效果echarts项目vue
electron_vue
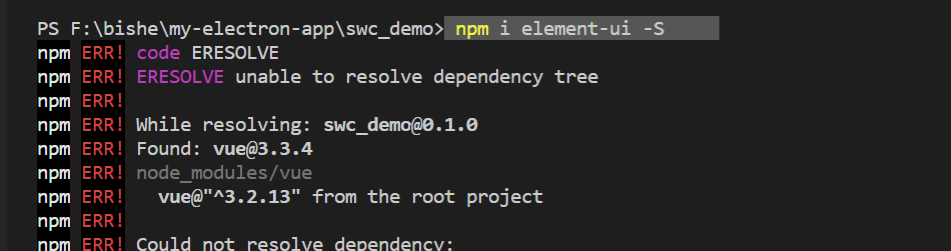
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
VUE3
https://github.com/moocstudent/vue-war 昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别 虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际 上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是 ......
vue3中computed计算属性函数
# vue3中computed计算属性函数 ``` 目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。 ``` **computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进com ......
CSS3 clip-path:打造独特创意设计效果的秘密武器
通过借助 clip-path 这一 css3 属性,通过各种三角拼接出任意形状。由阿姆斯特丹设计师Bryan James通过30张CSS碎片拼图展现30种濒临灭绝动物的... ......
项目并发遇到相关问题
##在项目中,常见的并发问题包括以下几种情况: ###1. 竞态条件(Race Condition):多个线程或进程同时访问和修改共享资源,导致结果的不确定性。处理竞态条件可以采用以下方法: - 使用互斥锁(Mutex)或信号量(Semaphore)来保护共享资源,确保同一时间只有一个线程能够访问资 ......
软件工程日报——项目整合
今天我们团队进行了资源整合汇报一下基本的情况: 1、排班核心算法基本实现,可以根据人流量、员工偏好等来进行个性化排班 2、店铺、人员、预测数据、员工偏好设置等各模块的增删改查操作、 3、排班之后的员工换班操作 4、安卓端的实现 ......
基于Electron24+Vite4+Vue3搭建桌面端应用
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder ......
java基于springboot+vue时间管理系统、日记管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本次设计任务是要设计一个时间管理系统,通过这个系统能够满足时间管理的管理功能。系统的主要功能包括首页,个人中心,系统公告管理,用户管理,时间分类管理,事件数据管理,目标数据管理,用户日记管理等功能。 管理员可以根据系统给定的账号进行登录,登录后可以进入时间管理系统,对时间管理系 ......
云服务器运行django项目
1. 打开项目的 `settings.py` 文件。 2. 在文件中找到 `ALLOWED_HOSTS` 设置。它应该是一个包含字符串的列表。 3. 将你的服务器的 IP 地址(在此示例中是 `43.139.184.232`)添加到 `ALLOWED_HOSTS` 列表中。确保不要删除已存在的任何其 ......
CMake vs Makefile: 如何选择适合你的项目构建工具
> 在软件开发中,构建(build)是一个非常重要的过程。我们需要将源代码转换为可执行文件或库文件。为了完成此过程,我们通常使用构建工具来自动化构建过程。CMake和Makefile都是用于构建和管理软件项目的工具。CMake是一个跨平台的构建工具,它可以自动生成Makefile,而Makefile ......
Vue computed出现Error in render: "TypeError: XXX is not a function"问题
原来: computed:{ currentTimeA: function() { return Date.now(); } } <div>{{currentTimeA()}}</div> 在运行的时候出现vue.js:634 [Vue warn]: Error in render: "TypeEr ......
如何将自己的项目发布到Maven中央仓库
### 注册Sonatype的账户 [注册地址](https://issues.sonatype.org/secure/Signup!default.jspa),Sonatype通过JIRA来管理OSSRH仓库。JIRA是一个项目管理服务,类似于国内的Teambition。 密码校验比较严格,最少1 ......
PowerShell命令,找到项目里行数最多的scala文件
# 代码 ``` Get-ChildItem -Recurse -Filter *.scala | ForEach-Object { $_ | Add-Member -NotePropertyName 'Lines' -NotePropertyValue (Get-Content $_.FullNa ......
vue3:setup语法糖
## 1.setup语法糖简介 直接在script标签中添加setup属性就可以直接使用setup语法糖了。 使用setup语法糖后,**不用写setup函数;组件只需要引入不需要注册;属性和方法也不需要再返回,可以直接在template模板中使用**。 ## 2.setup语法糖中新增的api d ......
pycharm打开项目乱码解决方案
常见乱码情况:控制台,左侧项目名称或程序中包含中文,展示乱码,一般产生的原因为编码格式不同导致的乱码,可以通过以下步骤设置。 方法一:通过“File”->“File Encoding”,设置“Project Encoding”为UTF-8方法二:如果是新增文件乱码,则可以在文件第一行设置编码格式 # ......
