方式vscode
VsCode配置Wdk7600开发环境 以及 "自动编译" 和 sources文件简单介绍..
[toc] # VsCode配置Wdk7600开发环境 以及 "自动编译" 和 sources文件简单介绍.. ## 一丶 简介 虽然`Wdk7600`已经过时,但还是有很多项目是使用`Wdk7600`编写的. 而很多老项目配置环境有很多种方式. 如配置在`visual studio 中编写`. 配 ......
python创建windows桌面快捷方式
代码如下: ```python def create_shortcut(): #H.Read if os.name != 'nt': #H.Read sys.exit("Shortcut only available in Windows") #H.Read import pythoncom # p ......
vscode技巧----屏蔽python类型错误提示
有一段python代码如下: ```python from win32com.shell import shell from win32com.shell import shellcon ``` 结果出现类型错误的提示:  { RestTemplate restTemplate = new RestTemplate(); logger.info("re ......
如何让VSCode格式化代码时运算符两边不要添加空格
很多格式化软件都是默认运算符两边加空格的,没给奇葩的人留一点选择的余地,经过自己的一番摸索终于找到了VSCode格式化代码时运算符两边不要添加空格的方法。之前在一个帖子上看到的,VSCode中针对C语言的代码格式化配置_vscode格式化c代码_booksyhay的博客-CSDN博客:https:/ ......
vscode 部署远程调试
vscode 部署远程调试 安装扩展Remote Development 该步骤会自动安装 Remote-WSL / Containers / SSH 等插件。 安装扩展C/C++ 添加远程机器 点击左侧远程的图标,资源管理器下拉选择远程; 点击配置按钮,修改配置文件添加远程机器; 点击+号添加远程 ......
vscode插件开发----显示编辑器中当前行的文本并替换
如下代码: ```typescript func.myRegisterCommand('codeStat.read',()=>{ const editor = vscode.window.activeTextEditor; if(editor undefined){return;}; const c ......
Java中为什么禁止把SimpleDateFormat定位为static变量以及如果非要使用static定位SimpleDateFormat时在多线程环境下的几种使用方式
场景 Java中ExecutorService线程池的使用(Runnable和Callable多线程实现): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/126242904 Java中创建线程的方式以及线程池创建的方式、推荐使用 ......
Vue——表单控制、购物车案例、v-model进阶、与后端交互三种方式、箭头函数
## 表单控制 ```html // 1 checkbox 单选 多选 // 2 radio 单选 checkbox单选 用户名: 密码: 记住密码: 用户名:{{username}} >密码:{{password}} >记住密码:{{remember}} checkbox多选 用户名: 密码: 记 ......
表单控制,购物车案例,v-model进阶,与后端交互的三种方式
# 1 表单控制 ```python # 1 checkebox: -单选 -多选 # 2 radio -单选 ``` ```html Title checkbox单选 用户名: --> 密码: --> 记住密码: --> --> checkbox多选 用户名: --> 密码: --> 记住密码: ......
纯注解方式整合Spring和Mybatis框架
一、配置信息介绍 application-dao.xml application-dao.xml配置文件中配置的内容包含以下4项: 读取jdbc.properties文件中的数据连接信息。 创建Druid对象,并将读取的数据连接信息注入到Druid数据连接池对象中。 创建SqlSessionFact ......
获取电商平台数据采集的方式|api接口|获取商品详情接口(可高并发)
电商平台数据采集是指从电商平台获取各种商品、用户、订单等信息的过程。下面介绍几种常用的获取电商平台数据的方式: 1.爬虫:通过爬虫技术可以直接从电商平台的网站上获取数据,包括商品的名称、价格、销量、评论等信息。但是,使用爬虫技术采集数据需要具备一定的技能,并且需要防止被网站封禁或违反相关法律规定 ......
