效果 图片html
HTML5原生拖拽/拖放 Drag & Drop 详解
前言 拖放(drap & drop)在我们平时的工作中,经常遇到。它表示:抓取对象以后拖放到另一个位置。目前,它是HTML5标准的一部分。我从几个方面学习并实践这个功能。 拖放的流程对应的事件 我们先看下拖放的流程: 选中 > 拖动 > 释放 然后,我们一步步看下这个过程中,会发生的事情。 选中 在 ......
webpack压缩 html 和 js
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack压缩 html 和 js 一、压缩 js /* webpack.config.js webpack的配置文件 */ module.exports = ......
webpack压缩 html 和 js
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack压缩 html 和 js 一、压缩 js /* webpack.config.js webpack的配置文件 */ module.exports = ......
webpack打包 html 资源
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包 html 资源 一、打包 html文件的核心配置 // webpack.config.js webpack的配置文件 // 路径: ./webp ......
webpack打包图片资源
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包图片资源 一、打包图片的核心配置 // loader的配置 module: { rules: [ //打包 css 文件的详细loader配置 { ......
基于业务需求的图片对比
1 """ 2 1.先将文件夹内的图片进行遍历,获取所有文件名称,放到列表中。只需要获取一个文件夹内的名称即可,因为新旧文件夹内图片的名称都是一样的,只是截图时候的版本不同 3 2.通过ssim将新旧文件夹内的图片进行对比,得到相似度评分,并将差异处进行框选 4 3.将旧图、新图、对比图、对比结果 ......
TWCMS列表页面调用原始图片而不是缩略图片
{php} echo str_replace(array("_thumb"), "", "$big[pic]");{/php} ......
自动上传博客图片
## 背景 我们写博客难免需要大量图片,如果把图片一张张上传到博客相册再引用图片链接,就很麻烦。所以需要一种手段,让我们可以在本地写完博客内容后,自动把博客引用的图片传到网上,并在网上发布。 这时候就需要***dotnet-cnblog*** :博客园文章快捷发布工具 ## 环境准备 ### ......
1.9 PC 端预览模板的移动端效果
# 一、PC 端预览模板的移动端 ## 1. 访问单张模板 ``` %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\form\简单自由填报-phone.cpt ``` ## 2. 复制模板预览链接 1)在 FineReport 设计器中,打开任意一 ......
1.8 HTML5端快速访问单张模板
# 一、HTML5端快速访问单张模板 ## 1.插件安装 如需在 HTML5 端预览报表工程,必须安装 「HTML5 解析」插件。FineReport 设计器默认安装「HTML5 解析」插件,在设计器中点击「服务器>插件管理」,在插件管理的弹窗右侧「我的插件」中即可查看,如下图所示: ![image ......
python - base64转图片
折腾了base64转png弄了很久,使用以下代码进行转换后图片一直打不开 ``` import base64 imgData = 'data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD后面省略' imgData = src.split(',')[1] i ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
图片换背景/照片制作证件照/证件照换背景
AI图片换背景/照片制作证件照/证件照换背景工具。支持图片换背景,换底色。支持自动人脸检测,选取裁剪区域。支持自定义导出尺寸,常用证件照尺寸,可用于上传电子证件照。支持排版照,可方便自行打印机打印。支持导出蒙板图、分割图。 ......
base64图片文件上传OSS,下载OSS图片转换为InputStream,文件转base64,base64转文件工具类
base64图片文件上传OSS,下载OSS图片转换为InputStream,文件转base64,base64转文件工具类 OSSUtils.java public class OSSUtils { private static Logger logger = LoggerFactory.getLog ......
[oeasy]python0085_[趣味拓展]字体样式_下划线_中划线_闪动效果_反相_取消效果
字体样式 回忆上次内容 \033 xm 可以改变字体样式 0m - 10m 之间设置的 都是字体效果 0m 复原 1m 变亮 2m 变暗 添加图片注释,不超过 140 字(可选) 从3m到10m 又是什么效果 呢?? 添加图片注释,不超过 140 字(可选) 真的可以 让文字 blink闪烁 ......
