效果echarts项目vue
Siemens 西门子PLC的TCP通讯(不同项目下)TSEND_C指令
本期说一下,不同项目下的,连个西门子1200的TCP通讯,这次我们用TSEND_C和TRCV_C组合使用,这次先了解下TSEND_C指令是大概啥样的 1.0 从右边指令栏--通信--开放式用户通讯--其他,选择TSEND_C拖动到程序1中,如下图 2.0 下面说下具体这个指令块的参数设置 REQ:指 ......
umi 项目部署nginx非根目录
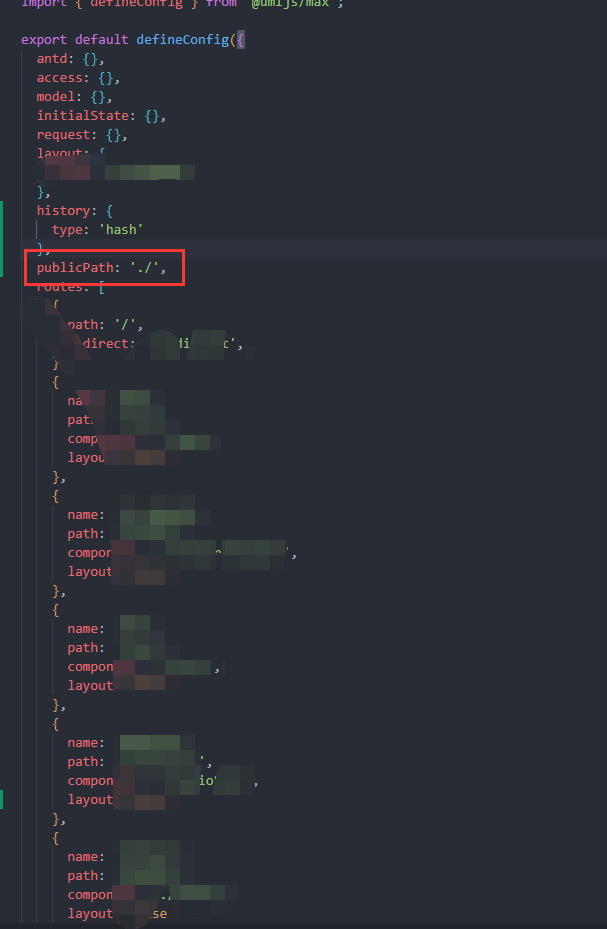
# 1.umi配置  > 只需要配置 `publicPath:'./'` # 2. nginx配置  原效果的网址:[fr ......
Flutter系列文章-实战项目
在本篇文章中,我们将通过一个实际的 Flutter 应用来综合运用最近学到的知识,包括保存到数据库、进行 HTTP 请求等。我们将开发一个简单的天气应用,可以根据用户输入的城市名获取该城市的天气信息,并将用户查询的城市列表保存到本地数据库中。 ## 第一步:需求分析和设计 ### 1. 确定项目目标 ......
net core中定时项目不执行
net core中定时项目不执行 1、确定定时项目无误 2、发布到IIS上不执行 可能原因:IIS 网站低频访问导致工作进程进入闲置状态 解决办法:进入应用程序池=》找到项目=》右键高级设置=》将 闲置超时(分钟) 设为0 ......
Vue3 路由优化,使页面初次渲染效率翻倍
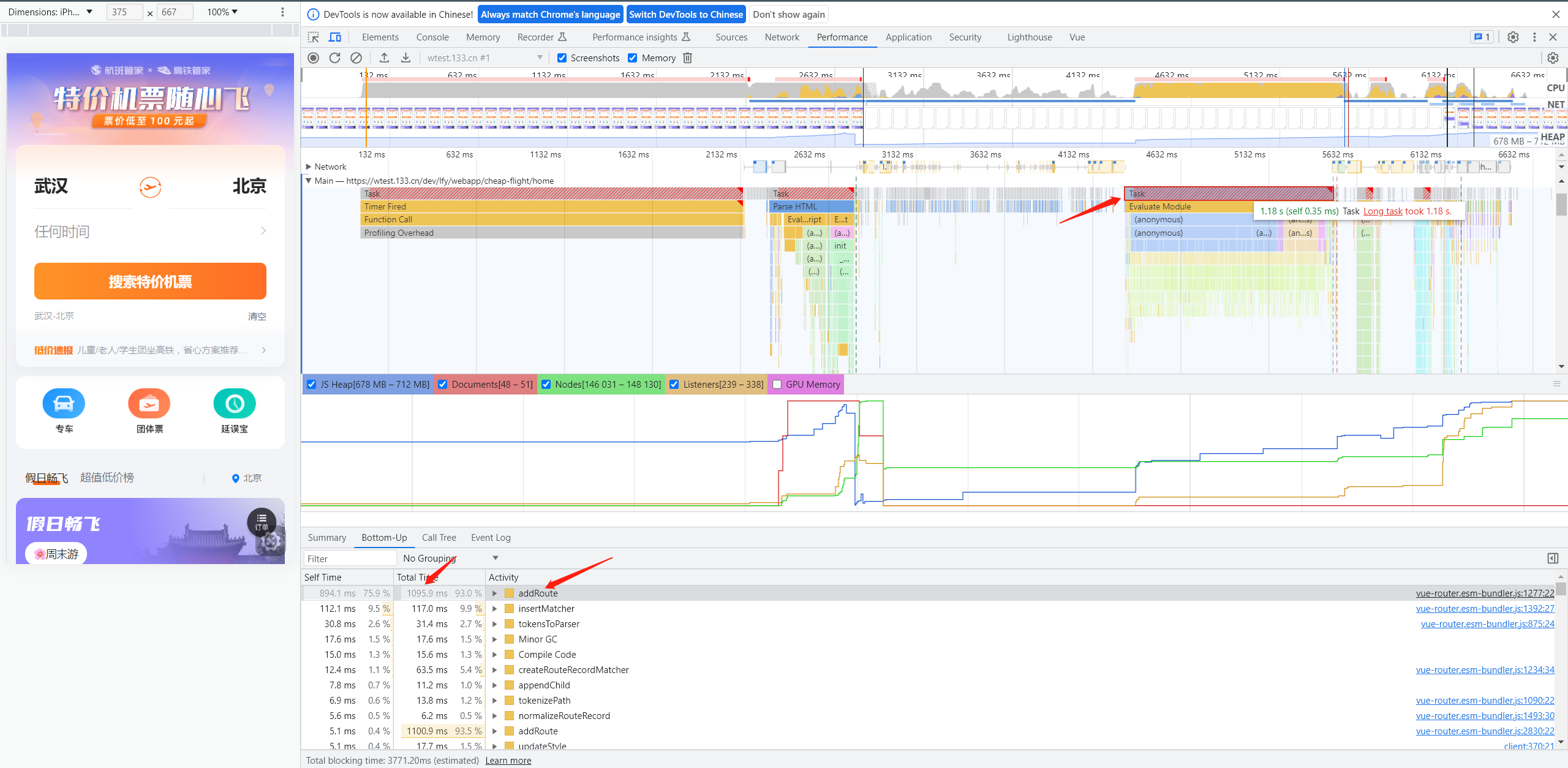
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
项目打成 jar包
<!--在pom.xml的project节点中添加下面配置,然后执行maven clean package--> <build> <finalName>springboot</finalName> <plugins> <plugin> <groupId>org.springframework.boo ......
maven打包时如果项目内有本地包(pom.xml内无坐标信息)解决方案
1.检查maven环境变量和idea中file→Project Structure→Libraries中是否为项目添加了该本地jar包 2.前往maven项目根目录(pom文件所在目录) 3.打开cmd,执行如下命令 ```shell mvn install:install-file -Dfile= ......
go创建web项目分别在windows和linux部署
转载请注明出处: 要在Linux服务器上运行Go的Web项目,可以按照以下步骤进行操作: 在服务器上安装Go:首先,在Linux服务器上安装Go编程语言。你可以从官方网站(https://golang.org/dl/)下载Go的最新版本,并按照适用于Linux的安装指南进行安装。 设置GOPATH环 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......
