效果 汽车three js
搭建企业知识库:基于 Wiki.js 的实践指南
在众多开源 Wiki 产品中,Wiki.js 因其灵活的使用方式和强大的功能,受到了广泛的关注。本文将引导您了解如何使用 Wiki.js 搭建企业知识库。 ......
关于Kubernetes-v1.23.6-StartupProbe-启动探针的效果演示及说明
本文,还是以一个nginx为例,创建一个nginx-demo的pod ,并且引入启动探针StartupProbe, 探针选项,位于spec:下面的containers:下面,与image选项同级的位置 1、先看如下 nginx-demo.yaml 文件,内容如下: [root@k8s-master ......
【JS】对数据分组处理
按照“谁”分组,就让这个“谁”作为结果对象的 key,然后把匹配的数据分别放在这些 key 对应的 value 下面 <html> <head> <title>对数据分组处理</title> </head> <body> </body> <script> const data = [ { name: ......
【JS】手写防抖
防抖分为立即执行版本和非立即执行版本 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0 ......
JS性能优化
JS性能优化 一般来说:运算为10^8级,花费时间为一秒。 内存管理 内存:由可读写单元组成,表示一片可操作 空间管理:人为的去操作一片空间的申请、使用和释放 内存管理:开发者主动申请空间、使用空间、释放空间 管理流程:申请―使用―释放 内存泄漏现象 内存的泄漏:当对象持续申请初始化空间时,给予对象 ......
JS在数据类型前使用“+”的作用
js在某个数据类型前使用‘+’,这个操作目的是为了将该数据类型转换为Number类型,如果转换失败,则返回NaN; 实际使用 例如:+new Date() 返回当前时间戳 参考 https://blog.csdn.net/m0_46893049/article/details/125677006 ......
图片预览插件viewer.js
下载 npm install viewerjs 原生引用 <link href="/path/to/viewer.css" rel="stylesheet"> <script src="/path/to/viewer.js"></script> option参数 名称类型默认值说明 inline 布 ......
JS/Jquery检查网络路径文件是否存在
var url='网络文件路径'; var isExists; $.ajax(url, { type: 'HEAD', dataType: 'text', async: false, success: function () { isExists = true; }, error: function ......
1分钟带你入门RequireJs并了解FastAdmin中JS是如何调用的
1分钟带你入门RequireJs并了解FastAdmin中JS是如何调用的 发布于 2018-08-25 22:22:57 使用fastadmin,前端方面第一个难点就是requirejs,这是一个强大却鲜为人知(对于后端开发人员来说)的框架。 在fastadmin交流群混了一段时间,发现不少小白总 ......
Node.js 使用 officecrypto-tool 读取加密的 Excel 和 Word 文档, 支持 xlsx 和 docx 文件的加密
Node.js 使用 `officecrypto-tool` 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档, 还支持 xlsx 和 docx 文件的加密(具体使用看文档)。暂时不支持 doc 文件的解密 传送门:[officecrypto-tool](https:/ ......
学习 vue.js 3.0 中遇到的前端相关网站汇总
序章 最近学习 vue.js,期间遇到不少相关网站,特整理于本文。 学习教程 菜鸟教程 https://www.runoob.com/ 阮一峰:Flex 布局教程 语法: https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 实例: ht ......
JS基础-数据类型
JS 作为弱类型的编程语言, 在声明变量时,统一使用 **var**、**const**、或者**let**关键字。但是每个变量都有一个隐式的数据类型。 ## 数据类型检测 使用 typeof 关键字可以检测数据类型。 ``` ``` ### Number 数字类型 - 整形、浮点型在内的所有数字, ......
使用“文心一言”编写技术博文《搭建企业知识库:基于 Wiki.js 的实践指南》
本文分享了使用“文心一言”编写技术博文的全过程,整体看来,体验还是蛮不错的。通过实验,文心可以完成除技术细节或具体业务之外的文案的编写,以本文为例,文心编写部分约1800字,最终修改和完善后字数为2500字,文心生成约占总文案字数的70%。可见,文心可以有效降低文案编写复杂度,并提高工作效率。 ......
Cesium地形抬升效果怎么做?
地形抬升的思路是什么也需要切分3角面? 改地形顶点数据 还是改vs着色器呀? 如果需要改源码的话,怎么改? 来源:Cesium深入浅出群(854943530) ......
【JS】JS笔记
# JS笔记 ## 初识JS ### 浏览器执行JS简介 浏览器分为: - 渲染引擎:用来解析HTML和CSS,俗称内核。比如chrome的blink - JS引擎:也成为JS解释器,用来读取JS代码并对其进行后台处理。比如chrome的V8 ### JS的组成 - ECMAScript: Java ......
【JS】防抖和节流
共同点 两者都是一定时间段内只执行一次 区别 防抖的时间段可变(下次的执行时间会重新计算),两次执行的间隔时间可能无限长 节流的时间段是固定的,两次执行的间隔时间在一个范围内 [gap, 2gap] (上面说的时间间隔,前提是事件一直在频繁触发) 适用场景 防抖:(连续的事件只触发一次) resiz ......
【坑】VUE中动态数据使用 wow.js 没效果的问题
一般来说正常使用都是在mounted 函数中 mounted() { this.$nextTick(() => { this.$wow.init() }) } 这样如果是死数据是可以正常出现效果的 但是如果是请求回来的数据是没有效果的 需要改一下生成时机 此处的newList 即为请求的数据 wat ......
