效果echarts项目vue
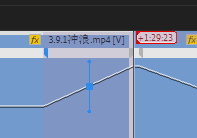
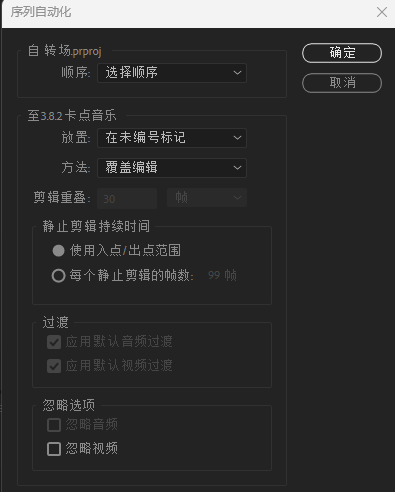
变速效果——变速转场放大招
坡速转场 把时间轨道调大,然后时间重映射 用钢笔工具调成一个线性的效果  修改这个改成曲线  .getResourceAsStream("/doc/汽车销量排行榜.pdf")这样是null解决: ClassPathResource classPathResourc ......
滚动视差-skrollr.js,vue3初使用
安装插件: npm i skrollr --Saver 在使用页引入: <script lang="ts" setup> import { nextTick, onDeactivated, onMounted, ref } from "vue"; import skrollr from "skrol ......
解决使用PlatformIO创建STC89C516+项目后无法运行
当你使用PlatformIO创建STC89C516+项目后,正准备兴致勃勃的开始51单片机的学习。 突然,一个报错从天而降! ```txt -- Configuring done -- Generating done CMake Error: Running 'D:/JetBrains/CLion ......
vue3创建项目,vite+js
之前的时候大哥就让我自己搭架子,但是我拖延症,现在用到了,得自己搭了 我的项目都放到了 VuePorjects这个目录里面, 一、先进入到指定工作目录,(不是你要创建的项目的名称哈) cd VuePorjects/ 二、创建vue3项目,安装创建项目 npm create vite @latest ......
3ds Max动力学插件RayFire图文教程:如何使用RayFire 实现酷炫逼真的爆炸碎裂效果第 3部分
推荐:NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 场景设置 步骤 1 打开 3ds Max。 打开 3ds Max 步骤 2 转到>平面创建>标准基元并创建一个 透视视口上的地平面如下图所示。 >平面创建>标准基元 步骤 3 转到创建>标准基元>框并创建墙 地平面上的结构。 >框中 ......
3ds Max动力学插件RayFire图文教程:如何使用RayFire 实现酷炫逼真的爆炸碎裂效果第 2部分
在本教程的第二部分中,我将向您展示如何使用 3ds Max 中的 RayFire 将柱子逼真地拆除成数千个不同大小的块。 ......
3ds Max动力学插件RayFire图文教程:如何使用RayFire 实现酷炫逼真的爆炸碎裂效果第 1 部分
这是一个关于使用行业标准插件 RayFire 在 3ds Max 中破坏元素的新系列。在本教程的第一部分中,我将向您展示如何在 RayFire 中使用在 3ds Max 中拆除元素的最基本操作和方法。 ......
Vue项目启动 报错error:0308010C:digital envelope routines::unsupported
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响. 解决方法 package.json增加配置"scripts": { "serve": "set NODE_OPTIONS op ......
react 项目内存放excal文件并实现下载功能
typings.d.ts配置(使用typescript) 在umi+ts搭建的react项目内,没有对.xlsx文件进行处理是没办法通过文件导入获取到改文件的,可以在typings.d.ts文件内根据实际情况进行后缀添加,否则ts会报导入错误 1 declare module "*.png"; 2 ......
基于C#的无边框窗体动画效果的完美解决方案 - 开源研究系列文章
最近在整理和编写基于C#的WinForm应用程序,然后碰到一个其他读者也可能碰到的问题,就是C#的Borderless无边框窗体的动画效果问题。 在Visual Studio 2022里,C#的WinForm程序提供了Borderless无边框窗体的样式效果,但是它没提供在无边框窗体下,窗体的载入、 ......
【Boost】Windows端使用 MSVC14.2 编译 Boost 并在 CMake 项目中使用
> Write 2023.7.24 > > 关于 boost 在 Windows 下的使用 gcc 安装与 CLion 的配置, 能够查到的英文资料都比较少, 踩过坑后记录一下。 ### MinGW 安装 Boost Boost Download:https://www.boost.org/user ......
