样式 内容css
CSS:z-index属性
如果**父 div 元素设置了 z-index:** 100 属性, 子 div 元素的行为将取决于其自身的 z-index 值和定位方式。 **子 div 元素没有显式设置 z-index:** 如果子 div 元素没有设置 position 属性,或者设置为 static,则子元素的层叠顺序将继 ......
css垂直居中
案例如下: .parent{ width:500px; height:500px; background-color: #ccc; } .child{ background-color: red; color:#fff; width:100px; height:50px; } <div class= ......
CSS
# CSS ## 1. 规则 ```html h1 { width: 600px; heigh: 1200px; margin: auto; } ``` ## 2. 样式类型 ```html 非顶级程序员 ``` ## 3. 选择器 - **定义内部样式,当前页面所有h2标签生效** ```html ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
HOOPS 2023 SP1新内容:3D格式转换格式更新至最新版!
HOOPS是一种强大的图形开发工具包,用于创建、渲染和交互式展示三维图形和CAD数据。它提供了广泛的功能和工具,用于处理复杂的3D数据,包括数据导入、几何操作、模型浏览、动画效果和用户交互。 SP1,即Service Pack 1,通常是在软件发布后的一段时间内发布的更新,旨在解决先前版本中发现的问 ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
视频直播网站源码,自定义矢量图层的样式
视频直播网站源码,自定义矢量图层的样式 var mystyle = new ol.style.Style({ image: new ol.style.Circle({ radius: 10, fill: new ol.style.Fill({ color: '#ffff00' }) }) });va ......
AI生成文本检测器接口,AI检测,写作质量评估,伪造文件检测,学术不端行为检测,内容审核
一、接口介绍 【可检测出超过98%的AI生成作品】根据输入的内容(中文/英文)即可检测出是人类创作还是AI创作的概率,广泛应用于互联网平台内容审核、写作质量评估、学术不端行为检测和伪造文件检测等场景,以此帮助人们更好地理解和保护自己的知识产权和数据安全。 功能体验 特别提示:【80%(大概率是由AI ......
AI生成图片检测器接口,广泛应用于内容审核、虚拟现实应用和促进艺术及设计领域创新等场景。
【检测率99.0%以上】可以快速准确地判断一张图片是否为AI生成,减少人工审核的工作量,提高工作效率、降低运营成本,帮助人们更好地管理和利用数字图像资源。广泛应用于内容审核、虚拟现实应用和促进艺术及设计领域创新等场景。 效果展示 美东时间2022年4月5日,上午10时整刚过,ai生成五角大楼发生爆炸 ......
es更新部分字段内容java
``` public Boolean updateArray(String indexName, QueryBuilder queryBuilder, Map params) throws IOException { UpdateByQueryRequest updateByQuery = new ......
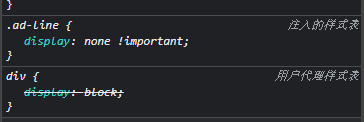
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
ionic LoadingController 使用cssClass改变加载样式
以改变加载框的图表颜色和字体颜色为例 在主题文件variables.scss中设置LoadingController 需要改变的样式class 以下使用主题颜色为加载框的图表颜色和字体颜色(当主题更改时随之改变) // 加载框全局样式 ion-loading.custom-loading { .lo ......
HTML网页内容适配——标题栏
前言 现在很多网页用的都是固定标题栏,就像这样: 很多网站为了兼容小窗口还会做个JS适配: 但是如果窗口比这还小的话... 那就只剩下一部分了。 由于设置position:fixed后元素不会随着滚动条滚动,所以超出页面边缘的部分将永远看不见,除非增大窗口或缩小显示比例。 很多设计师忘记考虑这一点了 ......
CSS颜色格式
在CSS中,有多种常用的颜色格式可用于设置元素的颜色。以下是一些常见的颜色格式: 1. 十六进制颜色码(Hexadecimal Color Codes):使用6位十六进制值来表示颜色,前两位表示红色(00-FF),中间两位表示绿色(00-FF),最后两位表示蓝色(00-FF)。例如,红色可以表示为# ......