阿里云OSS图片上传和显示注意点
1. java.lang.IllegalArgumentException: The object key "/image-业务名称/20230818/20230818-订单号参数-accident.jpg" is invalid. An object name should be between ......
Python修改图片Exif属性
Exif属性 包括EXIF_TAG_ARTIST (0x013B): 图像的作者信息。EXIF_TAG_COPYRIGHT (0x8298): 版权信息。EXIF_TAG_DATETIME (0x0132): 原始图像的创建日期和时间。EXIF_TAG_IMAGE_DESCRIPTION (0x01 ......
npm加参数--host启动报错 Could not auto-determine entry point from rollupOptions or html files and there are no explicit optimizeDeps.include patterns. Skipping dependency pre-bundling解决方法
参考:https://blog.csdn.net/qq_41664096/article/details/118961381 使用以下命令启动npm只能本机访问 ``` npm run dev ``` 如果需要网络访问则需要加参数--host ``` npm run dev --host 0.0.0 ......
C# Regex 获取<table></table>的html
[Fact] public void Regex_Test() { var rowHtml = @"<div class=\""container\""> <div class=\""title dottedline\"">XXXXXX股份有限公司-受益所有人查询结果</div> </div> <d ......
HTML链接元素
1.<a></a>超链接元素 作用: 定义超链接。 常用属性: herf: 链接的URL,为网址。 target: 指定在何处打开超链接。 _blank:在新窗口中打开 _parent:在当前的父窗口中打开,如果不存在父窗口,此选项的行为方式与 _self 等同 _self:当前窗口打开(默认) _ ......
HTML <span>的用法
<span></span> 的用法主要有以下几种: 文本样式化:可以通过为 <span> 元素添加 CSS 类名或内联样式来对其中的文本进行样式设置,比如改变字体颜色、字体大小、字体样式等。 <span class="red-text">红色文本</span> <span style="font-s ......
图片上传生成缩略图相关code
记录一下以前的code(现在看起来当时的代码是这么写出来的,哈哈,自嘲一下),可以结合minio等obs文件服务器 // 在ASP.NET中上传图片并生成缩略图 //检查上传文件的格式是否有效 if (this.fileupload.PostedFile.ContentType.ToLower(). ......
python 利用imagezmq实现图片传输
# 1. 需求背景 由于项目需求,需要在一个网页显示9个摄像头过算法的实时画面,项目初期,拟用**ffmpeg**实现二次推流过算法,后期由于ffmpeg仅能用于命令行命令,而且不易实现音频同步,故而使用ffmpeg进阶版**pyav**实现,后因pyav太占用服务器CPU性能,升级为将视频流的每一 ......
好物分享-软件 简单易用的图片压缩软件-图压
主要功能:批量将图片压缩到指定尺寸 下载地址:https://tuya.xinxiao.tech/  题外话:这家公司是 ......
.net core 关于对swagger的UI(Index.html)或接口的权限验证;
背景: 如何在ASP.Net Core的生产环境中保护swagger ui,也就是index.html页面。其实swagger是自带禁用的功能的,只需要设置开关即可。但是有一些场景,是需要把这些接口进行开放或者导出成文档供第三方进行调用,这个时候却又不想让所有人访问。本文介绍一种权限控制访问的方式, ......
