效果echarts项目vue
商城项目搭建
项目搭建 1.前台需求分析 前台是针对用户购书,而后台是管理员管理系统。 1.1前台主页 /index.jsp使用<jsp:forward>转发到/jsps/main.jsp,、main.jsp中只有一个<table>,结构如下 (1)图书商城 用户名:张三 我的购物车 我的订单 修改密码 退出 ( ......
1005.Django项目用户功能之认证权限以及班级管理
一、Token 1. Token概述 在计算机身份认证中是令牌(临时)的意思,在词法分析中是标记的意思。一般作为邀请,登录系统使用Token、令牌、代表执行某些操作的权利的对象。更通俗点可以叫暗号,在一些数据传输之前,要先对暗号的核对,不同的暗号被授权不同的数据操作。 方法:①引入--客户端请求数据 ......
vue3组件间通信
# props * 父子组件之间通信最好的方式 ``` // 父组件 props:这里是父组件 // 子组件 我是子组件 {{props.money}} {{money}} 修改props数据 ``` # 自定义事件 * 父子组件通信 ``` // 父组件 点击我传递多个参数 // 子组件2 我是子 ......
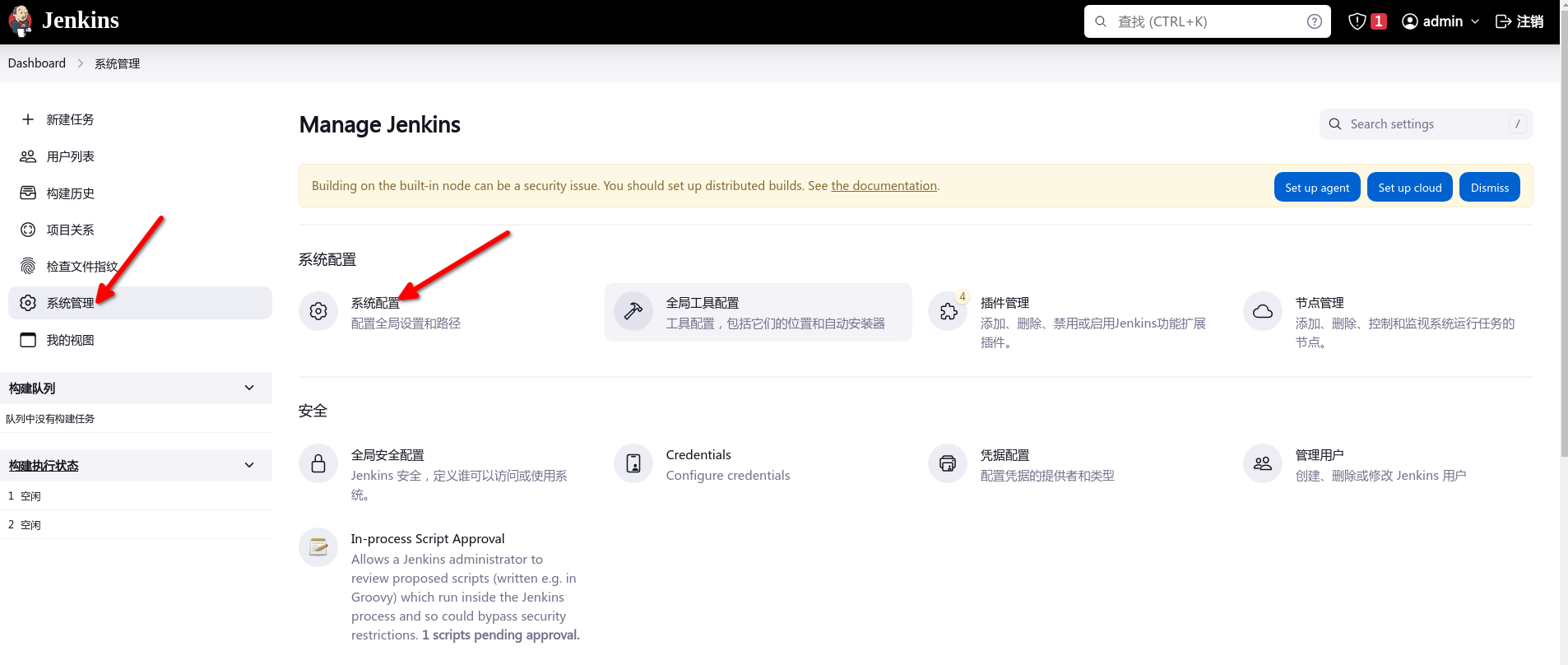
九、流水线部署项目
###一、修改SSH Server配置  找到SSH server: 
c3p0数据库连接池 common-beanutils common-dbutils javaMail 1 CommonUtils CommonUtils类就两个方法: l String uuid():生成长度32的随机字符,通常用来做实体类的ID。底层使用了UUID类完成; l T toBean( ......