前端知识点整理(二)——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......
a-modal 用deep穿透样式也无法修改
<div ref="addCloudModal" class="addCloudModal"> <a-modal :getContainer="() => this.$refs.addCloudModal" > </a-modal> </div> :deep .@{ant-prefix}-modal ......
java替换word/doc文件中的内容
docx格式的文件本质上是一个XML文件,只要用占位符在指定的地方标记,然后替换掉标记出的内容,就能达到我们的目的 封装成工具类 import java.io.*; import java.nio.charset.StandardCharsets; import java.nio.file.*; i ......
JetBrains goland、pycharm、webstorm、phpstorm 对比两文件内容是否一致
# 对比文件 JetBrains goland、pycharm、webstorm、phpstorm 对比两文件内容是否一致 # 第一种 打开文件,按住键盘上的CTRL键,然后鼠标右键,点击菜单中的”Compare with Clipboard”,左侧就可以粘贴文件内容对比 # 第二种 在编辑器窗口中 ......
CSS(二)选择器
声明语法 由选择器和声明组成:选择器 {属性1:值1; 属性2:值2; ...},如 h1 { color:blue; font-size:12px;} 选择器类型 全局选择器,优先级最低,一般做初始化,以通配符 * 匹配所有标签:* {声明1;声明2}, * {color:red;} 元素选择器, ......
CSS(三)HTML标签属性设置
HTML标签常用的属性 字体属性 color、font-size、font-weight(粗细)、font-style(正体斜体)、font-family(字体) 背景属性 background-color、background-image、background-position(背景图起始位置)、 ......
CSS(一)CSS引入方式
内联样式 在html标签内使用属性style,style属性可以包含任何css属性。直观但不利于维护,不推荐 <p style=" font-size: medium;"> css内联样式</p> 内部样式 在html文件头部声明样式,是这个HTML文件都可以使用,但是不能作用于其他HTML文件 < ......
CSS基础-背景
# 背景 ### **background-color** 背景颜色, 可以使用十六进制、rgb、rgba表示。 **语法** ```css /**selector 背景元素的原则去*/ /** color 背景颜色的值, 可以是 颜色名称、十六进制值、RGB、RGBA*/ selector { b ......
html与css——响应式设计
早年设计 Web 时,页面是以适配特定的屏幕大小为考量创建的。如果用户正在使用比设计者考虑到的更小或者更大的屏幕,那么结果从多余的滚动条,到过长的行和没有被合理利用的空间,不一而足。随着人们使用的屏幕尺寸的种类越来越多,出现了响应式网页设计的概念(responsive web design,RWD) ......
初入前端-CSS(1)
## CSS ### CSS介绍 CSS (Cascading Style Sheets) 是一种用于描述网页样式和布局的样式表语言。它与 HTML 配合使用,用于控制网页中元素的外观和排版。 CSS 样式由选择器和声明块组成。选择器指定要应用样式的 HTML 元素,而声明块包含一个或多个属性-值对 ......
初入前端-CSS(2)
#### 盒模型 盒模型(Box Model)是CSS中用于布局和定位元素的基本概念之一。它描述了一个元素在页面中所占据的空间,并定义了元素的内容、内边距、边框和外边距之间的关系。 盒模型由以下四个部分组成: 1. 内容区域(Content):指的是元素的实际内容,例如文本、图像等。 2. 内边距( ......
html和css入门
HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签是由尖括号包围的关键词,比如 ......
html测试报告没内容,怎么办?
接上一篇, 好容易运行之后生成了测试报告report.html,可是一看文件大小,竟然是0kb,顿觉不妙,用浏览器打开一看,竟然是空白的,没内容。 赶紧看报错信息,不是很明白,大概是说需要的是二进制信息,而提供的是字符串格式,没有办法write方法写入。 火急火燎的百度报错信息,有说把open的文件 ......