直播系统搭建,波浪文字效果
直播系统搭建,波浪文字效果 <template><view :style="{background: loadingType 'font' ? '#fff' : ''}" v-if="show"><view :style="{'margin-top': loadingType 'font' ? '- ......
springboot 项目成功引入jar 包但是无法使用导入相关类
我自己写了个springboot打成jar供其他springboot引用,jar包可以通过maven的GAV引入成功但是jar包里的类无法被引入。找了很多原因有让清缓存,重新安装jar包的,都不适合我。看了看打的jar包,发现目录结构跟别的jar不太一样。瞬间明白过来是打包的问题。 解决方法: 1、 ......
vue组件封装 - 省市县下拉选联动
改封装组件依赖`element-china-area-data`插件,引入组件可参照:https://www.npmjs.com/package/element-china-area-data ``` title:弹框显示标题, pageId:页面id,根据id查询历史操作记录 --> 生成新地址 ......
vs2022使用cocos2d-x4.0创建新项目
cocos源码编译方法:cocos2d-x-4.0.zip解压到如:E:\cocos2d-x-4.0, 进入目录运行下setup.py设置cocos环境变量(这个要python2.x, 要先安装python)创建个目录, 如win32-build, 进入win32-build, 运行cmd, 然后再 ......
vue3.0 外部配置文件一 (导入json文件方式)
vue3.0 外部配置文件,重点是打包后也可以 修改配置参数 注:js文件中必须是标准的 json 格式 一、在public中创建static文件夹,在static文件夹中创建 config.json 文件 config.json (必须是标准的 json 格式) { "webSocketUrl": ......
JeecgBoot轻松解决ERP项目复杂布局需求,JVXETable高性能表格效果和项目案例
> ERP项目表格布局一般都很复杂,要求大数据、高性能操作 ,这个用JeecgBoot如何解决呢? 下边是我们之前服务过的一个应用行编辑的ERP项目,以强大的行编辑功能,让客户很满意,下面我们来看一下这个项目: ### 1. 客户需求 每行数据可以实时编辑、自动保存,其他用户数据实时刷新并且有日历翻 ......
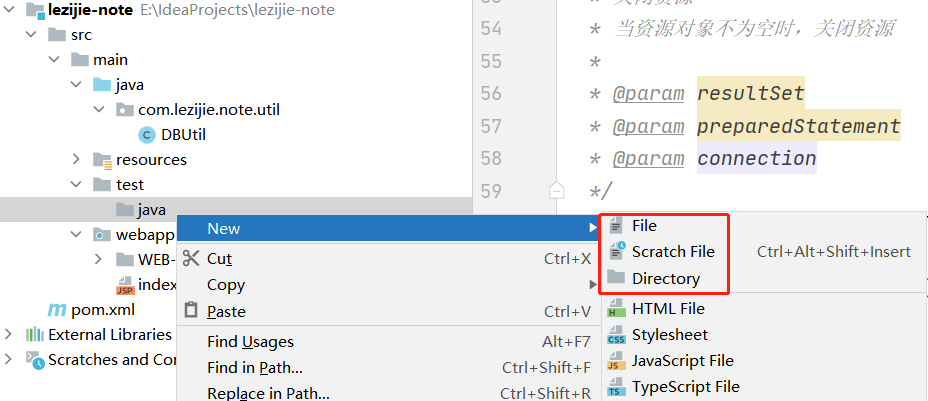
idea新建maven项目,test/java文件夹下无法新建Package
### 1. 如题,没有Package选项  ### 2. 解决办法  { console.log(this.$refs.domxx) // 访问DOM元素 } } 2,可以绑定组件实例,访问组件的属性和方法; 参考 ......
vue 父向子通过props 传递一个function报未定义
解决方法: 参考资料: https://cloud.tencent.com/developer/ask/sof/523570来自为知笔记(Wiz) ......
一个nginx + vue下二级路径版本化方案
过程说明: 1、arg_appver表示读取url上appver参数 2、对appver参数做变量映射得到alias_party1_test 路径。具体条件:没有指定参数的话(即"")指向2.8.0版本化文件夹;默认的话(即default)则指向动态拼接的路径 3、第2点里面动态拼接如果不需要版本化 ......
vue实战项目1
title: vue实战项目1 date: 2023-07-23 20:17:32 tags: - vue categories: - 工程 - 前端 top: ### vue实战项目1 vue实战项目学习第一天,尚硅谷实战课程尚品汇项目。 项目开始,主要做的是配置环境和开始开发。今天配置了项目的脚 ......
vue--day43--浏览器本地存储
1.localeStroage.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale ......
【技术实战】Vue技术实战【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......