总结Vue3 的一些知识点:Vue3 项目打包
Vue3 项目打包 打包 Vue 项目使用以下命令: cnpm run build 执行以上命令,输出结果如下: 执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 ......
系统化学习前端之Vue(vue2)
## 前言 vue2 截止 2023 年 12 月 31 日不再维护更新,将全面拥抱 vue3 了。 ## vue2 vue2 是一个实现 UI 层的渐进式 js 框架。vue2 本质是一个类,可以配置 options API 实例化为一个 vm 对象,通过模板编译处理成虚拟 DOM,对比更新后生成 ......
总结Vue3 的一些知识点:Vue3 计算属性
Vue3 计算属性 计算属性关键词: computed。 计算属性在处理一些复杂逻辑时是很有用的。 可以看下以下反转字符串的例子: 实例 1 <div id="app"> {{ message.split('').reverse().join('') }} </div> 实例 1 中模板变的很复杂起 ......
解决:idea打开项目后白屏的问题
网上查了各种资料,试了试一些大佬的方法如:重启idea,重启电脑,删除.idea文件,修改idea64.exe.vmoptions的配置参数等,还是不行,不适合我的情况,浪费了我很长时间,到最后甚至想要重装idea,最后再机缘巧合之下才恢复过来。是一个非常奇葩的问题。 解决:http://124.2 ......
vue3 后台返回数据没有返回字段是true和false 值的时候,循环数组,点击单个元素单个元素变化的写法
最原始的写法 <template> <div> <div v-for="(item, index) in items" :key="item.id" :class="{ active: item.active }" @click="handleClick(item)"> {{ item.text } ......
SimpleAdmin手摸手教学之:项目架构设计2.1
一、说明 在2.0的架构设计中引用了插件式开发的概念,将功能模块插件化,以实现更清晰的目录结构,更灵活的解决方案,减少代码的臃肿性。随着2.0版本的使用,也随之暴露出一些问题,之前讲究的插件化并没有完全的实现插件化,我理想的插件化应该是需要某个业务或者功能模块,直接引用该项目既可,不需要进行额外的操 ......
如何将flutter项目升级到空安全版本
关于 null safety 其实并不是什么新鲜事了,很早的时候 Swift 就已经支持了,Dart 是从 2.12.2 版本开始支持该特性的。 代码迁移 1. 首先 pubspec.yaml 修改  let inputRef = ref(null) const handleInput = () => { // 获取光标位置 cons ......
前端vue中实现文件下载的几种方法 四种方法, a.download = "重新下命名下载文件名"
前端vue中实现文件下载的几种方法 原文链接:https://blog.csdn.net/weixin_46074961/article/details/105677732 第一种 前端创建超链接,通过a标签向后端发送get请求,需要给a标签添加一个download属性 这种写法是创造了一个a标签, ......
中级系统集成项目管理工程师考纲
考试科目 1:系统集成项目管理基础知识 1.信息化知识 1.1 信息化概念 信息与信息化 (1-2分) 国家信息化体系要素 国家信息化发展战略 1.2 电子政务 电子政务的概念和内容 电子政务建设的知道思想和原则 电子政务建设的目标和主要任务 1.3 企业信息化与电子商务 企业信息化 企业资源规划( ......
vue <treeSelect标签中树形选择返回非必填调整以及清内存需手动清理
绑定必须相同 校验规则需trigger我这边用的是change(数据发生改变时发生变化触发),原来用的blur(失去焦点时触发) 如上解决了我此次第一次选择完数据还报非必填问题 清理缓存 手动清理了一下dataform中的gcl的数据 要不然新增完事后还会返回数据 ......
Vue导出多个sheet方法
<el-button type="primary" @click="_export">导出</el-button> import XLSX from 'xlsx' _export() { //需要导出的数据 const data = { sheet1: this.data.sheet1, sheet ......
vue3 使用 vant 实现列表上拉加载、下拉刷新
## 实现方式 实现了列表的上拉加载、下拉刷新,使用的是vant库中的 [List](https://vant-ui.github.io/vant/#/zh-CN/list) 和 [PullRefresh](https://vant-ui.github.io/vant/#/zh-CN/pull-re ......
vue post请求方式下载附件
因为后台大佬说参数过长,get请求报错一定要用post 1、vue前端代码 <el-button size="medium" @click='exportData(true)’ >导出全部</el-button> 2、js代码 ......