方式jquery post ajax
使用Ajax进行数据请求
一、Ajax开源库有很多选择,大家可以根据需求自己选择 jQuery:jQuery是一个广泛应用的JavaScript库,它提供了简洁而强大的API来处理Ajax请求。通过$.ajax()方法或其简化的$.get()和$.post()方法,可以轻松地发送异步请求和处理服务器响应。 Axios:A ......
在国产超算平台上(aarch64架构)安装pytorch-cuda失败,究其原因竟是官方未提供对应的cuda版本——pip方式和conda方式均无法获得相应cuda版本
最近在国产超算平台上安装pytorch,但是怎么弄都会报错: raise AssertionError("Torch not compiled with CUDA enabled")AssertionError: Torch not compiled with CUDA enabled 不论是使用p ......
序列化的高级用法之定制字段的两种方式
一、在序列化类中写 1 写一个字段,对应的字段类是:SerializerMethodField2 必须对应一个 get_字段名的方法,方法必须接收一个obj,返回什么,这个字段对应的value就是什么 前端的返回格式 二、在表模型中写 1 在表模型中写一个方法(可以使用:property),方法有返 ......
Django创建多对多表关系的三种方式
一、全自动(不推荐) 优点:django orm会自动创建第三张表 缺点:只会创建两个表的关系字段,不会再额外添加字段,可扩展性差 class Book(models.Model): # ... authors = models.ManyToManyField(to='Author') class ......
015下单接口前端,支付宝get回调和post回调,上线前准备,阿里云购买,安装 git mysql redis python 虚拟环境,uwsgi nginx,部署前端,部署后端
# 1 下单接口前端 **CourseDetail.vue** ```js // 给按钮增加点击事件 handleGoPay(){ // 1 判断是否登录, let token= this.$cookies.get('token') if(token){ this.$axios.post(`${th ......
阿里区块链开放联盟使用http方式对接
using (HttpClient httpClient = new HttpClient()){ /*所有的步骤实例都得进行http请求,当前demo中我的请求放在最后,只是一步一步的流程进行开发*/ SendEntity entity = new SendEntity(); #region 步骤 ......
【17.0】前端基础jQuery之jQuery补充
# 【17.0】前端基础jQuery之jQuery补充 # 【一】组织标签后续执行 - 方式一 ```html Title ``` - 方式二 ```html Title ``` # 【二】阻止事件冒泡 ```html Title div div>p div>p>span ``` # 【三】事件委托 ......
17.页面刷新的五种方式
1. 第一种(推荐) 缺点:这种方法会在浏览器地址栏中多添加#reloaded mounted() { if (location.href.indexOf("#reloaded") == -1) { location.href = location.href + "#reloaded"; locat ......
【16.0】前端基础jQuery之jQuery事件
# 【16.0】前端基础jQuery之jQuery事件 # 【一】jQuery绑定事件的两种方式 ## 【1】使用`.on()`方法: - 使用`.on()`方法可以绑定一个或多个事件处理程序到选择器匹配的元素上。该方法可以为动态添加的元素提供事件绑定。 ### 语法: - ```javascrip ......
【15.0】前端基础jQuery之进阶
# 【15.0】前端基础jQuery之进阶 # 【一】操作标签 ## 【1】操作类 #### (1)JS版本 ##### `classList.add()` 方法 - 用于向元素添加一个或多个类名。 - 如果指定的类名已存在,则不会添加。 - 示例: ```javascript element.cl ......
zTree -- jQuery 树插件
https://www.treejs.cn/v3/main.php#_zTreeInfo 官方文档,demo和api https://www.cnblogs.com/fonour/p/zTree.html https://www.cnblogs.com/longlyseul/p/12111143.h ......
jquery 实现全屏
主要用到两个方法 调用各个浏览器提供的全屏方法 function handleFullScreen() { var de = document.documentElement; if (de.requestFullscreen) { de.requestFullscreen(); } else if ......
Spring Boot 调用外部接口的 3 种方式
方式一:使用原始httpClient请求 /* * @description get方式获取入参,插入数据并发起流程 * @author lyx * @date 2022/8/24 16:05 * @params documentId * @return String *///@RequestMap ......
JQuery获取id层级下的class对象并修改样式
1 // JQuery修改顶牌元素的样式 2 // 选择class 3 $('.card-title1').css('font-size', '30px') 4 // 选择id 5 $('#scene-card-52432').css('width', '50px') 6 // 选择id下的clas ......
界面控件KendoReact PivotGrid组件,开启交互式数据探索新方式!
数据透视表将数据网格的功能与图形和图表的显示结合起来,允许用户以交互式的方式探索数据,今天将带大家一起学习如何开始使用KendoReact PivotGrid组件! Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React ......
【14.0】前端基础jQuery之引入
# 【14.0】前端基础jQuery之引入 # 【一】什么是jQuery - jQuery是一个轻量级的、兼容多浏览器的JavaScript库。 - jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编 ......
