效果echarts项目vue
vue--day42--todolist
1. 安装 npm i nanoid mdn 数组的方法 typora 安装 2. App.vue <template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!--传递函数 儿子给父亲传东西,父亲 ......
对比 5 个开源网关项目,这家 SaaS 企业如何统一网关架构
目前,美洽全链路产品已经服务超过 40 万家企业客户,覆盖互联网软件、教育培训、医疗、电子商务、金融、生活服务和房地产等行业领域。 ......
如何做好嵌入式项目?
1 固件 固件:嵌入在硬件设备中的软件,通常通过下载器下载到设备中。 固件功能可包括系统、驱动、应用的具体实现。 2 固件方案设计 固件方案设计:一般在阅读产品说明书及硬件初步原理图后开始。 分两个模块:①确定方案系统②确定应用架构 完成后输出方案文档、系统框图、技术调研文档后评估方案。 2.1 确 ......
图解 Vue 响应式原理
- Vue 初始化 - 模板渲染 - 组件渲染 为了便于理解,本文将从以下两个方面进行探索: - 从 Vue 初始化,到首次渲染生成 DOM 的流程。 - 从 Vue 数据修改,到页面更新 DOM 的流程。 # Vue 初始化 先从最简单的一段 Vue 代码开始: """ {{ message }} ......
项目开发中常用:获取当前时间,时间戳转换标准时间格式
项目开发中经常会遇到时间处理的方法:获取当前时间,时间戳转换标准时间格式 1.代码量最少的timeFilter方法来实现获取当前时间+转换时间戳 调试结果: 方法使用 1. 直接调用方法 timeFilter()不传参,则直接返回当前时间2020-06-05 16:36:30。 2. 调用方法并传入 ......
Windows7出现“镜像驱动程序不支持Aero效果”的解决办法
Windows7出现“镜像驱动程序不支持Aero效果”的解决办法 https://www.docin.com/p-1995864978.html 电脑显卡适配器里多了一个Oray display mirror driver,请问,可以卸载它吗? https://zhidao.baidu.com/qu ......
echarts记录篇(三 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果及数据过多加滚动条无缩放效果
一、效果如下: 二、直接上代码 上一篇已经说过左侧分类,右侧数据对齐的方法,如果需要移步上篇, 此篇主要是纵向滚动条功能,代码如下: dataZoom: [ { type: "slider", realtime: true, // 拖动时,是否实时更新系列的视图 startValue: 0, end ......
echarts记录篇(二 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果
一、效果图如下: 二、直接上代码 yAxis: [ {//左侧name分类 inverse: true, //如果数据数组倒置排序,加上此代码 data:categories1, axisLabel: { fontSize: 16, color: '#fff' }, axisLine:{ show: ......
echarts记录篇(一):使用柱状图实现排名前边有排序数字
一、效果如图: 二、直接上代码 yAxis: { inverse: true, //如果数据数组倒置排序,加上此代码 data: categories1, offset: 0, axisLabel: { fontSize: 18, color: "#5DB3DC", margin: 130, // ......
vue--dat41--scoped作用域
1. scoped 样式 作用: 让样式在局部生效 防止冲突 写法 <style scoped> </style> npm view webpack versions. 查看 webpack 的版本 npm view less-loader versions 查看 less-loader 版本 np ......
vue--day40--plugins插件
1.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //引入插件 import plugins from './plugin ......
springboot项目报错找不到mapper文件
在使用 SpringBoot 中的 MyBatis-Plus(简称 MP)时,出现无法找到 mapper.xml 文件的错误,可能有以下几个原因: 1.未正确配置 mapper.xml 文件路径:在 SpringBoot 中,可以通过在 application.properties 或 applic ......
