效果 图片html
django响应html
from django.template import Template,Context,loader def index(req): t = loader.get_template("index.html") c = Context({ }) #return HttpResponse(loader ......
Cypher中多个match表示pipe效果 一个match查询结果给另外一个match使用
https://neo4j.com/docs/cypher-manual/current/clauses/optional-match/ OPTIONAL MATCH Introduction OPTIONAL MATCH matches patterns against a graph datab ......
转载:用pageOffice控件实现 office 文档在线编辑Word加图片的功能
用pageOffice控件实现 office 文档在线编辑Word加图片的功能 OA办公中,业务需要多人编辑word文档,需要加图片的功能。 怎么实现word文档的编辑加图片呢? 2 实现方法 通过pageOffice实现简单的在线打开编辑word时, 通过设置 关键代码: DataRegion d ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
前端将图片转为base64编码
<script type="text/javascript"> function readAsBase64() { var file = document.getElementById("imagefile").files[0]; var reader = new FileReader(); rea ......
HTML编辑器可以如何直接复制word的图文内容到编辑器中?
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
iOS 子工程(下沉组件 私有库) 调用文件、图片 等资源 方法
发现问题:在子工程里面 使用 [[NSBundle mainBundle] pathForResource:ofType:] 不能找到目标资源文件 原因: [[NSBundle mainBundle] pathForResource:ofType:] 是获取主程序包(Main Bundle)中资源文 ......
Html
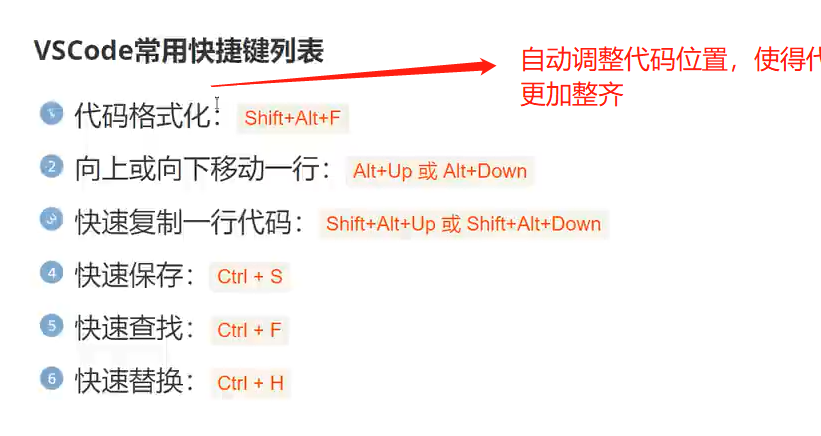
#HTML ## 快捷键  ## 介绍  { // Create a ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
微信小程序给图片做动态标注的示例
在微信小程序中实现图片标注尺寸的功能,涉及到图像处理、绘图、交互等多个方面。以下是一个简化的教程,帮助你了解如何在微信小程序中实现图片标注的功能: 步骤 1:准备页面结构和样式 首先,创建一个页面用于图片标注尺寸。在 wxml 文件中设置一个 <image> 标签用于显示图片,以及一个 <canva ......
Template String Converter 无法作用在 vue、html 解决方案
在 vscode 插件安装地址中找到该插件,默认位置:C:\Users\你的用户名\.vscode\extensions\meganrogge.template-string-converter-0.6.1 该目录下有一个 package.json 文件,打开该文件,编辑里面的 activation ......
SDXL 1.0出图效果直逼Midjourney!手把手教你快速体验!
介绍 最近,Stability AI正式推出了全新的SDXL 1.0版本。经过我的实际测试,与之前的1.5版本相比,XL的效果有了巨大的提升,可以说是全方位的超越。不仅在理解提示词方面表现出色,而且图片的构图、颜色渲染和画面细腻程度都有了很大的进步,实际出图效果堪比Midjourney。此外,该版本 ......
使用base64编码的解析图片
使用base64编码的解析图片 getCodeImg().then(res => { this.captchaEnabled = res.captchaEnabled undefined ? true : res.captchaEnabled; if (this.captchaEnabled) { ......
