方式html
[React Typescript] useRef with HTML Elements
React set the ref to null in runtime. It is a limitation now for react. import { useRef } from 'react'; export const Component = () => { const ref = u ......
HTML5中实现文件上传下载的三种解决方案(推荐)
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传,从上传的效率来看,利用多线程并发上传能够达到最大效率。 本文是基于 springboot + vue 实现的文件上传,本文主要介绍服务端实现文件上传的步骤及 ......
Linux 下 JAVA执行命令批处理方式
#r包路径,加不加引号都行。 注意:等号两边 不能 有空格,否则会提示command找不到 #!/bin/bash JAR_ALLNAME="/home/api/md/md-biz.jar" JAR_NAME="md-biz.jar" #JAR_NAME2="admin-service/admin- ......
Qt+QtWebApp开发笔记(三):http服务器动态html连接跳转基础交互
前言 网页很多时候是动态的,于是本篇文章目标实现一个简答的动态页面—页静态页面互相跳转,点击可以跳转到子页面。 Demo 下载地址 链接:https://pan.baidu.com/s/1bbhcu1XTiaJRYGRQRG5a0g?pwd=1234 HTML基本页面交换 上一篇的“Hello Wo ......
线程池的几种方式
1.CompletableFuture CompletableFuture<String> future = CompletableFuture.supplyAsync(() -> { Thread.sleep(1000); return "Result"; }); future.thenAccep ......
以Docker方式启动SonarQube
## 以Docker方式启动SonarQube ### 拉取镜像 ```sh docker pull postgres:13 docker pull sonarqube:8.9-community ``` ### 运行容器 启动postgres ```sh docker run \ -d \ --n ......
./点斜杠方式运行python脚本的方法
test.py内容如下: 第一行添加 #!/your_python_path #!/usr/bin/python print('test execute python') chmod u+x test.py (给test.py增加执行权限) 即可使用./test.py运行python程序 ......
以Docker-compose 的方式启动SonarQube
## docker-compose 启动sonarqube ```sh docker network create sonar mkdir -pv /sonar/postgres/data mkdir -pv /sonar/sonarqube/logs mkdir -pv /sonar/sonarq ......
HTML5
1. HTML5的新特性 HTML5的新增特性主要是针对以前的不足,添加了一些新标签、新的表单和新的表单属性等。 1.1 HTML5新增的语义化标签 <header>:头部标签。 <nav>:导航标签。 <article>:内容标签。 <section>:定义文档某个区域。 <aside>:侧边栏标 ......
HTML中的attribute 和 property
在 HTML 中,属性(Attribute)和属性(Property)是用于描述 HTML 元素的相关特性的术语。 属性(Attribute)是指在 HTML 标签中声明的附加信息。它们以键值对的形式出现,用于提供元素的初始状态或配置选项。属性的名称是不区分大小写的,并且值可以是字符串或布尔值。 例 ......
HTML中常用字符实体
字符实体:在 HTML 中显示小于号 (<) 一些字符在 HTML 中拥有特殊的含义,比如小于号 (<) 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。 字符实体有三部分:一个和号 (&),一个实体名称,或者 # 和一个实体编号,以及 ......
HTML(二)
表格 表格的主要作用 1.表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理 2.表格不是用来布局页面的,而是用来展示数据的。 3.表格的具体用法: <table> ......
spring依赖的几种注入方式
spring不推荐使用@Autowired注解进行注入,推荐使用后面两种方式进行注入,具体还是各位看自己平时的使用习惯,或者是否有要求: 1.@Autowired public class UserController { @Autowired private UserService userSer ......
ps vs top:CPU占用率统计的两种不同方式
ps 和 top 是最常用的两种查看 CPU 占用的方式,都可以用来快速找到当前 CPU 占用率高的进程。但实际上这两个工具的统计方式是完全不同的。我们用下面这个简单的 Go 程序来测试这两个工具的差别 ......
C# 读取网络上下行(不要使用性能计数器的方式)
C# 读取网络上下行有多种方式,其中有一种是使用System.Net.NetworkInformation命名空间中的NetworkInterface类和PerformanceCounter类,该方式其实读的是windows系统的性能计数器中的Network Interface类别的数据。 方式如下 ......
