教程npm vue
CoffeeScript教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 CoffeeScript 是一种相对较新的语言,为开发人员提供了不再有 JavaScript 缺陷的令人期待的方案。利用 CoffeeScript,开发人员即可使用一种轻量级、直观的语言完成编码工作,这种语言就像是 Ruby 和 Python 的混合体。对于兼容浏览器的 Web 应用 ......
day--27--vue生命周期总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>生命周期总 ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
React、Vue框架如何实现组件更新,原理是什么?
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484356&idx=1&sn=10f0cc1989ce788e0b4bc166b2027b14&chksm=ec7cc090db ......
Vue的生命周期简介
Vue.js是一种流行的JavaScript框架,它采用了组件化的开发模式。在Vue组件的生命周期中,有不同的阶段和钩子函数,用于在不同的时间点执行特定的逻辑操作。下面是Vue组件的生命周期简介: 创建阶段: beforeCreate:在实例被创建之前,触发该钩子函数。 created:在实例被创建 ......
Vue
## 一、Vue概述 1.Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。 2.基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。 3.官网:https://v2.cn.vuejs.org/ 4.框架:是一个半成品 ......
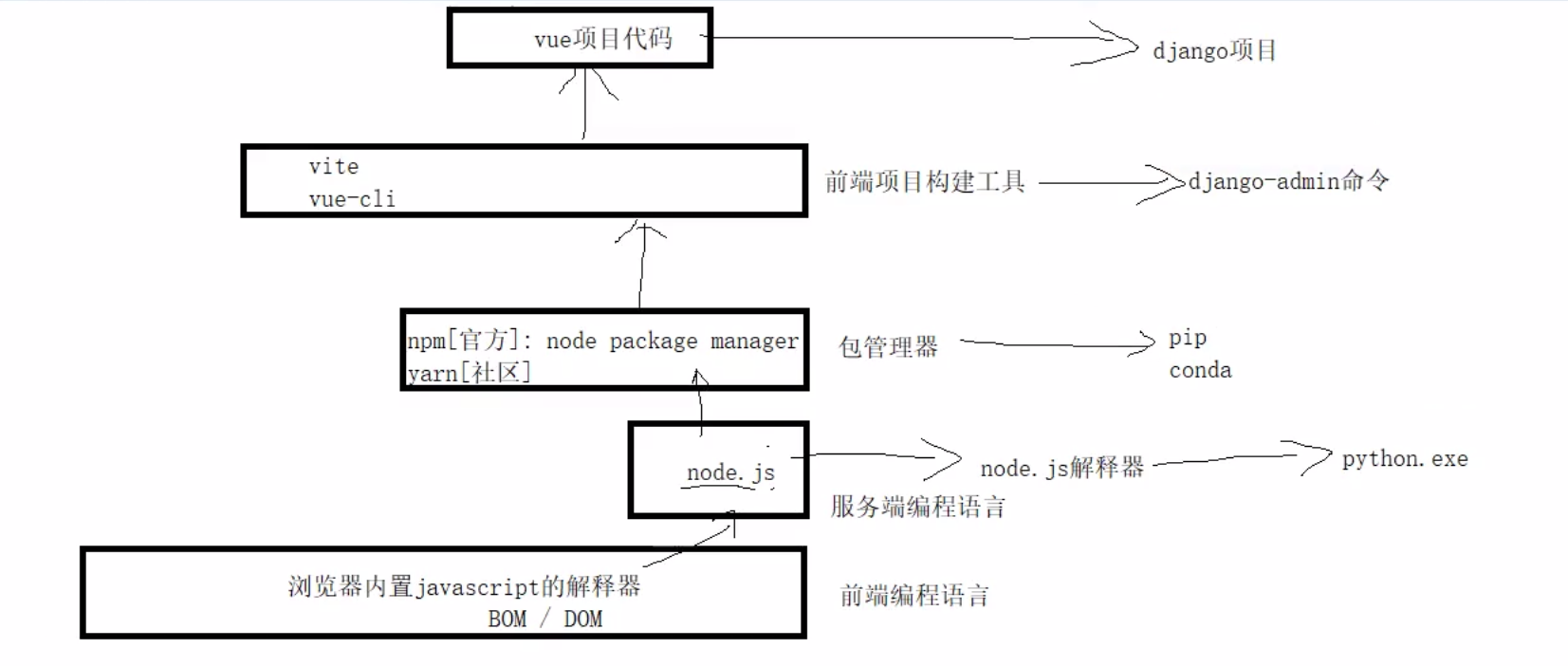
Django+DRF+Vue 网页开发环境安装(windows/Linux)
> 博客地址:https://www.cnblogs.com/zylyehuo/ # 总览 *  # 一、安装 Dja ......
haruka-bot-安装教程
## 安装 go-cqhttp 根据 [haruka-bot 文档](https://haruka-bot.sk415.icu/install/install-go-cqhttp.html)下载并配置 `go-cqhttp` 如果运行 `go-cqhttp` 提示错误代码 45 1. 提取QQ安卓安 ......
npm install xxx 后加上-s、-d、-g之间的区别?
1、npm install xxx -s npm install xxx -s、npm install xxx -S是npm install xxx --save的简写形式 局部安装,记录在package.js文件中dependencies对象中 dependencies:生产环境的依赖包 例如:v ......
