极光uniapp
极光推送 flutter
iOS和安卓平台配置 http://isea.site/index.php/archives/42/ 官方文档 https://docs.jiguang.cn/jpush/client/client_plugins github https://github.com/jpush/jpush-flut ......
uniapp APP微信登录、支付、分享以及支付宝支付 实战踩坑记录
1、微信支付和支付宝支付 先上代码、封装好了的组件 html部分 <template> <view class="rows"> <! 充值的弹框开始 > <uni-popup class="common-popup" ref="popupChongZhi" :is-mask-click="false ......
uniapp APP 跳转刷新数据
1、跳转有底部按钮界面,并刷新当前页面 详情界面 golookcourse() { if (this.form.cate == 1) { uni.switchTab({ url: '/pages/user/meet' }); return } else { uni.$emit('meet', { c ......
uniapp中使用过滤器filters来格式化时间
uniapp中使用过滤器filters来格式化时间 看那个创云商城源码的时候看到的,觉得蛮有用的,扒下来备用,应该也能直接用于JS <template> <view class="mix-timeline"> <view class="cell" v-for="(item, index) in li ......
uniapp 开发微信小程序 使用微信小程序一键登录
家人们,研究了一天的uniapp开发微信小程序的第一步!登录! 刚开始使用uni.getUserInfo函数No!不行,无法运行,研究文档发现是这个函数被微信小程序团队给禁用了,OK换! 后来换成了uni.getUserProfile函数No!不行,也不能弹窗,打印输出的用户信息的昵称还是微信用户, ......
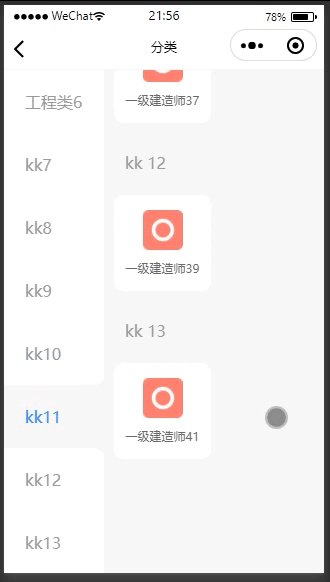
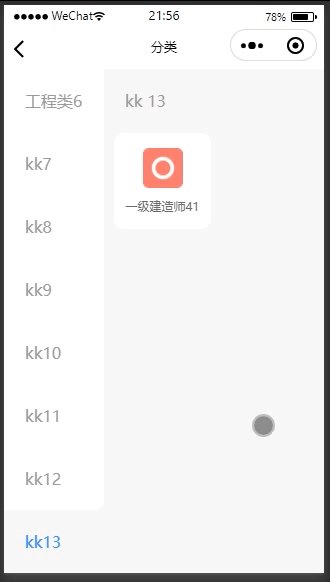
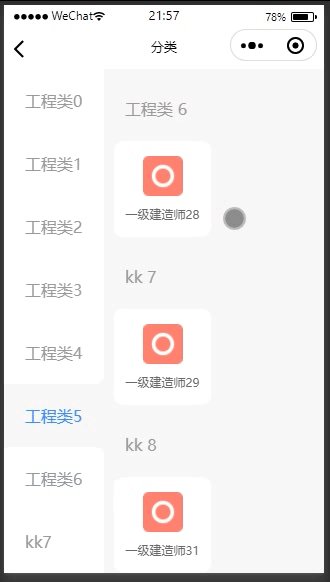
uniapp 分类界面实现
 1. 左右两侧分别使用scroll-view包裹,保证滑动互不干扰,如果使用pageScroll事件监 ......
极光笔记 | 如何为您的业务开发和训练一个AI-BOT
生成式AI(Generative AI)是当今科技领域的前沿技术之一。随着数据量的不断增加和计算能力的不断提升,AI技术在企业和个人生活中的应用越来越广泛。AI-BOT(以下简称BOT)是生成式AI技术的其中一种重要的应用形式,它可以通过学习各类业务数据信息,帮助人们执行一系列任务,从而提高工作效率 ......
uniapp项目的一些点
1.应用需要发布到不同服务器,也即不同的登陆方式,接口地址、文件地址不一致。 解决:需要一台公共服务器,在切换登陆方式的时候在这个公共服务器获取信息,拿到不同登录方式的前缀路径。 在切换后将前缀地址设置为接口地址和前缀地址。 2.app发布到应用商店 2.1.使用uniapp发布安卓并不需要去发应用 ......
uniapp各端发布
uniapp打包安卓app 在代码里面给axios接口配置后端接口地址后,在hbuilderx里面选用云打包,输入证书密码进行打包(证书生成在uniapp后台) uniapp打包iosapp(ios需要开发者账号并且需要上传ipa到apple的渠道) 在hbuildx里面选用云打包,输入设定的密码进 ......
uniapp封装接口
在本篇技术博文中,我们将深入探讨 Uniapp 框架中如何封装接口,以简化开发流程并提高效率。接口封装是一种重要的开发策略,它不仅可以减少代码量,还能提高代码的复用性和维护性。
通过阅读本文,你将深入了解 Uniapp 中封装接口的重要性和优势,并学会如何实施接口封装,以提高开发效率和代码的可维护... ......
uniapp,微信小程序获取用户手机号
1.获取手机号的按钮 <button v-if="!mobile" class="btns" style="margin-top: -100rpx;" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">授权手机号码</button ......