Jmeter(二十三)通过Ant执行Jmeter脚本,并且生产HTML报告
1、下载ant并且解压; 官网:https://ant.apache.org/bindownload.cgi 2、解压之后配置bin目录到path路径,配置系统变量 3、验证配置是否成功 打开cmd; 输入命令:ant -version 返回ant版本号,即可 4、配置build.xml(网上找到一 ......
大疆无人机红外图片提取sdk在centos下使用
大疆无人机红外图片提取sdk再centos下使用无法编译使用,解决办法有两种 (1)使用ubuntu docker镜像,导出导入到centos. (2)先再ubuntu下编译生成可执行文件,然后使用patchelf,并结合glibc all in one 开源插件使用。 ``` $ patchelf ......
html页面突然啥都不显示,也不报错
在进行调试的时候,突然发现HTML页面不显示了,打开控制台的时候也没有显示什么报错, 原来是手欠的打了断点导致的!!!!! 所以才不报错也不显示,这其实是页面还没加载完成就被截断了,所以这样, 取消断点就行!! ......
h5(html5)+css3前端笔记三
#CSS简介 ##CSS定义 CSS是层叠样式表(Cascading Style Sheets)的简称 有时我们也会称之为 CSS 样式表或级联样式表 CSS是也是一种标记语言 CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式边距等)以及版面的布局和外 ......
vxe-table上传图片功能
1,引入 import VXETable from 'vxe-table' 2, 1 //上传图片 2 async uploadImg (row) { 3 try { 4 const { file } = await VXETable.readFile({ 5 types: ['png', 'jpg ......
Unity使用OpenCVForUnity加载和保存webp格式的图片
public static class Texture2DExtend { public static void LoadFromWebp(this Texture2D texture2D, byte[] data) { MatOfByte matOfByte = new MatOfByte(dat ......
python 使用BeautifulSoup的 html5lib爬取网站内容
1、使用BeautifulSoup的 'html5lib' 能像网页工具一样渲染内容。 缺点:运行比较慢 2、安装包 pip install html5lib 3、直接获取网页的所有有效内容 import requests #数据请求模块 第三方模块 pip install requests fro ......
微信公众号HTML5如何预览EXCEL、word、ppt、pdf等文件
1、pfile文件预览 很简单一句话 window.open('http://www.pfile.com.cn/api/profile/onlinePreview?url='+encodeURIComponent(“文档地址”)); 使用了一段时间,简单完美,强烈推荐!!! 2、 office on ......
html实现文件夹的上传和下载
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传,从上传的效率来看,利用多线程并发上传能够达到最大效率。 本文是基于 springboot + vue 实现的文件上传,本文主要介绍服务端实现文件上传的步骤及 ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
【动画进阶】神奇的 3D 磨砂玻璃透视效果
最近,群友分享了一个很有意思的效果:  原效果的网址:[fr ......
Java HTTP请求 如何获取并解析返回的HTML内容
Java HTTP请求 如何获取并解析返回的HTML内容 在Java开发中,经常会遇到需要获取网页内容的情况。而HTTP请求是实现这一目标的常用方法之一。本文将介绍如何使用Java进行HTTP请求,并解析返回的HTML内容。 JavaHTTP请求 如何获取并解析返回的HTML内容 首先,我们需要导入 ......
Java Spring MVC 图片上传操作详解
Java Spring MVC 图片上传操作详解 在现代的Web开发中,图片上传是一个非常常见的需求。而Java Spring MVC框架则是JavaWeb开发中常用的框架之一。本文将介绍如何在Java Spring MVC框架中实现图片上传操作。 JavaSpringMVC图片上传操作详解 1. ......
图片数字验证码生成
### 生成验证码 - controller层 ```java @GetMapping("/image") public String image(HttpServletRequest request, HttpServletResponse response){ RandomCodeTemp ra ......
UMEditor 图片粘贴上传,实现图文粘贴,图片自动上传
当前功能基于PHP,其它语言流程大抵相同。 大概流程: 1. 将docx文件上传到服务器中 2. 使用PHPoffice/PHPword实现将word转换为HTML 3. 将HTML代码返回并赋值到编辑器中 1 编辑器配置修改 1.1 新增上传word json配置 在ueditor\php\c ......
百度编辑器 图片粘贴上传,实现图文粘贴,图片自动上传
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......