效果echarts项目vue
vue前端几个常用的方法
1,字符串数组去重的方法 一、使用set结构去重 set是ES6中的一种数据结构,可以去除重复元素,其特征为无序且不重复,经常用于数组去重的场景。 let arr = [1, 2, 2, 3, 3, 4, 5]; let set = new Set(arr); arr = Array.from(se ......
Vue【原创】可拖动列表 darg-list
可拖动排序的列表 drag-list,这个比较简单易懂,拿例子直接运行看效果就好了。 组件代码: 1 <template> 2 <ul class="list" ref="parentNode" @dragstart="onDragStart" @dragover="onDragOver" @dra ......
Vue3 Composition Api 与 Vue2 Options Api
Options Api Options API,即选项API,即以vue为后缀的文件,通过定义methods,computed,watch,data等属性与方法,共同处理页面逻辑 如下图: Composition Api 在 Vue3 Composition API 中,组件根据逻辑功能来组织的,一 ......
vue 监听窗口变化
mounted() { window.onresize = () => { return (() => { this.$nextTick(() => { if(document.documentElement.clientWidth <= 1000){ this.mode = "vertical" ......
搭建前端项目框架流程思路
从零开始一个项目,第一步就是搭建项目框架,接下来会总结一下搭建框架的基本思路 第一步确认好项目所使用的框架技术 vue2、vue3或者react,打开对应框架技术的官网,根据教程跑一个最基本的项目,当然在创建项目过程时依需勾选相应需求 第二步,完成第一步项目的基本雏形就有了,在真正开发过程中都是使用 ......
实现敏捷项目管理及敏捷工具
市面上有很多优秀的敏捷开发工具,以下是几款常见的专业的免费敏捷工具介绍:
Leangoo领歌:Leangoo领歌是一款永久免费的专业敏捷开发管理工具,也提供私有部署。国产软件,提供端到端敏捷研发管理解决方案,包括小型团队敏捷开发,规模化敏捷SAFe,Scrum of Scrums大规模敏捷,涵盖敏... ......
振幅与压限——控制音量的几种效果
单频段压缩器   ## 2 添加框架 #### 2.1 添加框架 的节假日管理功能整合。 效果图: 完整代码: 1 <template> 2 <div class="root-calendar"> 3 <div class="control-wrapper"> 4 <div class="year-wrapper"> 5 ......
百度:为vue站添加百度统计
一,登录百度统计获取统计代码: 使用设置->网站列表->新增网站: 填写数据后点确定: 配置单页: 复制代码: 二,添加代码到vue的html页面 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 2 ......
项目管理思考-0828
1 收集需求是项目成功中的一个重要因素,需求越多,做的越多出错的可能性越多。 2 收集需求 沟通技巧WHAT WHY HOW。客户考虑是是做什么,技术考虑是怎么做,项目经理更应该考虑客户为什么这么做。举个例子,客户想要更快的一匹马,若是技术人员研究方法变成了一直研究马更快的事情,若是与客户沟通,为何 ......
Eclipse部署JavaWeb项目完整流程(含代码:获取http请求头)
一.Eclipse集成Tomcat 二.创建Javaweb项目 File--New--Dynamic Web Project next-next Finish! 三.部署web项目到Tomcat上 项目右击New--Servlet Finish以后,会自动生成以下代码 修改doGet()方法 Str ......
GitHub 中文排行榜,高分优秀中文项目一网打尽
榜单设立目的 Github中文排行榜,帮助你发现高分优秀中文项目; 各位开发者伙伴可以更高效地吸收本土化的优秀经验、成果; 中文项目可能只满足阶段性的需求,想要有进一步提升,还请多花时间学习更高分的英文项目; 榜单设立范围 设立1个总榜(所有语言汇总项目排名)、17个分榜(单个语言项目排名); 榜单 ......
为什么要用模块化、组件化才能完成 Android 项目中类加载功能?
模块化 模块: 最初的目的是将同一类型的代码整合在一起; 所以模块的功能相对复杂,但都同属于一个业务; 不同模块之间也会存在依赖关系; 但大部分都是业务性的互相跳转,从地位上来说它们都是平级的 特点: 分属同一功能/业务的代码进行隔离(分装)成独立的模块,可以独立运行; 以页面、功能或其他不同粒度划 ......
Vue【原创】日历组件
最近项目中封装了一个日历组件,用于节假日管理,支持输入默认选中的日期,选择管理日期。 效果图: calendar组件: 1 <template> 2 <div class="calendar"> 3 <slot name="title"> 4 <div class="calendar-title"> ......
软件项目测试报告如何评估费用,软件测试详细方案分享
软件项目测试报告评估 软件项目测试报告的费用评估通常是根据测试范围、测试复杂度、测试功能点、测试工作量、测试机构的经验和知名度等因素来评估的。 一、常用的软件项目测试报告评估方法: 1、测试范围评估:根据项目的需求和目标,评估测试范围的大小和复杂度,以确定测试工作量和测试成本。 2、测试工作量评估: ......