保姆级教程:手把手教你搭建vue3+vite+pinia项目,直接上手开发
虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。) 第一步:npm create vite projectName(你的项目名) 第二步,:选择Vue 第三步:选择想要用的语言,这里我选了javascript 第四步:切换到对应项目目录,npm install 下 ......
vue实现浏览器端大文件分片上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
第十四篇 - vue页面跳转参数传递
本文介绍的一个vue页面调到第二个vue页面时,如何传递参数。 参考链接:https://blog.csdn.net/m0_73493077/article/details/126906574 第一步:先修改LoginPage.vue,跳转携带参数 /* eslint-disable */ <tem ......
从vue2过渡到vue3的配置修改和升级
1.卸载旧的vue-cli npm uninstall vue-cli -g 2.卸载旧版本的node(版本号可能不适用vue3) 3.进入node官网,下载并安装最新的稳定版本node (当前版本号:18.16.1) 3.1.检验是否安装成功 4.安装vue(当前版本号:3.2.13) npm i ......
3ds max入门教程:国际象棋建模
在本教程中,您将学习如何在 3ds Max 中为国际象棋棋子建模。主要目的是向您展示一些基本的可编辑多边形编辑选项以及如何使用它们来快速创建某些内容。本教程适合绝对的初学者。 ......
3Ds max入门教程:快捷键命令和鼠标热键大全
当您开始使用3DS MAX时,您可能会从尝试不同的工具和功能以及基础知识开始。应该包含在这些基础知识中但经常被遗漏的东西是使用热键。正如您已经知道的,或者肯定会很快发现,创建3D艺术是一项耗时的活动。有效地使用热键和鼠标可以为您节省大量时间。 ......
3ds max高级教程:创建带有骨骼动画的机器人模型
与3D Studio Max和类似产品中的大多数任务一样,如果您知道如何操作,索具机器人很容易。根据机器人的复杂性,有些人可能会发现它比操纵人类或动物角色更容易。这是因为机器人的大多数部件在运动过程中都不会变形,除了电缆和其他柔性部件,所以你不必“蒙皮”它。构建一个很酷的机器人的主要挑战之一是创建逼... ......
vue开发 tinymce.js富文本插件报错:Cannot read properties of undefined (reading 'open')
应该是预加载的问题 因为需要同时展示多个富文本框 所以网上搜索到的 把v-if 换成 v-show是行不通的 最后想到办法 就是 再最外面再加一个 富文本 宽高设置成0 这样里面的富文本就能 正常使用了 k-rich-editor 是基于 tinymce 封装起来的富文本编辑器 ......
IntelliJ IDEA 永久开发工具下载安装详细教程
 #### 简介 IDEA 全称 IntelliJ IDEA,是java编程语言的集成开发环境。I ......
Vue3+.net6.0 八 监听器 watch,回调
有时候我们需要根据变量的变化去更改dom或者输出结果,也就是需要监听data部分,和Vue2一样,需要用到watch监听器。 简单例子,输入框绑定了context,当我们改变输入框的值时,watch里同名监听器context监听到了变化,通过判断新旧值是否有变化弹出提示。 需要注意的是: 1、监听器 ......
penLayers入门教程汇总目录,OpenLayers教程,OpenLayers中文文档,OpenLayers手册,OpenLayers6文档教程,OpenLayers7中文手册
# 前言 本篇作为OpenLayers入门教程的目录,用于整理汇总专栏所有文章,方便查找。 OpenLayers是唯一可以支撑百万数据量点位的JS二维地图引擎。 ; provide('curTabName',curValue); 子组件 import { inj ......
phpcms本地网站迁移至虚拟主机的教程_PHPCms教程
本人已成功将2008调试的网站迁移至虚拟主机中,现将有关设置和应注意的地方拿来与大家一道分享。 由于是一次性成功,迁移后没有碰到任何问题(至少现在没有),因此以下提到的不一定全面,请大家谅解。 [首先要在虚拟主机中根据第一、二条全新安装phpcms2008] 第一,安装环境: 本机电脑到虚拟主机: ......
PHPCMS shtml设置_PHPCms教程
什么是SSI? SSI是英文Server Side Includes的缩写,翻译成中文就是服务器端包含的意思。从技术角度上说,SSI就是在HTML文件中,可以通过注释行调用的命令或指针。SSI具有强大的功能,只要使用一条简单的SSI命令就可以实现整个网站的内容更新,时间和日期的动态显示,以及执行sh ......
PhpCms系统设置:config.inc.php文件配置说明_PHPCms教程
config.inc.php(include/config.inc.php)文件包含了系统运行的核心配置,详细参数介绍如下: //数据库配置信息 define('DB_HOST', 'localhost'); //数据库服务器主机地址 define('DB_USER', 'root'); //数据库 ......
VUE|创建一个基础的VUE应用
## 1 应用实例 参考官方文档 [应用实例 API | Vue.js (vuejs.org)](https://cn.vuejs.org/api/application.html) > 示例 ```javascript const {createApp} = Vue // 通过createApp创 ......
JFreeChart教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 JFreeChart是JAVA平台上的一个开放的图表绘制类库。它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用所设计。JFreeChart可生成饼图(pie charts)、柱状图(bar charts)、散点图(sca ......
js:http-vue-loader从浏览器直接引入vue文件
doc ``` github: https://github.com/FranckFreiburger/http-vue-loader ``` index.html ``` ``` my-component.vue ``` Hello {{who}} ``` 使用 sass ``` ``` 使用 l ......