支持复制粘贴word公式的百度HTML编辑器
当前功能基于PHP,其它语言流程大致相同 1.新增上传word json配置 在ueditor\php\config.json中新增如下配置: /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFi ......
linux 清空文件内容的方式
一、通过重定向来清空文件内容 -> 通过shell重定向null到指定文件即可> access.log-> 重定向 : 或 true 到指定文件:> access.logtrue > access.log二、使用cat/cp/dd使用工具和/dev/null设备来清空文件内容ps: /dev/nul ......
shell运行脚本的4种方式和区别
test.sh 方式一要求test.sh必须有可执行权限,方式二、三、四 有没有可执行权限都可以 方式一:./test.sh ./(点斜杠)的意思是执行当前目录下的某个可执行文件, 此方式文件必须是可执行文件, 如果没有 chmod u+x filename 可赋予文件执行权限. 启动另一个Shel ......
html转义代码,v-html 显示原始html字符串
methods: htmlEscape(str) { let s = ""; if (str.length == 0) return ""; s = str.replace(/&/g, "&"); s = s.replace(/</g, "<"); s = s.replace(/>/g ......
python基础学习-XPath解析html
参考地址:Python-Core-50-Courses/第33课:用Python解析HTML页面.md at master · jackfrued/Python-Core-50-Courses (github.com) XPath 是在 XML(eXtensible Markup Language) ......
python基础学习-CSS选择器解析HTML
参考地址:Python-Core-50-Courses/第33课:用Python解析HTML页面.md at master · jackfrued/Python-Core-50-Courses (github.com) 对于熟悉 CSS 选择器和 JavaScript 的开发者来说,通过 CSS 选 ......
在终端运行查询clickhouse的方式
执行的语法和命令如下: time clickhouse-client -h localhost -u default --password "root" --port 9000 -d tpch -q "select count(*) from customer;" 打印的结果显示如下: root@t ......
进程间通信方式
进程间通信方式有:共享内存,信号,管道,消息队列,有名管道,信号量 管道:管道存在于内存中,当创建管道时,系统分配了一个页面作为缓冲区,进程在对这个缓冲区进行读写,以此来完成通信。它是单向数据传递的,只能从一方流向另一方,只用于有亲缘关系的进程,比如父子进程或者兄弟进程,它没有名字且有大小限制,它是 ......
linux 一块空磁盘初始化为dos的磁盘分区表,然后可以直接初始化整个磁盘为ext4格式,也可以先把磁盘分出一个Partition再初始化为ext4格式,这两种方式有什么区别,有什么特点 chatgpt问答
问: linux 一块空磁盘初始化为dos的磁盘分区表,然后可以直接初始化整个磁盘为ext4格式,也可以先把磁盘分出一个Partition再初始化为ext4格式,这两种方式有什么区别,有什么特点 答: 在 Linux 上,对一块空磁盘进行初始化为 ext4 文件系统时,你可以选择两种不同的方式:直接 ......
网页的快捷方式打开自动全屏--Chrome、Firefox 浏览器相关设置
Firefox 的全屏方式与 Chrome 不同,Chrome 自带全屏模式以及APP模式,通过简单的参数即可设置,而Firefox暂时么有这个功能,Firefox 的全屏功能可以通过全屏插件实现。 全屏模式下,按 F11 不会退出全屏,鼠标移动到屏幕上方也不会提示退出全屏 如果当前运行着其它的 C ......
webpack-安装html-webpack-plugin
# 安装html-webpack-plugin 运行如下的命令,即可在项目中安装此插件: npm install html-webpack-plugin -D # 配置html-webpack-plugin ```js // 导入html插件,得到一个构造函数 const HtmlPlugin = ......