【maven】maven 打包 deploy 项目时 出现 401 Unauthorized
对这个问题的解决方法 在maven 插件中的 setting.xml 需要配置服务的授权信息 <server> <id>releases</id> <username>admin</username> <password>admin123</password> </server> <server> ......
可观测性平台夜莺开源项目发布V6正式版!
夜莺开源项目在2023.7月底发布了V6版本,这个版本开始,项目目标不止于做一款开源监控系统,而是要做一款开源可观测性平台,不过路漫漫其修远兮,初期只是把日志数据源引入并完成了基本的可视化,后续会着力打通指标和日志的数据串联以及数据特征提取。欢迎小伙伴一起参与共建。 ......
vscode项目开发中如何统一代码风格
##1、在项目根目录中加入此文件 https://files.cnblogs.com/files/huihuihero/.prettierrc.js  ( 图1-1 ) ( 图1-2 ) 2. 添加的时机?(a. 各种登录接口返回成功时, b.登录成功后刷新页面 ) ( 图2-1 ) 登录成功后,刷新页面时 ( 图2-2 ) 3. 其他问题 3.1 如果当前停留 ......
Vue中使用quill-editor(富文本编辑器)
## 一、安装quill-editor富文本编辑器 ``` npm install vue-quill-editor --save ``` ## 二、引入 ### 1.全局引入 在main.js中引入(示例): ```js // 文件:main.js import VueQuillEditor fr ......
React与VUE究竟谁会取代谁?
最近在许多技术社区,很多人在讨论React会不会被VUE取代的问题, 就我过去的个人经验而言, 两者各有优势, 不存在谁被谁取代的问题. vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐 ......
Django博客开发教程:创建项目
我们对需求和数据库都进行分析了之后,我们就开始来创建我们的项目。教程是在windows10操作系统下,用的Python3.6和django2.1.1,开发工具为pycharm。 打开我们的Pycharm,新建一个项目。 说明: 1为项目保存路径,myblog为项目名。 2为选择使用的虚拟环境软件,这 ......
react + electron项目的一些小知识
1、在终端输入 webpack -v 是到全局查找webpack 2、index.html里的代码要换成线下代码,不然修改不生效 3、要运行 webpack --watch 启动热加载,不然修改的代码不会重新打包 4、再打开一个终端运行 npm start ......