夜莺项目发布 v6.1.0 版本,增强可观测性数据串联
大家好,夜莺项目发布 v6.1.0 版本,这是一个中版本迭代,不止是 bugfix 了,而是引入了既有功能的增强。具体增强了什么功能,下面一一介绍。 ......
如何将现有的`Blazor`项目的主题切换写的更好看?
# 如何将现有的`Blazor`项目的主题切换写的更好看? 在现有的系统当中,我们的主题切换会比较生硬,下面我们将基于Masa Blazor实现好看的扩散主题切换的样式效果。 ## 安装MASA.Template ```sh dotnet new install MASA.Template ``` ......
vue element 多个Form 表单同时验证
多个Form内容统一提交验证 1 <el-form ref="form1"></el-form> 2 <el-form ref="form2"></el-form> 3 <el-form ref="form3"></el-form> 4 <el-form ref="form4"></el-form> ......
Vue3 使用Vuex与Vuex-persistedstate
## Vuex与vuex-persistedstate ### Vuex是什么? Vuex是一个用于Vue.js应用程序的状态管理模式。它使得在应用程序中的所有组件之间共享和访问状态变得非常简单。Vuex将应用程序的状态存储在一个单一的存储库中,并且提供了一组用于更改状态的API。这使得状态管理变得 ......
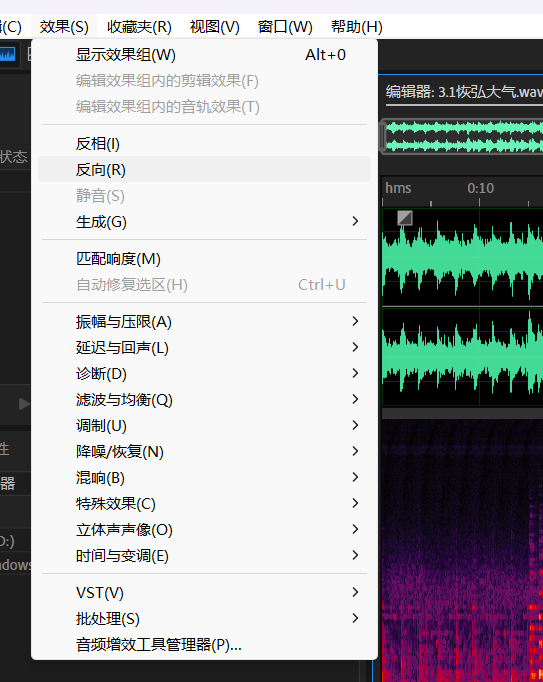
效果器——反向生成匹配响度
 反向就是从尾到头播放 生成的时候,光标一定要放在最前面 中添加了新的分支,但是在自己的origin项目中不会被同步添加上,这就需要自己去添加这个分支(假如分支名为:new)。 2、解决: 要 ......
normalizeKey is not a function #element #vue #疑难杂症
normalizeKey is not a function #element#vue#疑难杂症 原因是组件中使用了 import { Search } from '@element-plus/icons-vue' 解决方案是,在 main.ts 中,将 Vue 的引入置顶。 // TOP impo ......
开源利器推荐:美团动态线程池框架的接入分享及效果展示
一款美团动态线程池的框架DynamicTp终于开源了,接入简单,侵入性也不强,支持的接入方式也多,总体还是很不错的。我认为尤其适合中小企业SpringBoot应用接入,是一款线程池监控的利器。 ......
iOS开发Swift-1-Xcode创建项目
1.创建项目 双击Xcode App,选择Create a new Xcode project。 选择创建一个iOS普通的App项目。选择Single View App,点击Next。 填写项目名,组织名称等,点击next。 选择好文件的存储路径,点击create。 2.为前端添加组件 点击Main ......
vue 地区选择器
注意!!! 仅当笔记使用如有侵权请联系删除 原文链接:https://blog.csdn.net/c_qianxia5040/article/details/125293035 <template> <div> <el-row> <el-form :model="queryParams" inlin ......
Vue element 表单验证不通过时,滚动到校验未通过位置
我们在使用elementIUI实现表单验证,内容比较多的时候,提示内容会被遮挡,这时候用户不清楚什么情况,还会连续点击提交按钮。这个时候需求来啦:我们需要在表单验证不通过的时候,页面滚动到对应校验不通过的位置。 ###大致思路 在表单验证方法validate中,提供了两个参数:是否校验成功,和未通过 ......
下载echarts.js
# 网址 https://www.jsdelivr.com/package/npm/echarts?tab=files ![image](https://img2023.cnblogs.com/blog/3035125/202308/3035125-20230828102852637-7590898 ......
从零做软件开发项目系列之六——软件测试
软件测试是指在软件开发过程中对软件系统进行验证和验证的过程。它的目的是确保软件能够按照设计要求正常运行,同时检测和纠正可能存在的缺陷和问题。软件测试有助于提高软件质量、可靠性和用户满意度。 ......