Sentry项目接入规范
介绍 Sentry 是一个实时事件日志记录和汇集的平台。其专注于错误监控以及提取一切事后处理所需信息而不依赖于麻烦的用户反馈。它分为客户端和服务端,客户端(目前客户端有 C#, Python, PHP, JavaScript, Ruby等多种语言)就嵌入在你的应用程序中间,程序出现异常就向服务端发送 ......
项目终于用上了 Spring 状态机,非常优雅!
来源:https://www.duidaima.com/Group/Topic/JAVA/11942 ## **1、什么是状态机** ### 1.1 什么是状态 先来解释什么是“状态”( State )。现实事物是有不同状态的,例如一个自动门,就有 open 和 closed 两种状态。我们通常所说 ......
node项目设置nginx代理
#一键申请SSL证书验证目录相关设置 location ~ \.well-known{ allow all; }设置你启动的node服务地址 location / { proxy_pass http://localhost:3030; } ......
项目成本管理
1. 规划成本管理 > 确定如何估算、预算、管理、监督和控制项目成本。 本过程的主要作用:是在整个项目期间为如何管理项目成本提供指南和方向。 2. 估算成本 > 对完成项目活动所需货币资源进行近似估算。本过程的主要作用:是确定项目所需的资金。本过程应根据需要在整个项目期间定期开展。 3. 制定预算 ......
项目质量管理
1. 规划质量管理 > 识别项目及其可交付成果的质量要求、标准,并书面描述项目符合质量 要求、标准的证明。本过程的主要作用:是为在整个项目期间如何管理和核实质量提供指南和方向。质量规划应与其他知识领域规划过程并行开展。 2. 管理质量 > 把组织的质量政策用于项目,并将质量管理计划转化为可执行的质量 ......
项目整合管理
1. 制定项目章程 > 编写一份正式批准项目并授权项目经理在项目活动中使用组织资源的文件。明确项目与组织战略目标之间的直接联系;确定项目的正式地位;展示组织对项目的承诺。本过程仅开展一次或仅在项目的预定义时开展。 2. 制定项目管理计划 > 定义、准备和协调项目计划的所有组成部分,并把它们整合为一份 ......
项目范围管理
1. 规划范围管理 > 为了记录如何定义、确认和控制项目范围及产品范围,创建范围管理计划。本过程的主要作用:是在整个项目期间对如何管理范围提供指南和方向。本过程仅开展一次或仅在项目的预定义点开展 2. 收集需求 > 为了实现项目目标,确定、记录并管理干系人的需要和需求。过程的主要作用:是为定义产品范 ......
项目进度管理
1. 规划进度管理 > 为了规划、编制、管理、执行和控制项目进度,制定政策、程序和文档。本过程的***\*主要作用\****:是为如何在整个项目期间管理项目进度提供指南和方向。本过程仅开展一次或仅在项目的预定义点开展。 2. 定义活动 > 识别和记录为完成项目可交付成果而需采取的具体活动。本过程的主 ......