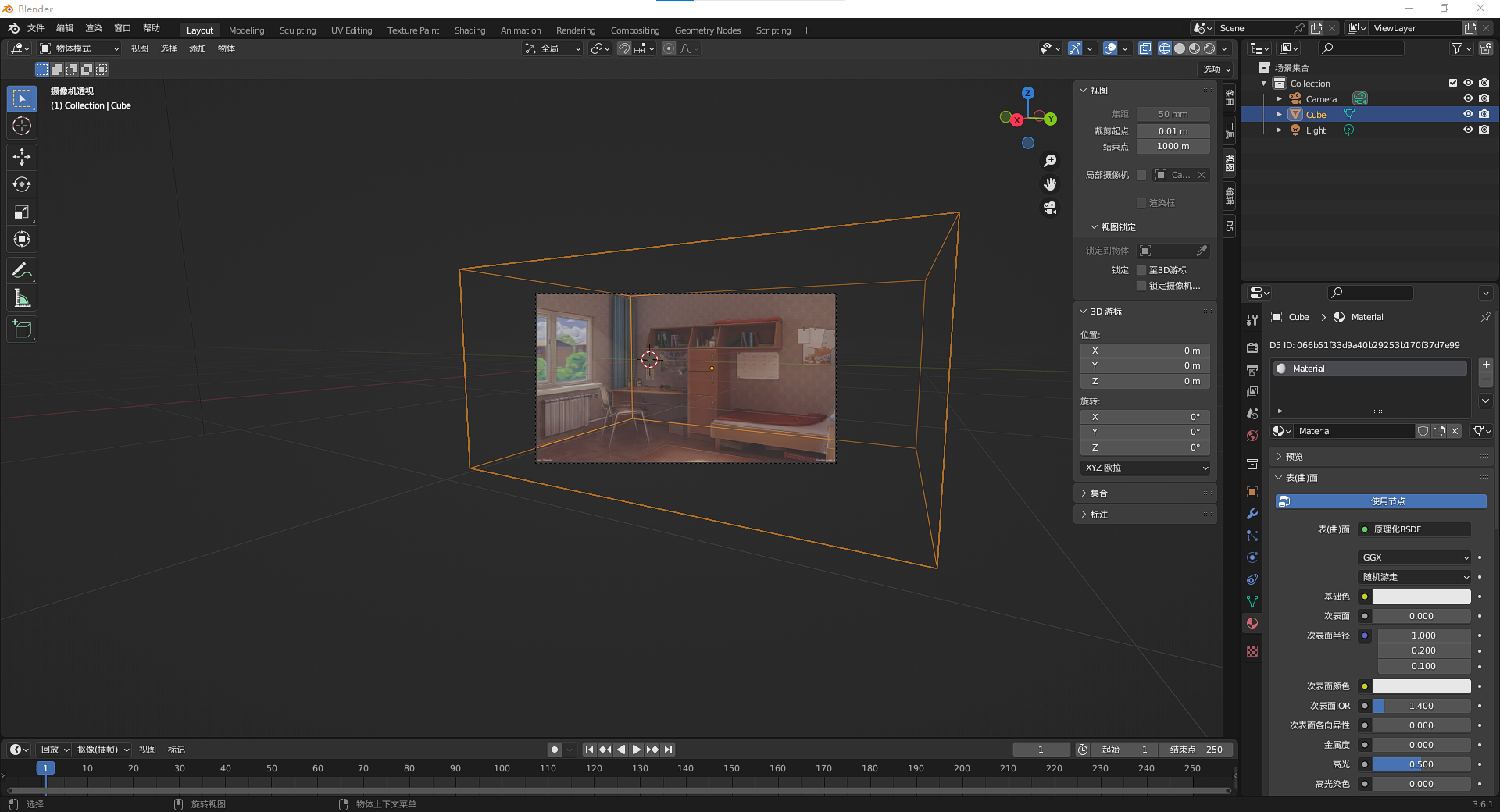
blender图片快速转换成3D
在摄像机添加要转换的图像 建立方体进入摄像头视角调整透视并调整合适大小 要对齐边角 删除摄像机面对的那个面  全选 ......
wangEditor 自定义上传图片
//需要项目后台提供上传接口uploadFile 下载接口FILE_URL: Object.defineProperties(Vue.prototype, { FILE_URL: { value: function (fileId) { if (!fileId) { return } return ......
HTML5实现大文件上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
小程序中实现图片旋转后保存
嫌麻烦的可以直接点击[小程序代码片段](https://developers.weixin.qq.com/s/80oRJyml7QKv)体验,下面是代码: ```html 当前旋转: {{degree * 90}}° > 保存 ``` ```js const app = getApp() Page( ......