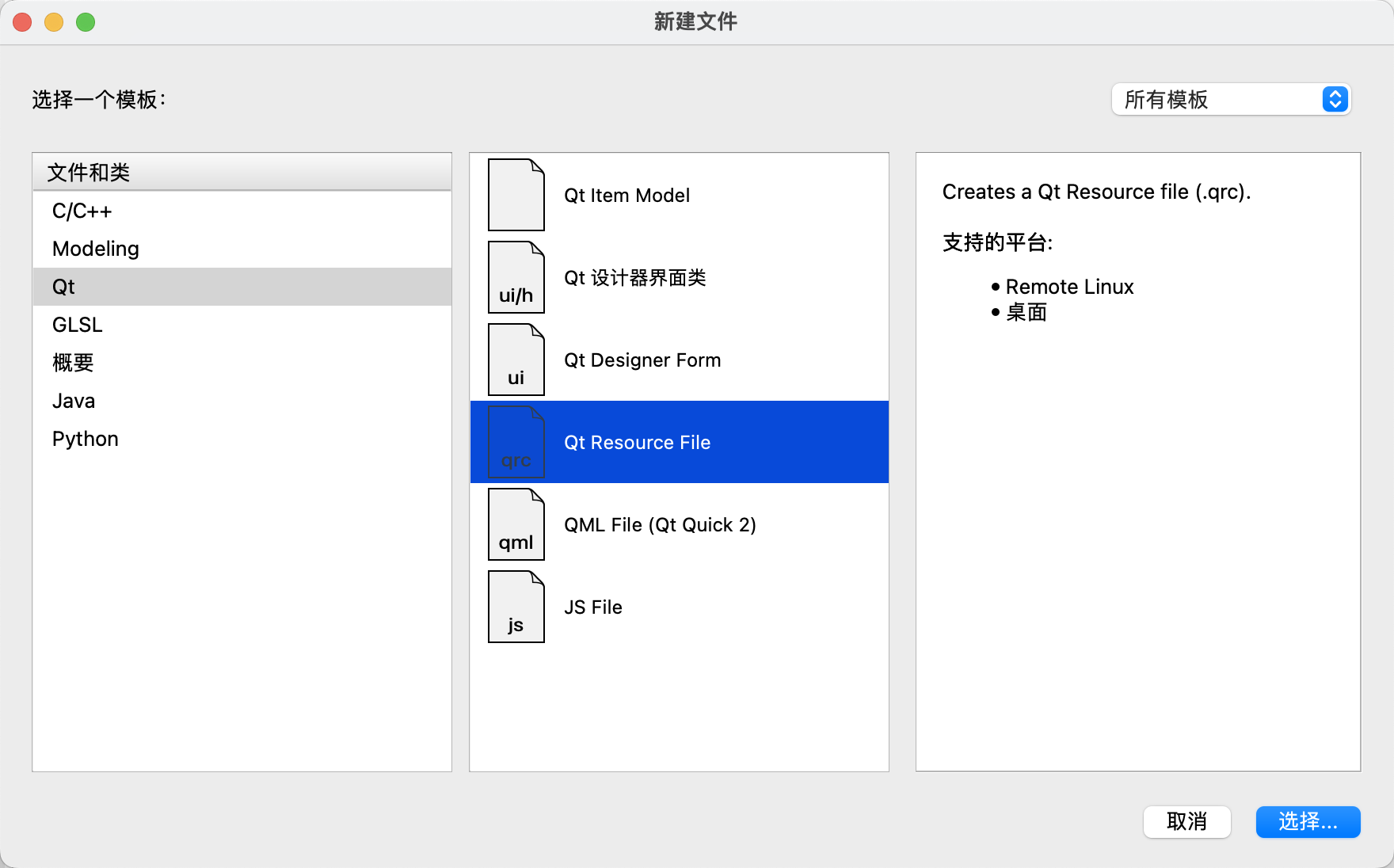
Qt 的Cmake方式如何创建资源文件和添加类
CLion(误,QT Creator) 添加资源文件时  选择Qt 然后选择Qt Resource File 单击choose,然后给你的资源文件输入一个名 ......
微信小程序web-view与H5 通信方式探索
小程序简介 小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。 需求 微信小程序 H5 混合开发就是 在一个小程序中,采用部分小程序原生页面,部分通过Webview内嵌 H5 页面¹,二者配合实现完整业务逻辑的方案。 image.png 为什么需要混合 ......