项目采购管理
1. 自制或外购分析 > 用于确定某项工作或可交付成果最好是由项目团队自行完成,还是应该从外部采购。制定自制或外购决策时应考虑的因素包括:组织当前的资源配置及其技能和能力,对专业技术的需求,不愿承担永久雇用的义务,以及对独特技术专长的需求;还要评估与每个自制或外购决策相关的风险。 2. 采购管理计划 ......
echart 隐秘的坑 => 传值类型
## 前言 最近整个大屏项目,期间遇到奇葩的问题:如下代码,发现legend的icon与文字老是有一段距离,也没报错 ~~~ legend = { data: series.map(i => i.name), // data: ['预计曲线', '实际曲线'], icon: 'rect', righ ......
FLASK项目目录(模仿django)
# FLASK项目目录(模仿django) ### 1. ```python app 放static和templates文件夹,以及应用的文件夹,图中admin文件夹可以简单看成一个应用 |____ admin 应用,功能模块 |____ static 静态文件存放位置 |____ template ......
vue遇到的问题
这个是eslint的报错,严格模式下的话不会允许未使用的字段存在 两个解决方案,要么把定义但是没用到的东西输出(console.log(参数)),要么就关闭严格模式 项目下看看有没有.eslintrc.js文件把这个配置改一下然后重新运行一下 没有这个文件的话就找找package.json里面的es ......
多数据源按项目路径配置
1、yml配置 spring: datasource: db1: #数据库1 username: root password: 123456 jdbc-url: jdbc:mysql://ip:3306/数据库名?useUnicode=true&characterEncoding=utf-8&use ......
echarts通用
draw_chart(id) { let myCharts = this.$echarts.getInstanceByDom(document.getElementById(id)) if (myCharts == null) { myCharts = this.$echarts.init(docu ......
员工部门项目中的一些收获
- 三层架构 参考https://zhuanlan.zhihu.com/p/101038664 项目使用三层架构,表示层servlet-业务逻辑层service-数据访问层dao 表示层用户显示页面和接受前端传过来的数据,调用业务逻辑层去处理数据,并最终通过数据访问层从数据库中CRUD数据 - pr ......
部署node项目外网访问失败
原因是没有正确的开启防火墙端口。查看防火墙是否在运行firewall-cmd --state查看都有哪些端口添加到例外firewall-cmd --permanent --list-port正确命令是:firewall-cmd --zone=public --add-port=8888/tcp -- ......
1004.Django项目用户功能之关联序列化及访问限流
一、路由器 1. SimpleRouter 该路由器包括标准集合——list、create、retrieve、update、partial_update、destroy动作的路由。视图集中还可以使用@detail_route或@list_route装饰器标记要被路由的其他方法; 2. Default ......
Diehl EDI项目Excel方案开源介绍
Diehl EDI & Excel 方案简介 Diehl EDI 到 Excel 示例流具有预配置的端口,用于从 Diehl 的 EDI 集成规范转换以下交易集: DELFOR 长期滚动预测 ORDERS 订单 ORDCHG 订单变更 ORDRSP 订单及订单变更回复 DESADV 发货通知 通过将 ......
用css给坤坤增打篮球加一些灵动效果(ikun忠实粉丝 👻)
 首先我们拿出珍藏已久的ikun背景图,没有的下载下来,也可以到网上找一个类似的  => defineConfig({ build: { minify: "terser", terserOptions: { compress: { //生产环境时移除console dr ......
Iframe在Vue中的状态保持技术
Iframe是一个历史悠久的HTML元素,根据MDN WEB DOCS官方介绍,Iframe定义为HTML内联框架元素,表示嵌套的Browsing Context,它能够将另一个HTML页面嵌入到当前页面中。Iframe可以廉价实现跨应用级的页面共享,并且具有使用简单、高兼容性、内容隔离等优点,因此... ......