LED汽车尾灯驱动IC 3~36v输出电流AP5165B降压恒流芯片
AP5165B 是一款外围电路简单的连续电流模式的降压型 LED 恒流驱动芯片。在输入电压高于LED 电压时,可以有效地用于驱动一颗或者多颗串联 LED。输出电流可调,最大可达 1A。适用于3-36V 电压范围的非隔离式恒流 LED 驱动领域。
AP5165B 内置功率开关和一个高端电流检测电路,可... ......
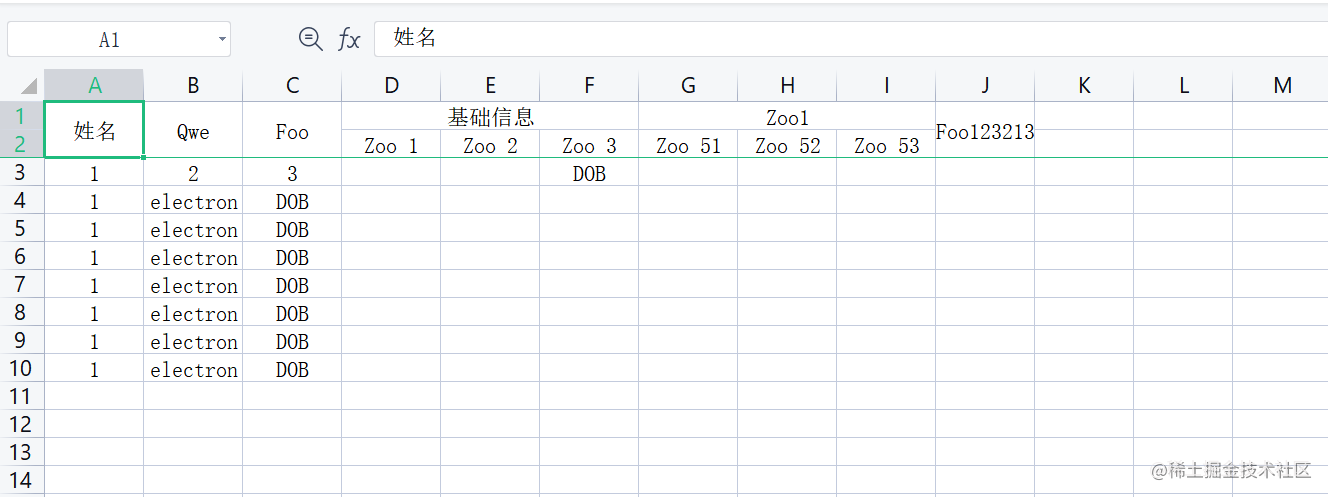
Node.js 使用@zurmokeeper/exceljs 快速导出多表头的excel文件
Node.js 如何快速导出嵌套列(多表头)的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
Node.js 使用 officecrypto-tool 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档
Node.js 使用 `officecrypto-tool` 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档, 还支持 xlsx 和 docx 文件的加密(具体使用看文档)。暂时不支持doc文件的解密 传送门:[officecrypto-tool](https://w ......
数据可视化【原创】vue+arcgis+threejs 实现立体光圈闪烁效果
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 效果图: 素材: 主要思路: 先用arcgis externalRenderers封装了一个ExternalRendererLayer,在里面把arcgis和threejs的context关联,然后再写个子类继承它,这部 ......
js 对象数组读取某个字段去重
对于 JavaScript 中的对象数组,你可以使用以下方法来读取某个字段并去重: 1. 使用 Set 数据结构:使用 Set 来存储唯一的字段值。遍历对象数组,获取需要的字段值,然后将其添加到 Set 中。最后,将 Set 转换为数组即可得到去重后的字段值列表。 ```javascriptcons ......
直播带货源码,vue 身份证校验js及其***显示
直播带货源码,vue 身份证校验js及其***显示 校验js const idCardRule = (rule, value, callback) => { let reg = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/i if (value & ......
js 原生方法请求接口
XNLHttpRequest (xhr)介绍: XMLHttpRequest(简称xhr)是浏览器提供的JavaScript对象,通过它,可以 请求服务器上的数据资源。 在jQuery中封装的AJAX函数,就是基于xhr,然后封装出jq中的ajax,然后就可以调用出get、post、ajax()三个 ......
js处理树形结构数据过滤
最近项目经常遇到后台接口返回整个树形结构,而前端展示只需要展示部分类型的数据,需要过滤一下,所以整理了一个过滤方法。 非层级结构时过滤非常简单,只需要一层代码就够了 export function filterTree (tree) { return tree.filter(item => item ......
前端实现图片验证效果
效果图: // 页面执行 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>图形验证码</title> </head> <body> <div id="v_container" style="width: 200px;height ......
.eslintrc.js配置,项目自用版
创建.eslintrc.js文件,内容如下: process.env.NODE_ENV = process.env.NODE_ENV || 'development'; const mode = process.env.NODE_ENV 'development' ? 1 : 2; module.e ......
JS 追加元素的几种办法
JS 追加元素的几种办法 append(),在父级最后追加一个子元素appendTo(),将子元素追加到父级的最后prepend(),在父级最前面追加一个子元素prependTo(),将子元素追加到父级的最前面after(),在当前元素之后追加(是同级关系)before(),在当前元素之前追加(是同 ......
开发指导—利用JS动画实现HarmonyOS动效
一. 组件动画 在组件上创建和运行动画的快捷方式。具体用法请参考通用方法。 获取动画对象 通过调用animate方法获得animation对象,animation对象支持动画属性、动画方法和动画事件。 <!-- xxx.hml --> <div class="container"> <div id= ......