uniapp上拉加载下拉刷新
page.json 配置 { "path": "pages/my/index", "style": { "enablePullDownRefresh": true,//关键 "onReachBottomDistance": 50,关键 "app-plus":{ "pullToRefresh":tru ......
uniapp生成h5与小程序webview交互
在static中新建index.html并注入微信jssdk,web配置中设置index路径 调用: jWeixin.miniProgram.postMessage({ data: { type: 'share', url: "11111" } }) 注意是jWeixin不是wx!!!注意是jWei ......
uniapp中连接数据库问题
教程中的代码 //获取数据库内容 router.get('/api/goods/search', function(req,res,next){ connection.query("select * from goods_search", function (error, results, fiel ......
uniapp_05_权限检测和跳转到设置
## 关于 uniapp 权限申请和跳转系统页面 * 查询权限 * 跳转到应用详情 * 跳转到系统设置 * 参考 ### `此文中所有 IOS 中使用的代码,因为没有设备所以均未经过实机测试` ### 查询权限 > uni.authorize 获取权限只支持微信小程序不支持app,只能用 Nativ ......
uniapp Vue2升级Vue3使用Vite分包
uniapp Vue2使用webpack打包配置 根目录下创建vue.config.js文件 const path = require('path') const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
uniapp电子签名盖章实现详解
项目开发中用到了电子签名、签好名的图片需要手动实现横竖屏旋转、并将绘制的签名图片放到pdf转换后的base64的图片上,可以手动拖动签名到合适的位置,最后合成签名和合同图片并导出。和以往一样,先发一下效果图。整理总结不易,如需全部代码,请联系我15098950589(微信同号)。 核心代码如下 // ......
uniapp 链接参考
晓梦云飞:https://juejin.cn/post/6991840275735773221 晓梦云飞:https://gitee.com/wuccloud/uniall#https://gitee.com/link?target=http%3A%2F%2Fku.qingnian8.com%2Fc ......
uniapp中微信小程序取手机号(后端net7+盛派SDK)
uniapp中微信小程序取手机号(后端net7+盛派SDK) 2023年08月09日测试成功,不过看微信的小程序文档8月26日起微信小程序取手机号就要收费了,取一次3分钱。 原理:前端取到code后传到后端,后端再把code传给微信的某一接口取手机号 前端uniapp中的vue代码: <templa ......
uniapp自动引入 vue3(ref, toRefs, reactive...), uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
uniapp中微信小程序取微信头像并上传到.net core后端
uniapp中微信小程序取微信头像并上传到.net core后端 2023年08月09日 后端net7测试成功,先记下来,以后要用的时候直接来这复制粘贴 前端uniapp里的vue代码: <template> <view> <button class="avatar-wrapper" open-ty ......
uniapp vuex用法详细讲解
uni-app 小程序项目三 1. 商品列表、过滤器、封装商品item组件、上拉加载、节流阀、下拉刷新、2. 商品详情、轮播图、商品价格闪烁问题 3.加入购物车、vuex、持久化存储、mixiins_小程序商品列表加载_Hyman-ya的博客-CSDN博客 ......
小程序获取定位完整的封装js(uniapp)
1.小程序获取定位,首先需要在微信公众平台,申请getLocation接口(开发管理->接口设置) 2.在manifest.json打开源码视图,增加代码 "mp-weixin": { "appid": "appid","permission": { "scope.userLocation": { ......
uniapp 引用第三方字体出现闪烁
使用uniapp开发的时候,需要加载第三方字体,第三方字体文件需要从网络上面下载,下载的字体文件很大的场合,在uniapp加载的时候出现,先加载uniapp本身的字体之后再出现所加载的第三方字体的现象。 引用第三方字体 引用第三方字体方法,创建一个css文件放到common文件夹中,之后把第三方字体 ......
uniapp获取位置时显示getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json
uniapp获取位置时显示getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json 解决方式:1.manifest.json文件 "mp-weixin" 中添 ......
uniapp 只选择月份与日的时间选择器
1、使用 <picker> 组件的 mode 属性设置为 "multiSelector",然后通过设置 range 属性来提供可选的月份和日的列表。 <template> <view> <picker mode="multiSelector" :range="range" @change="onPi ......
uniapp实现左滑删除功能
<delSlideLeft :item="item" :data_transit="{index:index,item:item}" @delItem="delItem"> </delSlideLeft> <template> <view> <view class="box-slideLeft" > ......
Uniapp开发:配置运行到手机或模拟器功能
一、配置环境变量 将使用的adb环境路径(D:\HBuilderX 3.4.6\HBuilderX\plugins\launcher\tools\adbs)配置到环境变量(控制面板-》系统-》高级系统设置-》环境变量编辑)中: 二、查看adb相关信息 打开cmd命令行 1、使用adb version ......
2023-08-04 uniapp之scroll-view无法横向滚动
解决方案: 给scroll-view设置样式 white-space: nowrap 然后scroll-view里面的子项要设置样式为 display: inline-block; 接着scroll-view的属性scroll-x要设置为true scroll-x="true" 如果这都不出现滚动, ......
uniapp开发H5,分享链接到微信好友,显示标题和缩略图
本文档介绍了如何在UniApp开发中实现将链接分享到微信好友,并确保在分享时显示标题和缩略图的方法。 ## 背景 第一次用uniapp开发H5页面,发现分享给微信好友的链接,不显示标题和缩略图 ## 步骤一:安装插件 首先,在项目根目录下的命令行中执行以下命令: ```shell npm insta ......