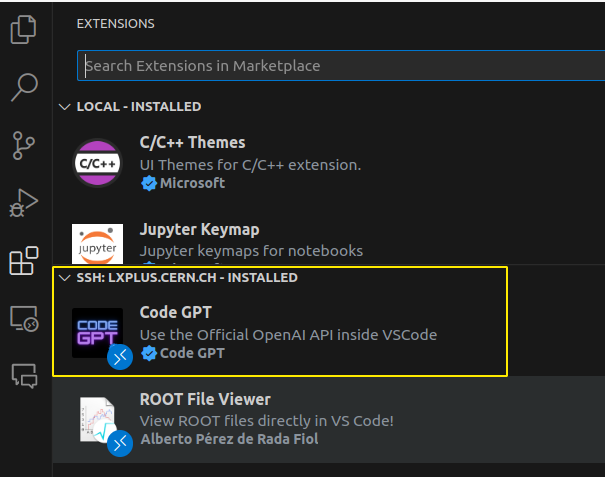
vscode使用GPT
##### 1. 安装插件:  ##### 2. 打开对话框(1),问问题(2),提示需要api(3) ! ......
Web安全测试—工具安装之Firefox插件
Firefox网页浏览器具有可扩展的附加组件架构,是可用于Web应用安全测试的最佳浏览器。 https://www.mozilla.org/en-US/firefox/ 即使应用本身不是专门为Firefox兼容性而编写的,只要在使用Firefox时,不会彻底破坏功能的实现,仍然可以使用Firefox ......
安装好插件,启动vue项目过程中报错:error Component name "Home" should always be multi-word vue/multi-word-component-names
在package.json中找到rule 添加如下两个字段即可: "vue/multi-word-component-names":0, "no-unused-vars": "off" 添加完记得重新启动项目 ......
chrome/edge浏览器自动刷新插件
## 问题 在浏览器页面自动刷新页面(模拟请求在活跃的状态),防止会话过期导致重复登陆 ## 解决 - https://autorefresh.io/ { // 1、添加全局过滤器 Vue.filter(....) ......
解决VSCode的Vetur插件has no default export问题
由于有vue2和vue3的项目,VSCode同时使用了vetur和volar插件,但是在vue3引入其他模块时,报了错误 Module '"xxxx.vue"' has no default export. 的错误,实际运行时没问题的,但是看得糟心。 解决办法,只要在设置里,设置 "vetur.va ......
babel-plugin-enhance-log插件使用
一个用来为console.log添加代码行数,log参数名以及添加分隔符的插件 # 1.安装插件 npm i babel-plugin-enhance-log -D # or yarn add babel-plugin-enhance-log -D # or pnpm add babel-plugi ......
vscode插件开发----获得资源管理器当前选中的文件或者目录
没有直接的API可以获取, 不过可以根据鼠标右键上下文菜单项获取对应的uri. `package.json`中的设置如下: ```json "menus": { "explorer/context": [ { "command": "codeStat.countCurFile" } ] } ``` ......
vscode插件开发----获得当前打开文档对应的工作区根目录
代码如下: ```typescript export function activate(context:any) { // 注册一个命令 let disposable = vscode.commands.registerCommand('codeStat.countCurFile', functi ......
vscode去除斜体注释
在设置里面打开`setting.json`文件 在大括号后面追加下面的代码 ```json // 去除斜体注释 "editor.tokenColorCustomizations": { "textMateRules": [ { "name": "Comment", "scope": [ "comme ......
分页插件样式
<head> <meta charset="UTF-8"> <title>11分页插件样式</title> <style> .page a, .prev-page, .next-page { display: inline-block; width: 36px; height: 36px; back ......
vscode插件开发----如何向输出通道中输出信息
插件有时候需要输出一些信息, 那么如何在输出通道中显示呢? 使用如下代码即可: ```typescript var outputChannel:vscode.OutputChannel; // 输出通道 /** * 输出信息到控制台上,输出通道为MyCoder * @param message 输出 ......
vscode插件开发----获得当前打开的文件名
采用下面代码即可: ```typescript import vscode = require('vscode'); // 激活函数,是首先要调用的 export function activate(context:any) { // 注册一个命令 let disposable = vscode.c ......
YouCompleteMe插件安装
[Vundle 安装](https://github.com/VundleVim/Vundle.vim) [YouCompleteMe 安装](https://github.com/ycm-core/YouCompleteMe#linux-64-bit) YouCompleteMe 对软件版本要求, ......
vscode插件开发----在编辑栏上增加菜单项
在package.json做如下配置: ```json "contributes": { "commands": [ { "command": "codeStat.countCurFile", "title": "统计当前文件" } ], "menus": { "editor/title": [ { ......
使用vscode sftp插件快速上传源码文件
1.首先安装vscode插件 2.使用ctrl+shift+p或者view-command palette打开命令面板,输入sftp并按enter键,出现编辑配置文件界面 3.输入对应的主机名,密码,或者密钥文件即可 ``` { "name": "47.100.101.152", "host": " ......
使用vscode remote连接上SSH服务器实现远程开发
## 在VS Code中设置服务器信息 1.首先在Vs Code中安装Remote-SSH插件,直接搜索安装就行 2.接下来打开Remote-SSH插件,并点击配置(Configure) 3.在顶部弹出的框中选择config文件 的存放位置(默认最上面的即可) 4.点击后即可打开config文件,如 ......
vscode 找不到模块“./App.vue”或其相应的类型声明。
## 问题 - 编辑器:Visual Studio Code - 项目类型:Vite + Vue + TS - 目标位置:main.ts - 项目运行:不受影响,正常运行,但是就是不爽 { var blob = sheet2blob(XLSX.utils.tabl ......
vscode中markdown文件中怎么直接粘贴复制的图片?
在vscode中显示图片用如下命令: ```markdown  ``` 但是需要先把图片保存成文件, 不太方便. 安装vscode的Paste Image插件即可. 这样, 先截屏, 然后按ctrl+alt+v键, 就可以自动插入图片了, 形如下面的样式: ``` ![] ......