Kubernetes Deployment更新容器镜像的两种常见方式
Kubernetes Deployment是一种Kubernetes资源对象,用于定义和管理容器化应用程序的部署。在Kubernetes集群中,可以使用Deployment来创建和管理Pod,并确保Pod的副本数始终保持在指定的数量。当需要更新容器镜像时,可以使用以下两种方式来更新Kubernete ......
Java IO主动同步数据到磁盘方式
### 前言 通过输出流的write方法可能只是会写到操作系统的缓冲区(page cache)中,再由操作系统在合适的时机将缓冲区的数据同步到磁盘中。Linux提供了两个函数fsync()、fdatasync()来强制让操作系统将数据同步到磁盘,它们的区别是是否需要同步文件的元数据,如果访问时间,修 ......
Jquery操作元素的属性和css
<button id="problem_chart_search" type="confirm" style="margin: 0 3em;color: #fff;font-size:.75em;padding: 2px 10px;">搜索</button> //1、改属性 $('#problem_ ......
Linux下实现Web数据同步的四种方式
实现web数据同步的四种方式 1、nfs实现web数据共享 2、rsync +inotify实现web数据同步 3、rsync+sersync更快更节约资源实现web数据同步 4、unison+inotify实现web数据双向同步 一、nfs实现web数据共享 nfs能实现数据同步是通过NAS(网络 ......
【C#/.NET】RESTful风格的Post请求与CreateAtAction
目录 引言 实现步骤 概念介绍 创建控制器 总结 引言 在构建Web应用程序时,遵循RESTful风格的API设计原则能够使我们的系统更加灵活、可扩展和易于维护。其中,Post请求在创建资源时起重要作用。本文将介绍如何在.NET WebApi中使用CreateAtAction来实现RESTful ......
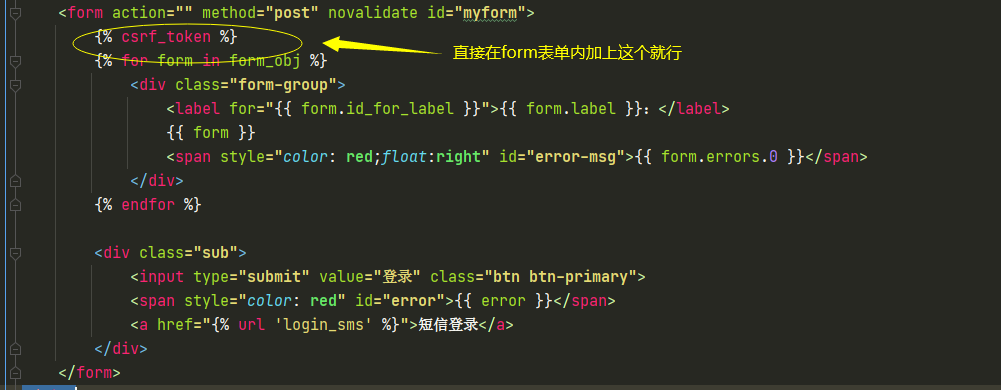
django中使用form表单或者ajax提交数据时如何验证csrftoken
- 使用form表单来提交数据时,如何验证csrftoken  - ajax提交数据时验证csrftok ......
JAVA微服务分布式事务的几种实现方式
# 基础理论 ## CAP理论 一致性(Consistency) :在分布式系统中所有的数据备份,在同一时刻都保持一致状态,如无法保证状态一致,直接返回错误; 可用性(Availability):在集群中一部分节点故障,也能保证客户端访问系统并得到正确响应,允许一定时间内数据状态不一致; 分区容错性 ......
EasyUi的combobox使用方式
1、如何显示出来 <select id="mySelect"></select> $('#mySelect').combobox(); 2、如何初始化数据 productData.map(item => { comboboxData.push({"id":item.staticDisplayValu ......
10:vue3 组件注册方式(全局注册和局部注册)
组件注册方式 一个 Vue 组件在使用前需要先被“注册”,这样 Vue 才能在渲染模板时找到其对应的实现。组件注册有两种方式:全局注册和局部注册。 全局注册 将09节课程的Header组件进行全局注册演练 在main.js中添加Header.vue组件的注册 1 import { createApp ......
通过aop 注解的方式防止表单重复提交
pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-aop</artifactId></dependency><dependency> <groupId>or ......
Taro - 别名引入路径方式
1.config/index.js const path = require('path') // eslint-disable-line const config = { alias: { '@': path.resolve(__dirname, '..', 'src') }, } 2. tsco ......
WIN11 打开方式---选择其他应用时,电脑无反应怎么处理
建两个REG文件可以解决1、Windows Registry Editor Version 5.00[HKEY_CLASSES_ROOT\Unknown\shell\openas]@=hex(2):40,00,25,00,53,00,79,00,73,00,74,00,65,00,6d,00,52, ......