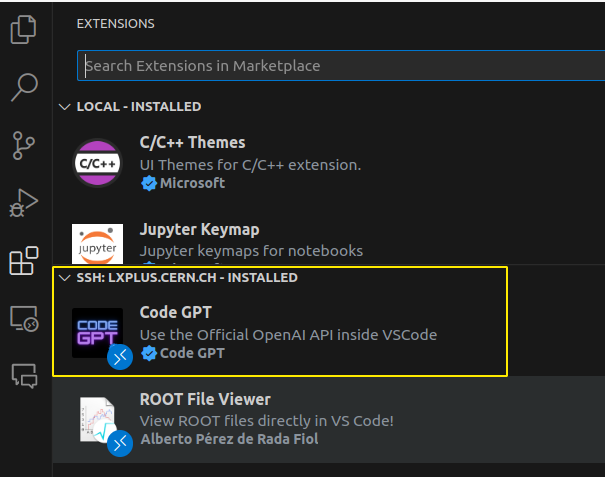
vscode使用GPT
##### 1. 安装插件:  ##### 2. 打开对话框(1),问问题(2),提示需要api(3) ! ......
使用定时任务+脚本方式对nginx进行日志切分
使用定时任务+脚本方式对nginx进行日志切分 nginx路径:/home/nf/nginx nginx日志路径:/home/nf/nginx/logs 切分目标文件:access.log error.log 创建脚本: 1 vim /home/nf/cut_nginx_log.sh 1 #!/bi ......
springmvc后端接收前端数据的四种方式
前端登录页面代码 ``` Title 登录页面 username: password: ```  配置spring ......
vue3全局注册的另一种方式——插件注册
1. 新建一个index.ts,用于管理所有全局组件 // 引入项目中全部的全局组件 import SvgIcon from "./SvgIcon/index.vue"; import Pagination from "./Pagination/index.vue"; // 全局对象 const a ......
MySQL数据库表结构优化方式详解
数据库的库表结构优化包含很多内容,例如:字段类型优化、垂直分表、水平分表、表分区、分库等内容。下面就带各位小伙伴一起分析下具体内容 ......
解决VSCode的Vetur插件has no default export问题
由于有vue2和vue3的项目,VSCode同时使用了vetur和volar插件,但是在vue3引入其他模块时,报了错误 Module '"xxxx.vue"' has no default export. 的错误,实际运行时没问题的,但是看得糟心。 解决办法,只要在设置里,设置 "vetur.va ......
买房成了很多人最快的破产方式
如今,买房成了很多人最快的破产方式。 来看个案例:一对深圳夫妇,通过十年努力攒了400万,年收入稳定在150万,于是他们买了一套价1000万的二手房。然而,2021年年底,丈夫被裁员,接下一年里,他们的收入锐减 储蓄也消耗殆尽。 房贷压力太大开始考虑卖房,然而,他们还款一年半,发现本金还欠684万, ......
6种限流方式
服务限流,是指通过控制请求的速率或次数来达到保护服务的目的,在微服务中,我们通常会将它和熔断、降级搭配在一起使用,来避免瞬时的大量请求对系统造成负荷,来达到保护服务平稳运行的目的。下面就来看一看常见的6种限流方式,以及它们的实现与使用。 ......
JS中创建对象的几种常见的方式
# 创建对象方式 ```js // 方式1 var obj1 = {"name": "方式1"} // 方式2 var obj2 = {name: "方式2"} // 方式3 var obj3 = new Object({"name": "方式3"}); // 方式4 var obj4 = new ......
vscode插件开发----获得资源管理器当前选中的文件或者目录
没有直接的API可以获取, 不过可以根据鼠标右键上下文菜单项获取对应的uri. `package.json`中的设置如下: ```json "menus": { "explorer/context": [ { "command": "codeStat.countCurFile" } ] } ``` ......
vscode插件开发----获得当前打开文档对应的工作区根目录
代码如下: ```typescript export function activate(context:any) { // 注册一个命令 let disposable = vscode.commands.registerCommand('codeStat.countCurFile', functi ......
QT的特殊命名空间方式和C++对比
Qt有以下的写法 QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACE 在开始和结束关键字中间进行命名空间的创建及其内部类的声明 而C++则是直接进行创建 namespace MyNamespace { // 在 MyN ......
OAuth 2.0 的四种方式
转发自:http://www.ruanyifeng.com/blog/2019/04/oauth-grant-types.html RFC 6749 OAuth 2.0 的标准是 RFC 6749 文件。该文件先解释了 OAuth 是什么。 OAuth 引入了一个授权层,用来分离两种不同的角色:客户 ......
vscode去除斜体注释
在设置里面打开`setting.json`文件 在大括号后面追加下面的代码 ```json // 去除斜体注释 "editor.tokenColorCustomizations": { "textMateRules": [ { "name": "Comment", "scope": [ "comme ......