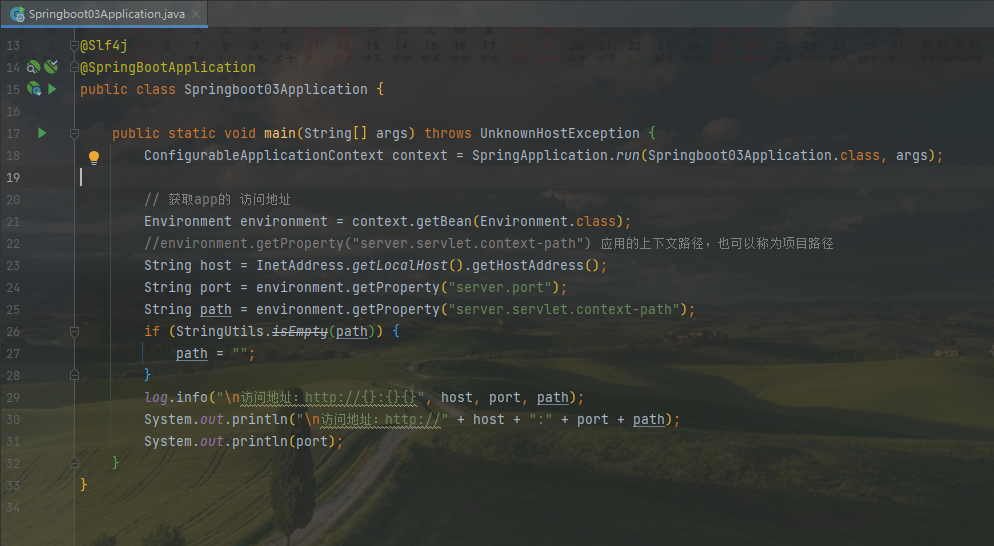
springboot项目启动找不到外部入口url怎么办?
启动类下输出控制面板直接打印  ``` @Slf4j @SpringBootApplication public ......
vue--day39--mixin混合
组件就是在复用代码,如果组件里面有许多配置是相同的可以借助混合去复用 1. minxin.js //组件就是在复用代码,如果组件里面有许多配置是相同的可以借助混合去复用 export const hunhe={ methods:{ showName(){ alert(this.name); } }, ......
SpringBoot项目集成Mybatis Generator代码生成器
# 添加依赖 在项目的pom.xml文件中添加以下依赖 ``` org.mybatis.generator mybatis-generator-maven-plugin 1.4.0 src/main/resources/generator/generator-config.xml true true ......
JVAA springboot 项目启动后,localhost加端口可以访问,但是外网IP不行// OCPP KYOHOON 京鸿通信 15507589165
现象java springboot项目启动后,localhost(或127.0.0.1)加端口可以访问,但是使用外网IP却无法访问。 原因及解决方法springboot 的配置文件(yml 或 properties) 中缺少 server.address 的设置。 解决方法:在springboot ......
vue 学习第1天
vue的特点: 1.采用组件化模式,提高代码复用率,且让代码更好维护,一个模块可以封装组件 2.声明式编码,提高开发效率,心有林夕,标签+for循环,而不是一步步去写 3.虚拟dom,相当于后端的缓存 脚手架的文件的格式 1: vue-cli 脚手架初始化项目 2: node + webpack + ......
IntelliJ IDEA配置GitHub上传项目
保证本地已安装 $Git$ ### 一、配置GitHub账号 新建项目,$File\rightarrow Settings\rightarrow Version\ Control\rightarrow GitHub$ 添加 $GitHub$ 账号  M - Model 数据:它是与应用程序的 ......
python获取当前项目根目录
```python def get_item_path(item_name): """ :param item_name: 项目名称,如pythonProject :return:项目根目录 """ # 获取当前所在文件的路径 cur_path = os.path.abspath(os.path.d ......
idea启动项目发现端口被占用!!!导致启动不起来
windows端口被占用 netstat -ano |findstr 端口号 任务管理器详细信息 PID排序找到刚才查到的 
1.Vmware 安装麒麟系统 参考文档:http://www.360doc.com/content/23/0529/21/1082641269_1082641269.shtml ......
IDEA中打开新项目maven默认配置
## 前言 想必大家都为IDEA中打开新项目时重新配置Maven所苦恼过吧。每次都配置,整个人都不好了,其实只要为新项目设置默认的Maven配置就可以完美解决问题 ## 解决方法 1. 依次点击 `File`-->`New Projects Settings`-->`Setting for New ......
vue实时监听input输入框中 输入内容
参考:https://blog.csdn.net/qq_38215042/article/details/106709153?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault% ......